安装 #
使用 sourcetree克隆mall3s-group / Mall3s.App.Web · GitLab (opens new window)仓库的最新代码。
请提前安装hbuildx开发工具.
如果您还不知道如何安装,请查看:hbuildx安装 (opens new window)
在
mall3s.app.web目录下,执行如下命令,进行启动:如果您还没有启动后端项目,请参考教程提前启动后端接口,后端api项目教程:mall3s-Server
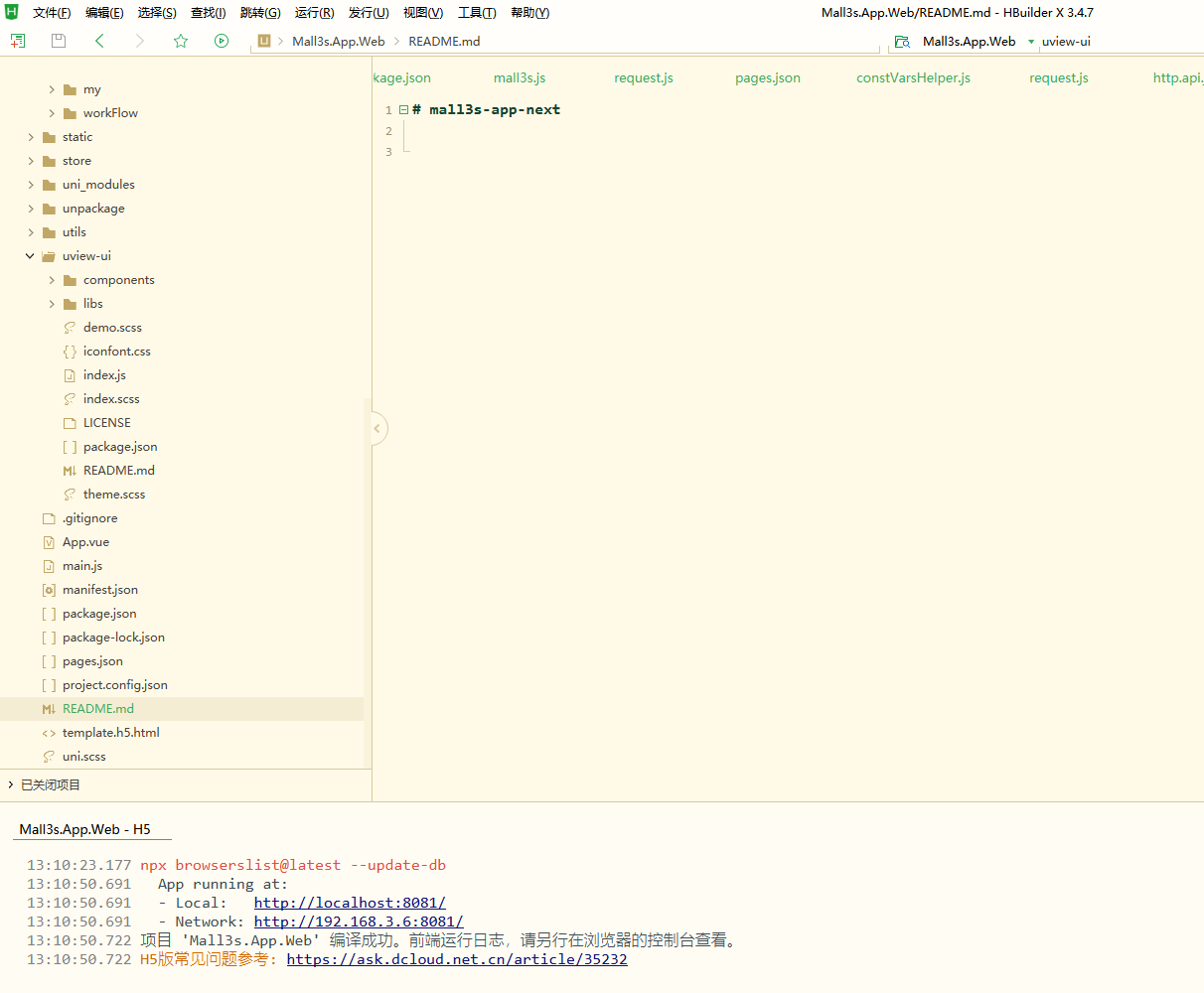
打开cmd命令窗口,进入项目文件夹 项目的根目录出现node_modules文件夹,安装依赖成功。运行命令如下:
$ yarn install //yarn安装(推荐) or $ npm install //npm安装启动成功后,浏览器会自动打开访问链接,终端也会显示本地链接和局域网链接,例如:
App running at: - http://localhost:8081/

友情提示:可能胖友本地没有安装 Node.js 的环境,导致报错。可以参考如下文档安装:
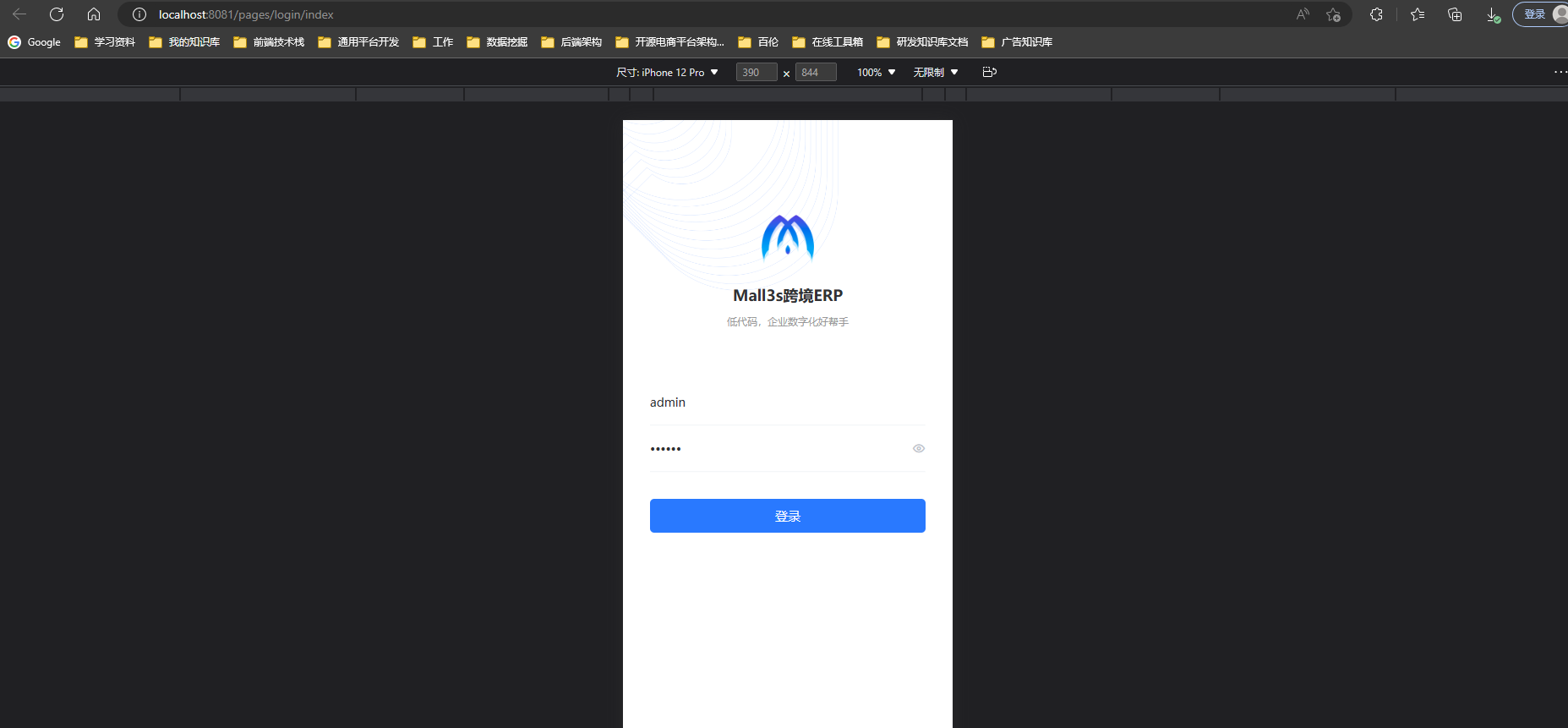
启动完成后,浏览器会自动打开 http://localhost:8081 (opens new window) (opens new window) (opens new window)地址,可以看到前端界面。
点击 HBuilder 的 [运行 -> 运行到内置浏览器] 菜单,使用 H5 的方式运行。成功后,界面如下图所示:

若您提示页面端口号错误,请检查utils/define.js目录中本地环境api地址是否有误!
常见问题 #
初次下载安装后,无法正常运行。
下载解压后的项目里包含若干隐藏文件,检查 copy 时是否有携带,如果没有携带是无法正常运行的。
若您遇到前端项目跨域问题以下错误:
Access to XMLHttpRequest at 'http://localhost:5000/api/oauth/Login?client_id=admin&client_secret=123456&scope=all&grant_type=password' from origin 'http://localhost:8081' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
- 本地启动项目跨域报错 # (opens new window)
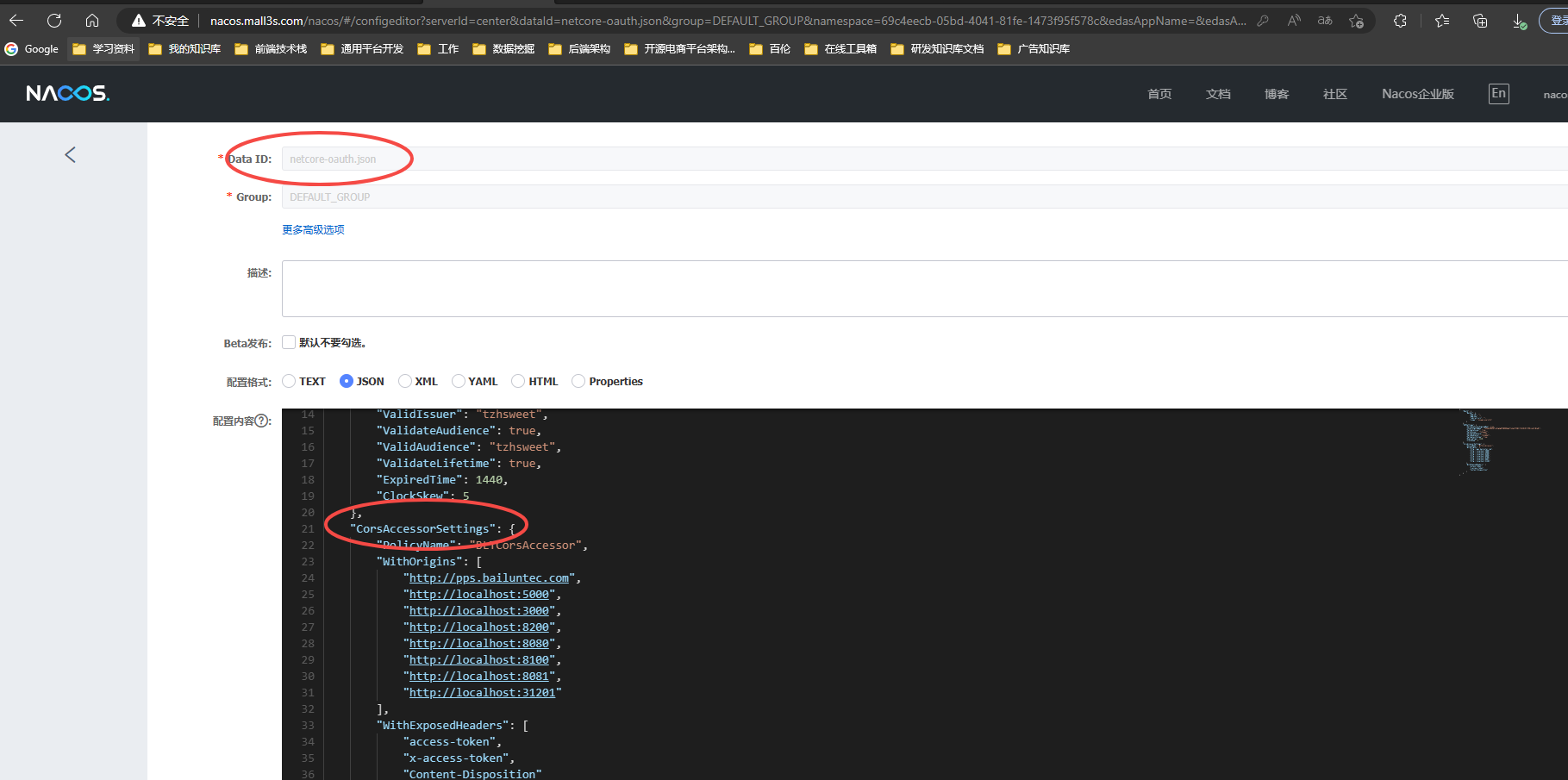
该问题主要因为跨域产生,我们可以直接打开nacos,并在dev环境变量中找到“netcore-oauth.json”,在“CorsAccessorSettings”节点的“WithOrigins”中添加您本地的环境端口即可。请参考如下截图