Mall3s页面开发指南 #
**一、新建页面 #
1.1 新建流程系统表单 #
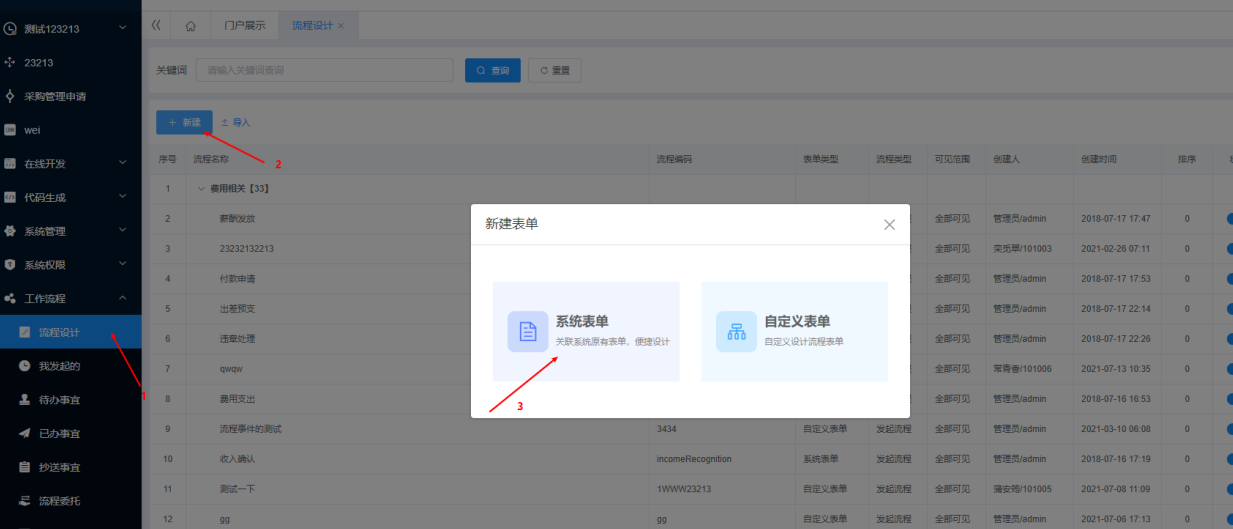
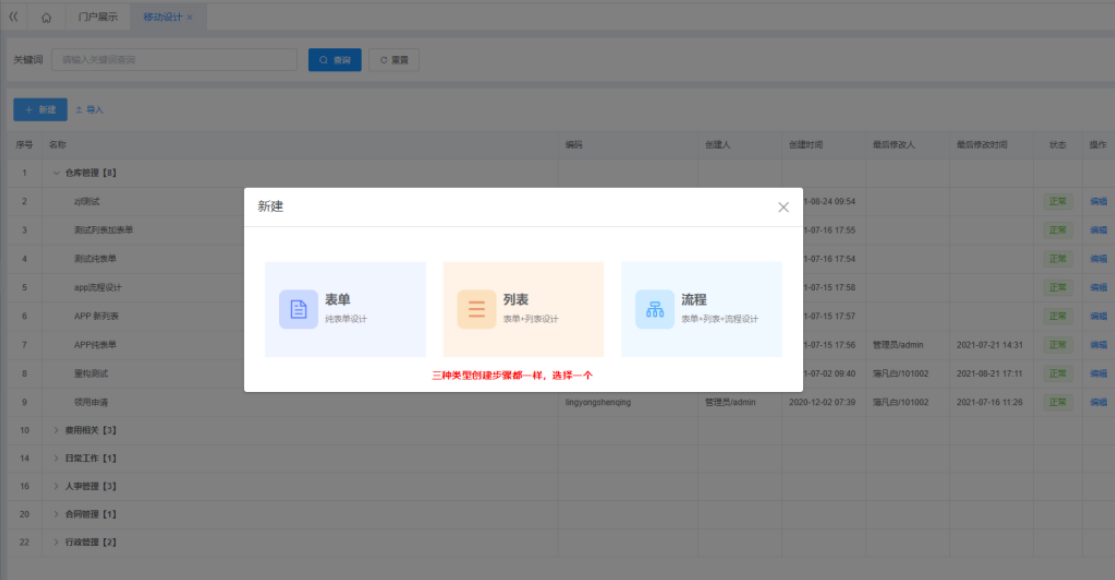
首先在 pc 端新建系统表单 如图 1:

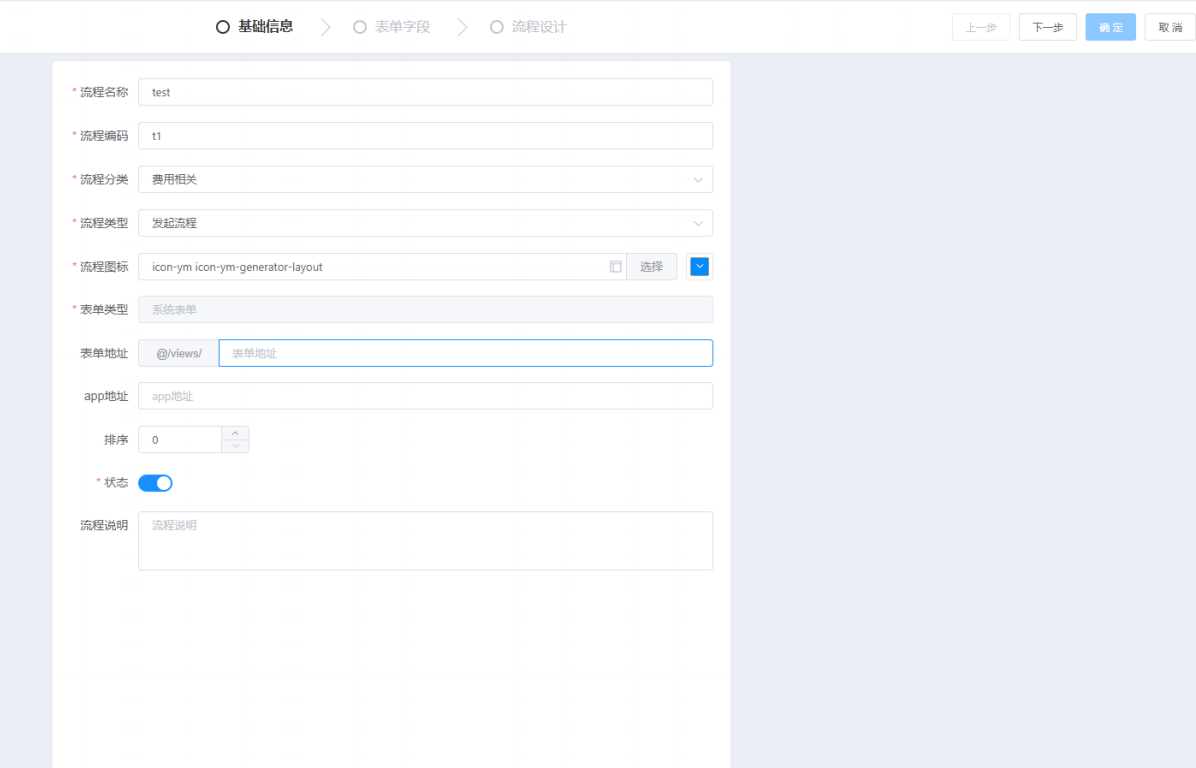
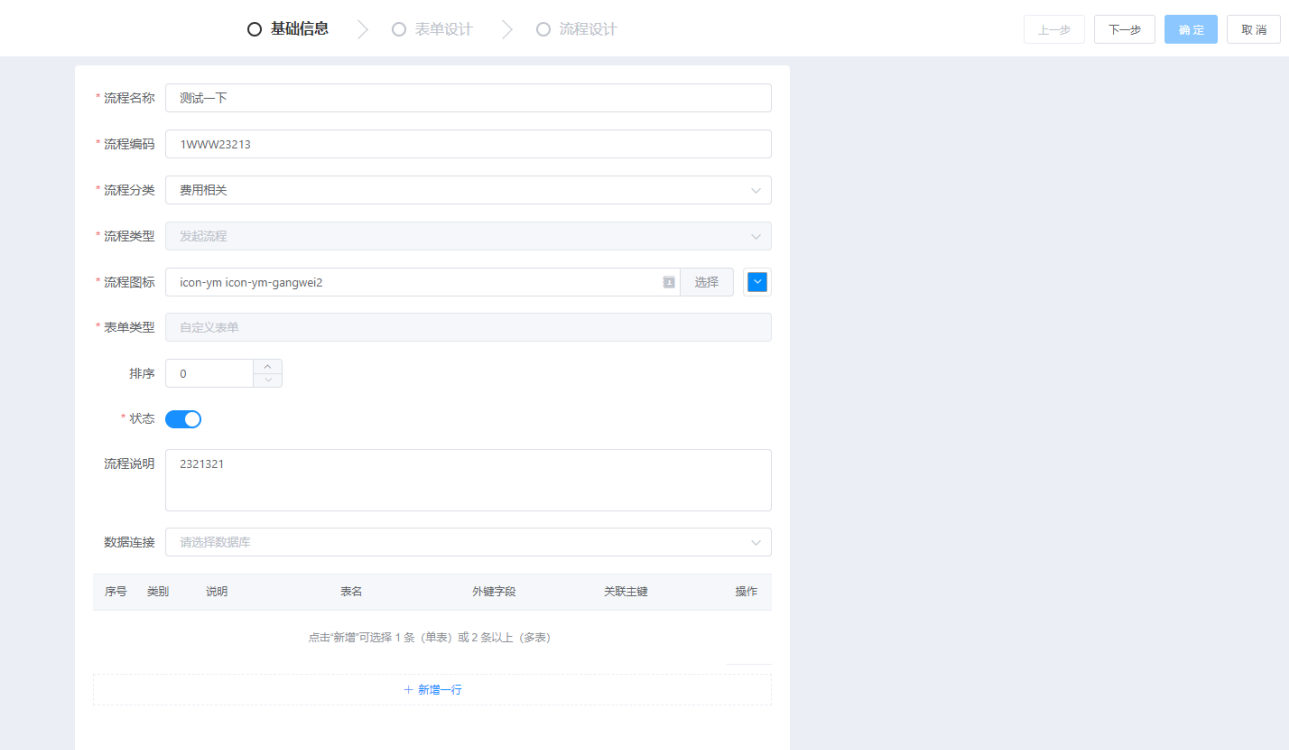
点击进入系统表单填写所有必填项 如图 2:

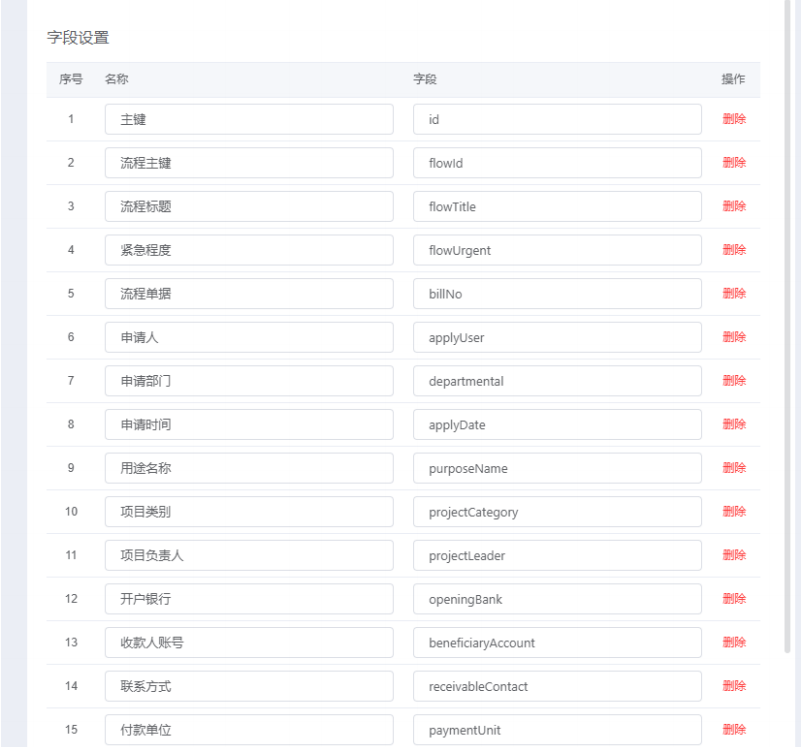
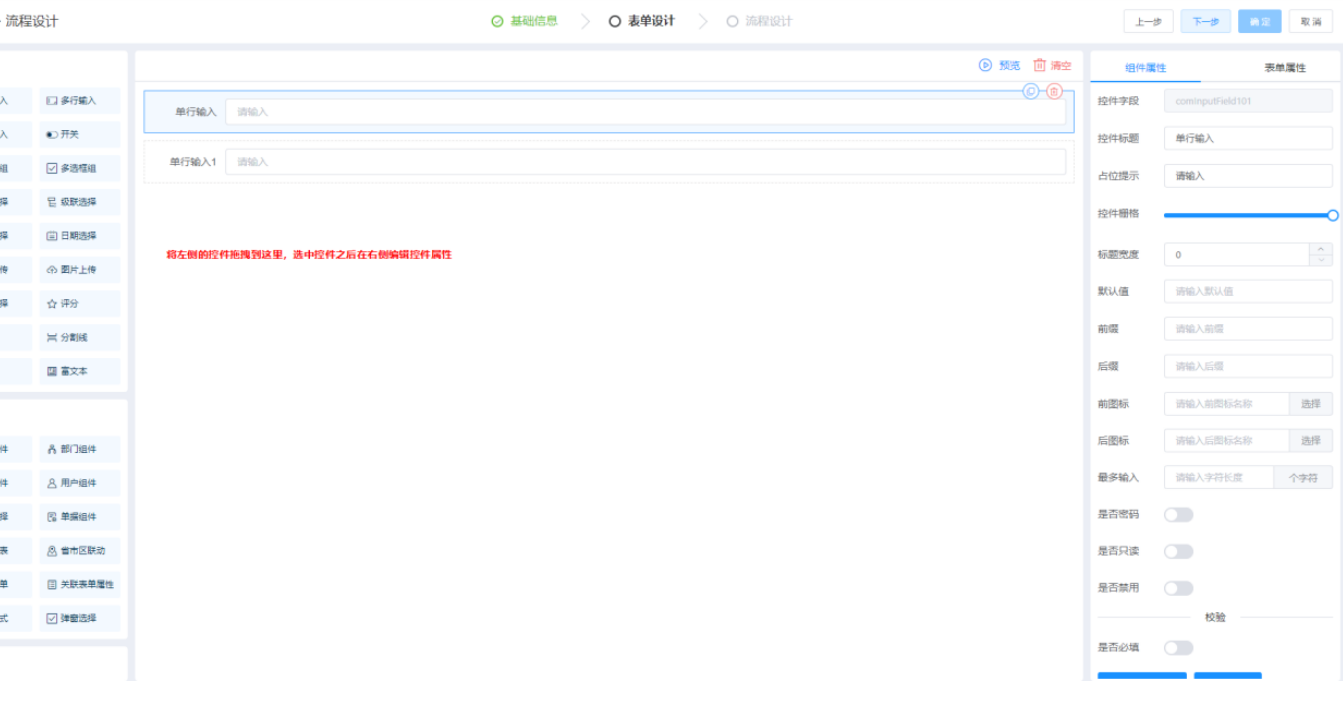
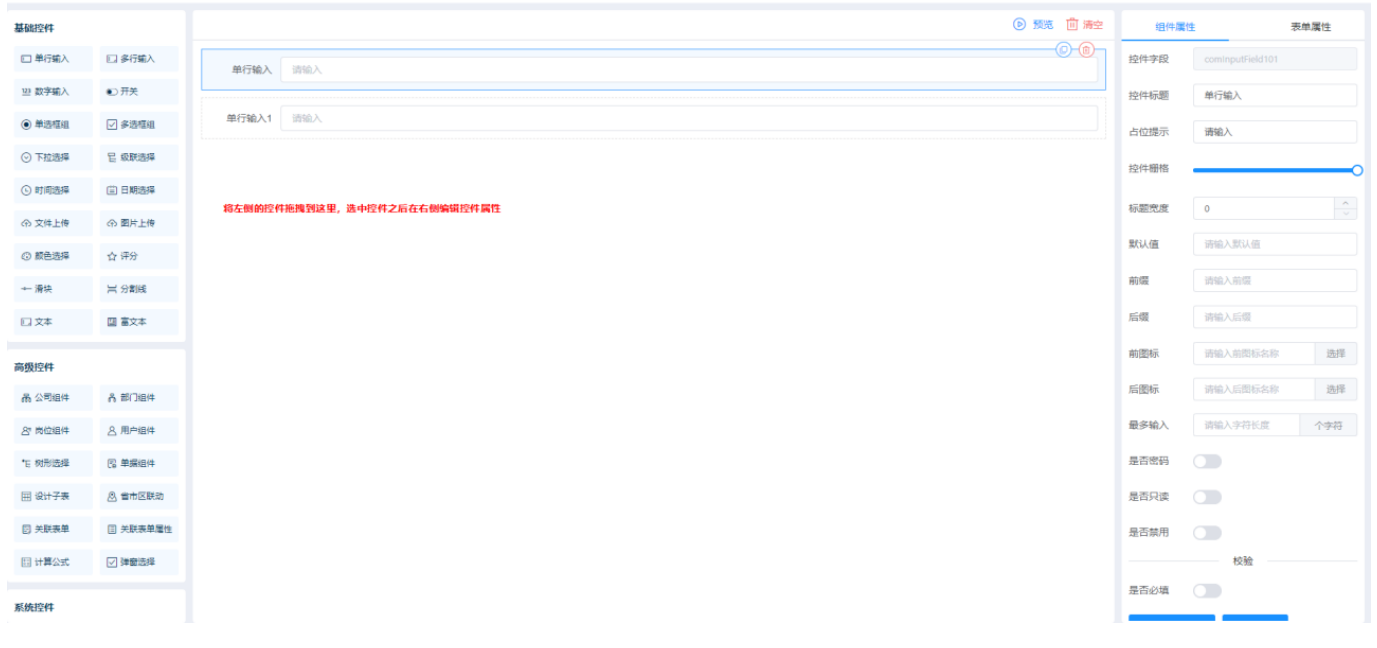
下一步设置字段 如图 3:

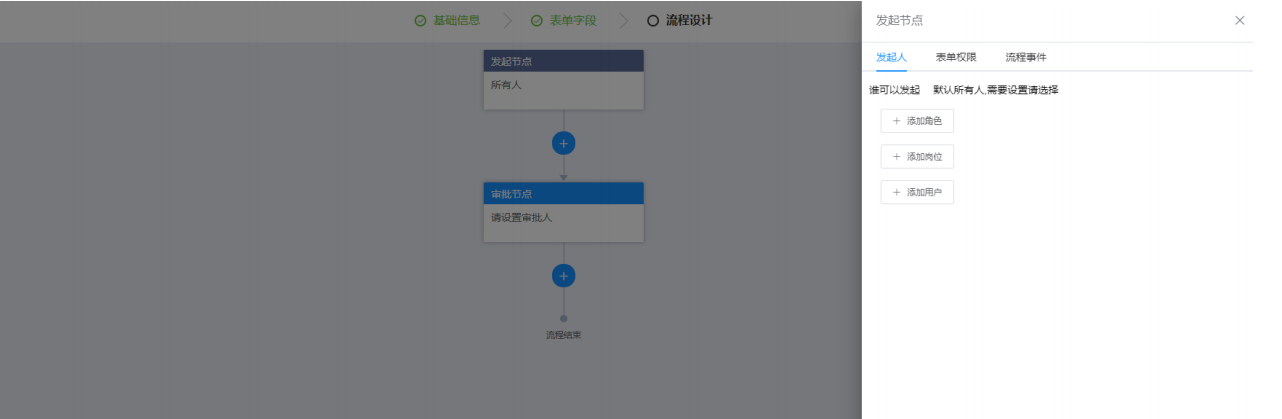
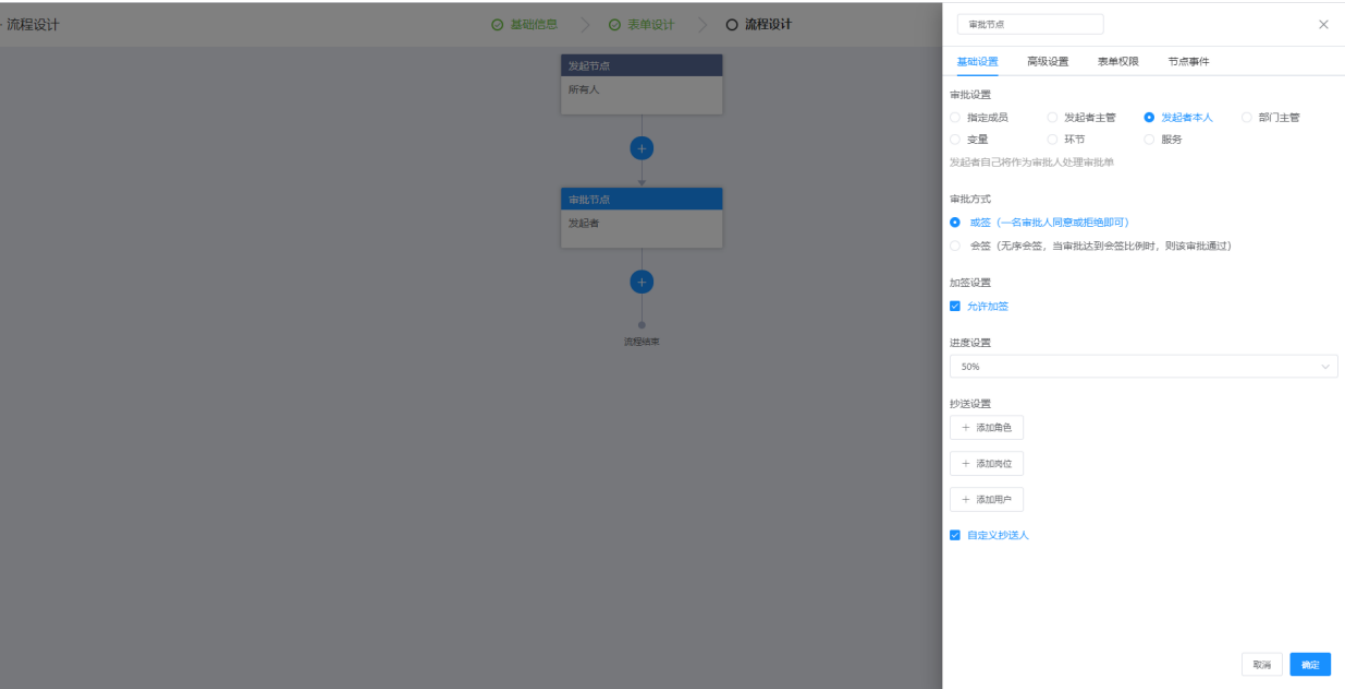
下一步设置节点,此处不配置就取默认 图 4

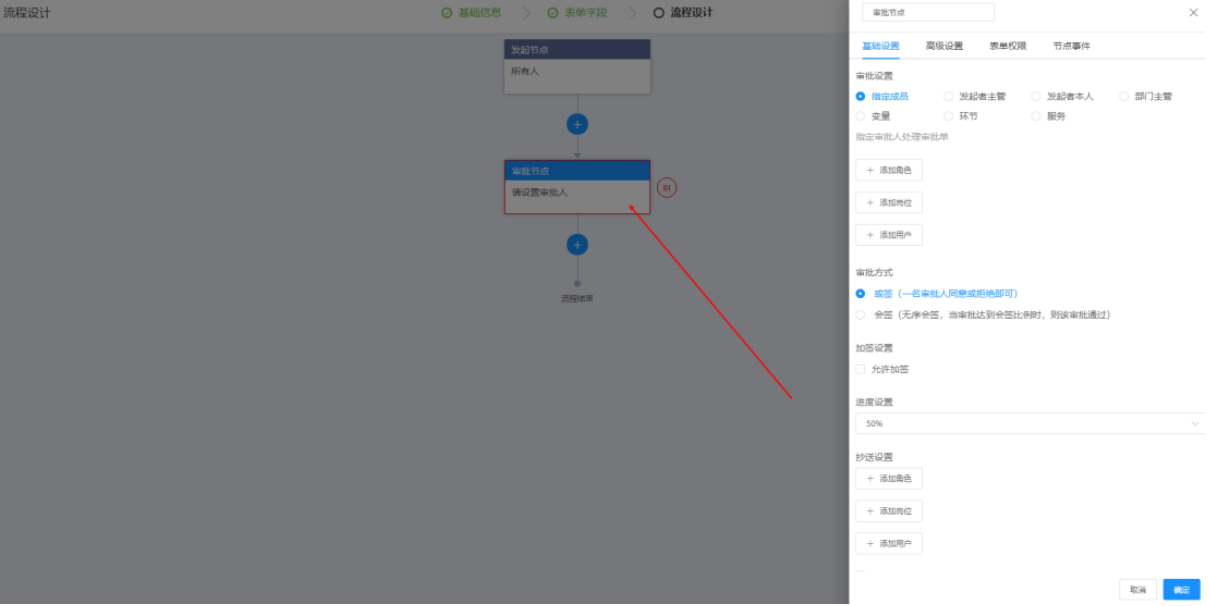
设置审批人 选择一个审批人 图 5

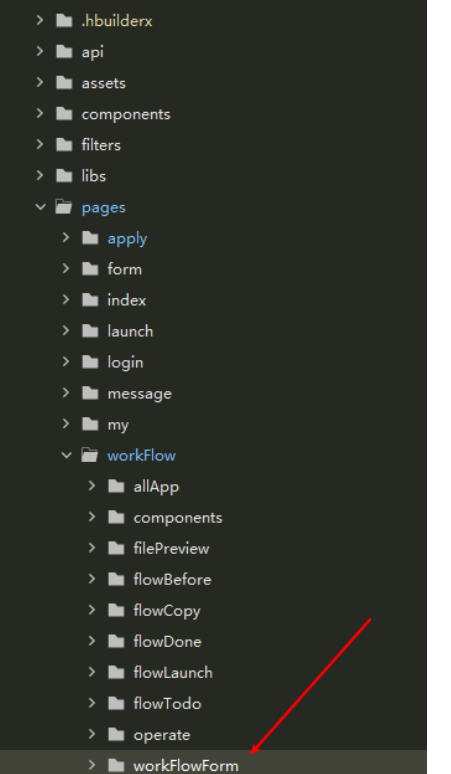
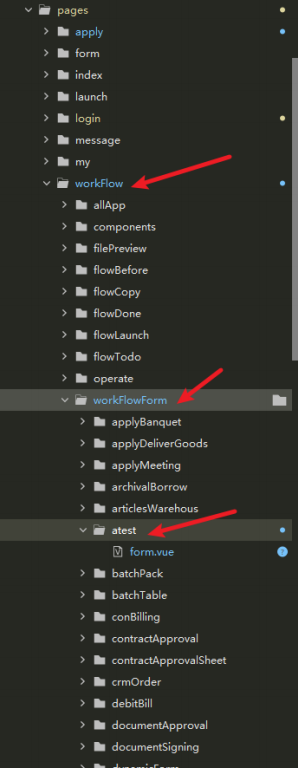
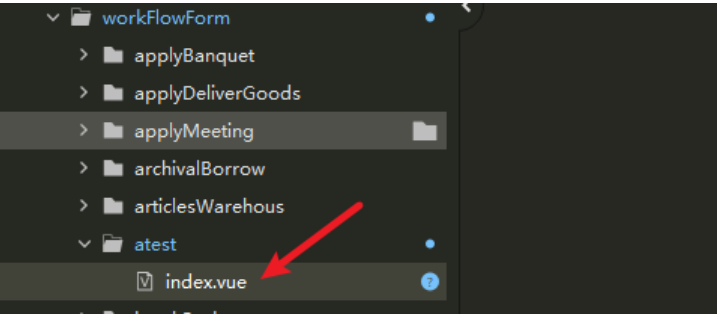
打开项目文件,Pages - workFlow - workFlowForm 下新建文件 图 6

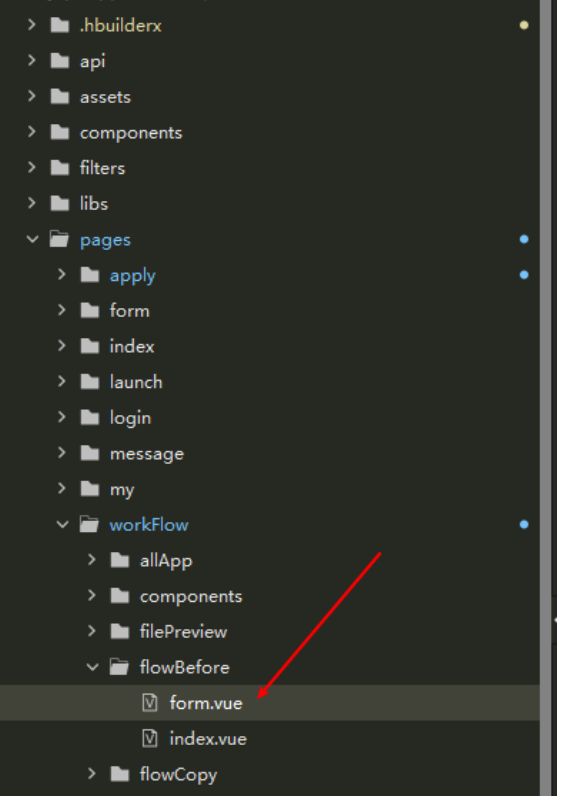
建好文件后在 workFlow - flowBefore - form 下引用 图 7

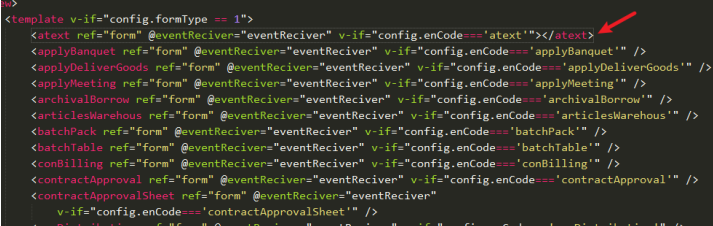
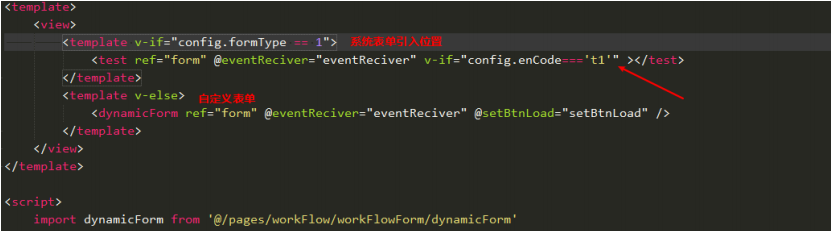
在 form 中引入 注: **‘t1’**就是图 2 中的流程编码 图 8

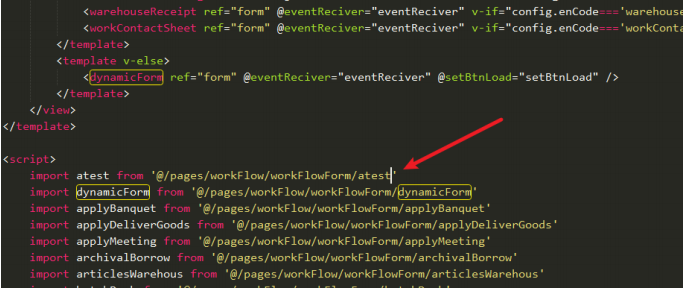
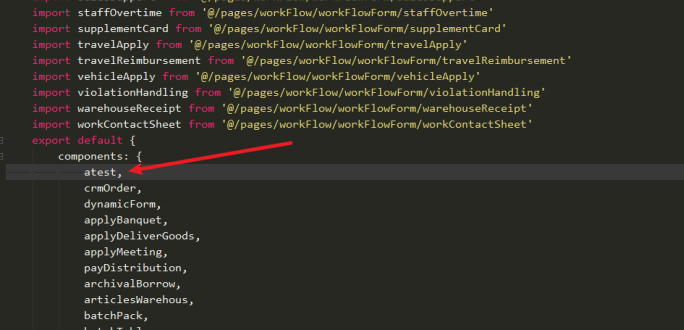
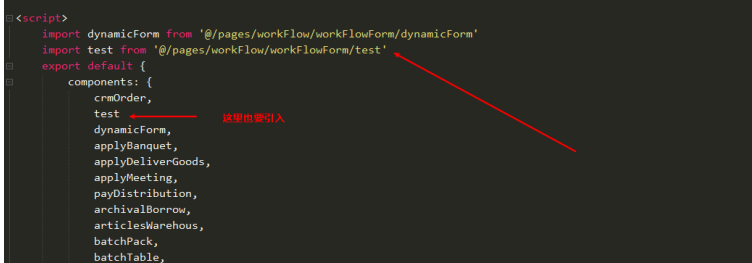
在 script 中引入, 图 9

运行进入移动端 图 10

在协同中找到新增的表单双击打开 图 10、11


1.2 新建流程自定义表单 #
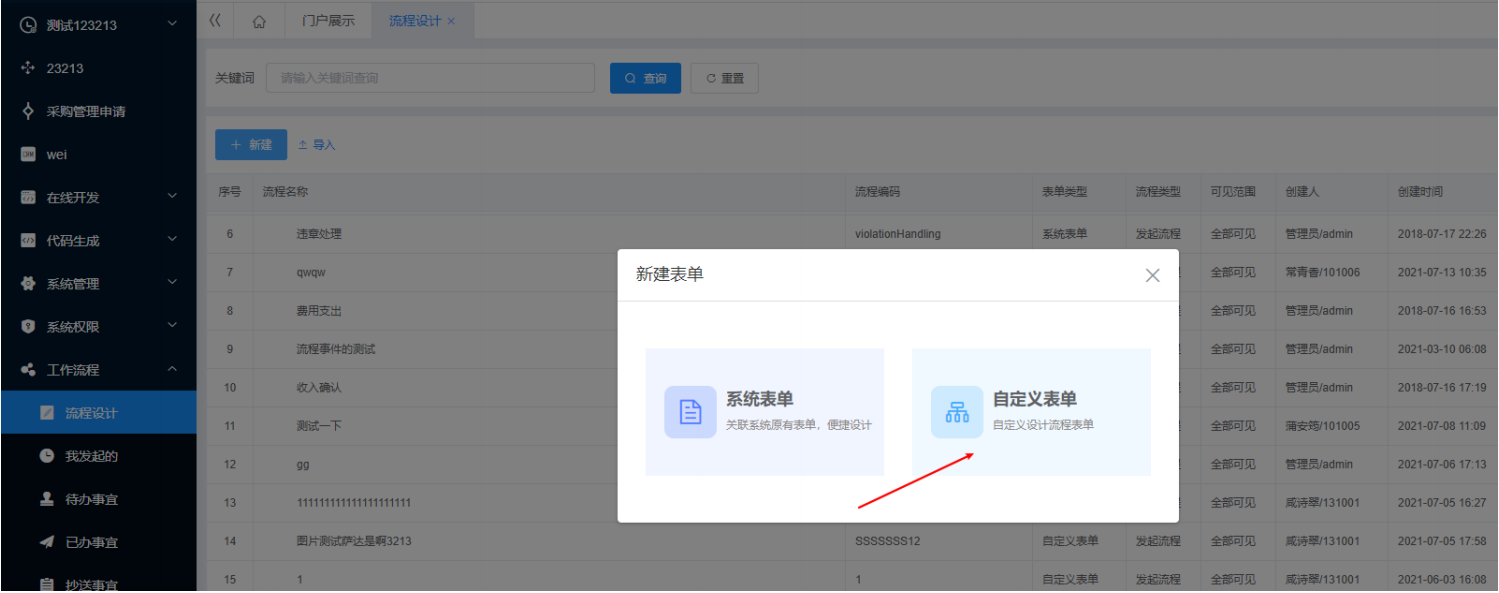
首先在 pc 端新建自定义表单 如图 1:

点击进入自定义表单填写所有必填项 如图 2:

添加自定义表单控件 图 3

编辑节点 图 4

登录移动端在协同中找到新增的表单双击打开
1.3 新建移动表单 #
在 pc 页面新建移动表单 图

填上所有必填项 图 2

添加自定义表单控件 图 3

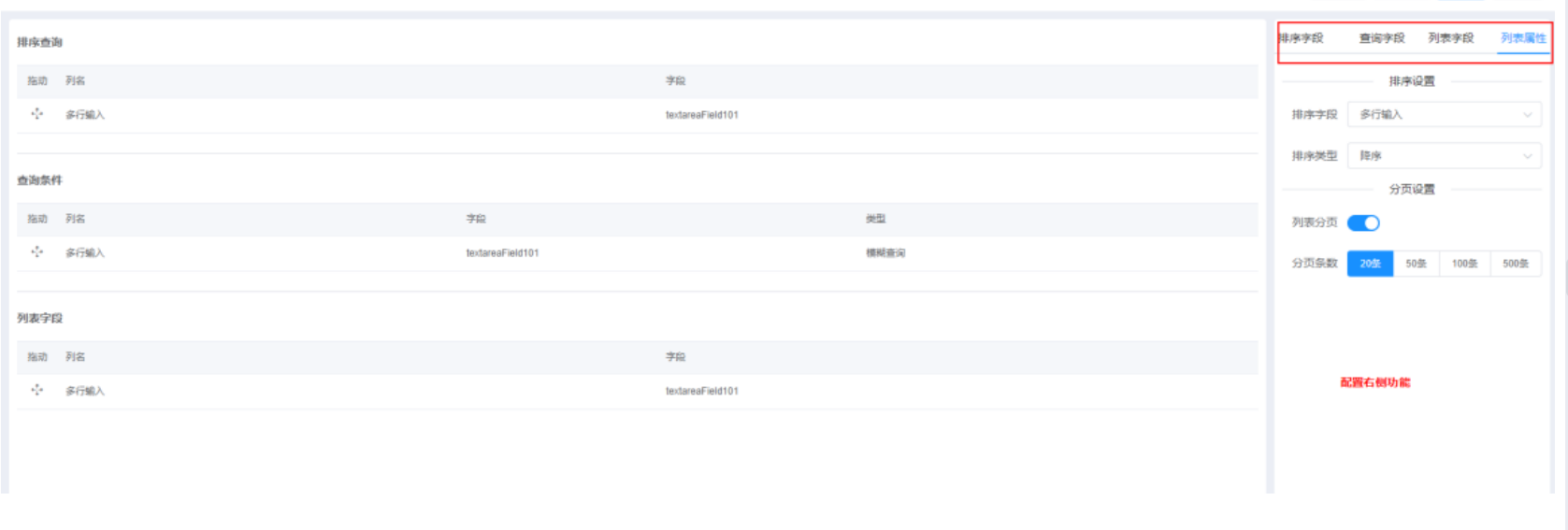
配置,勾选右侧功能后点击确定 图 4

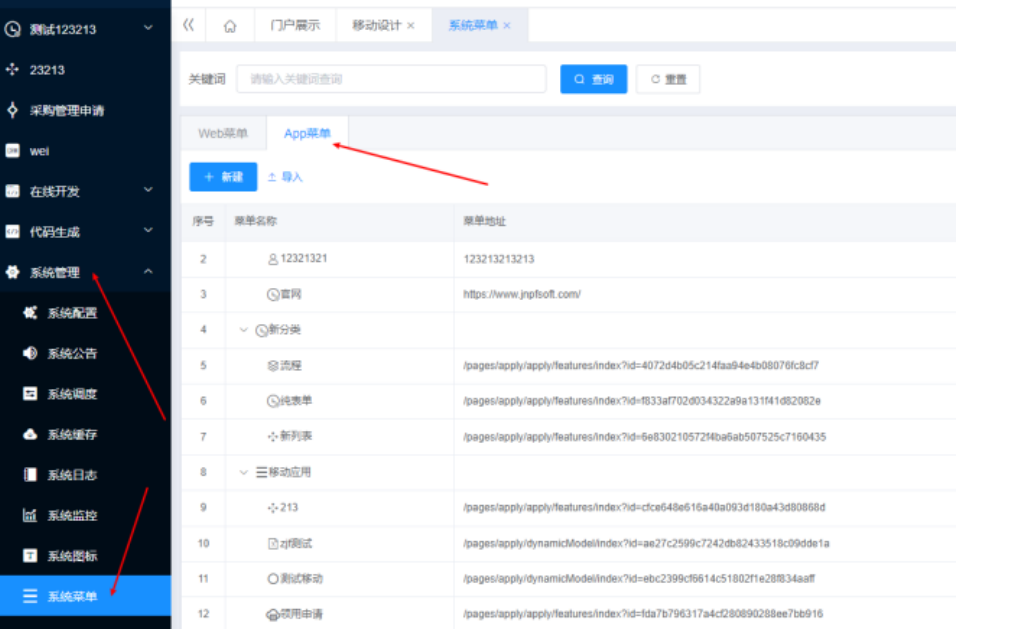
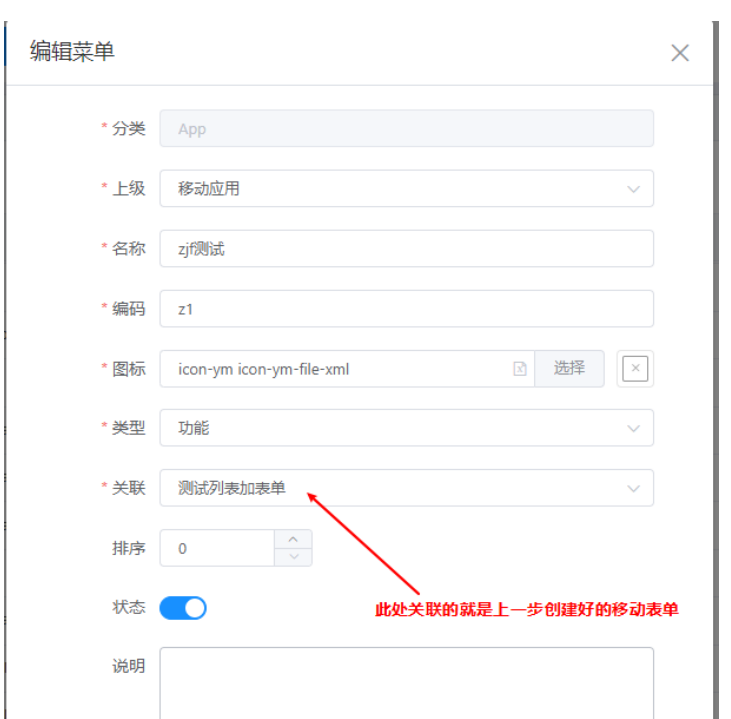
新建系统菜单关联已创建好的移动表单 图 5、6


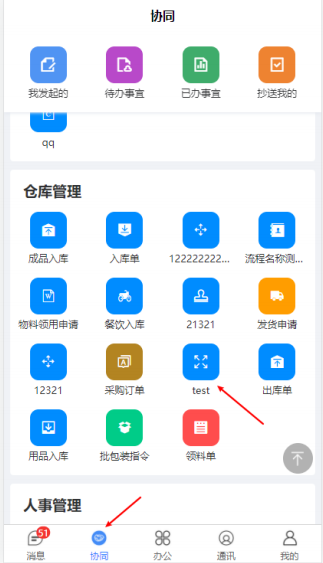
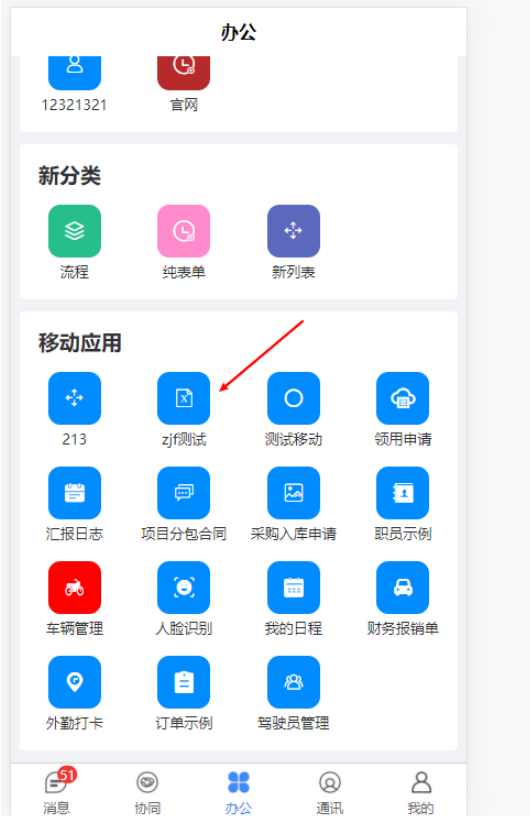
登录移动端选择办公找到建好的功能表单 图 7

移动表单在项目目录中的文件路径 图 8

二、代码生成器 #
1.1 代码生成器文件位置 #
在 pc 端将创建好的代码生成器下载到本地
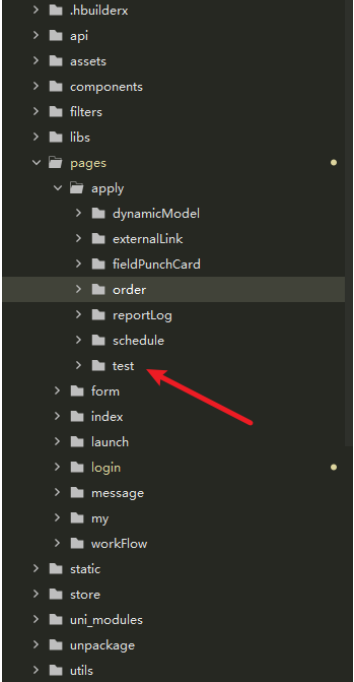
在项目目录下新建一个目录 如图 1

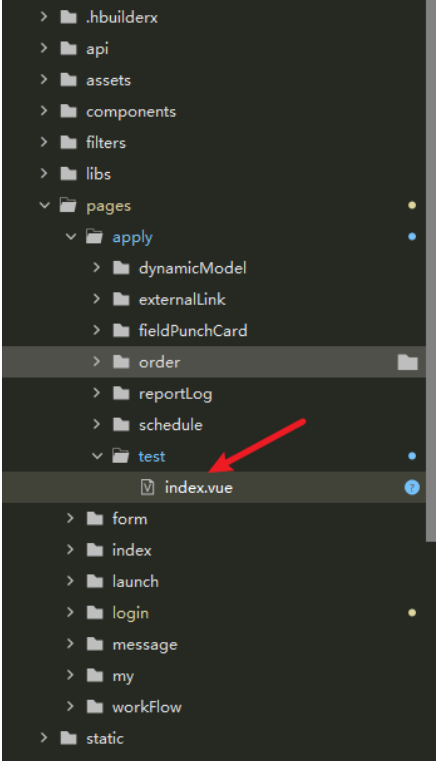
- 在下载好的代码生成器的 html - app 文件下把 index 复制到项目中图 2

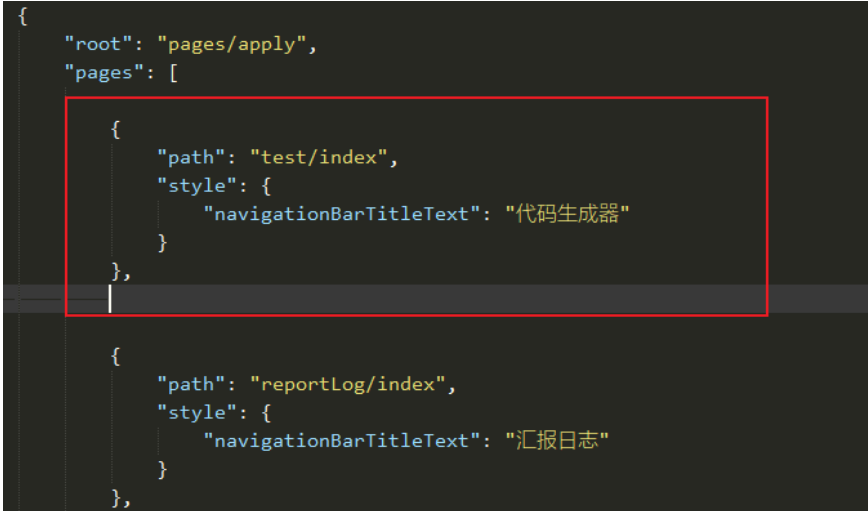
- 配置页面路由打开 pages.json 在"root": "pages/apply",pages 数组中新增一条如图 3

- 在项目目录 pages - workFlow - workFlowForm 下新建文件夹 图 4

6.在下载好的代码生成器的 html - app 文件下把 form 复制到项目中把文件名改成 index 图 5

7.在项目目录 workFlow - flowBefore - form 中引入 图 6,7,8