腾讯云容器服务发布第一个网站 #
完成腾讯云与私有gitlab绑定以后,我们要发布项目可以通过多种方式:
1、通过镜像仓库关联私有gitlab仓库方式,自动构建镜像发布
2、通过【交付流水线】直接监听gitlab代码仓库分支直接发布至线上容器中。
3、通过公有镜像或者dockerhub等搭建一些公共服务(如redis、rabbitmq、nginx等等)。
我们重点讲第12种。
通过镜像仓库配置自动构建服务 #
1、创建镜像仓库 #
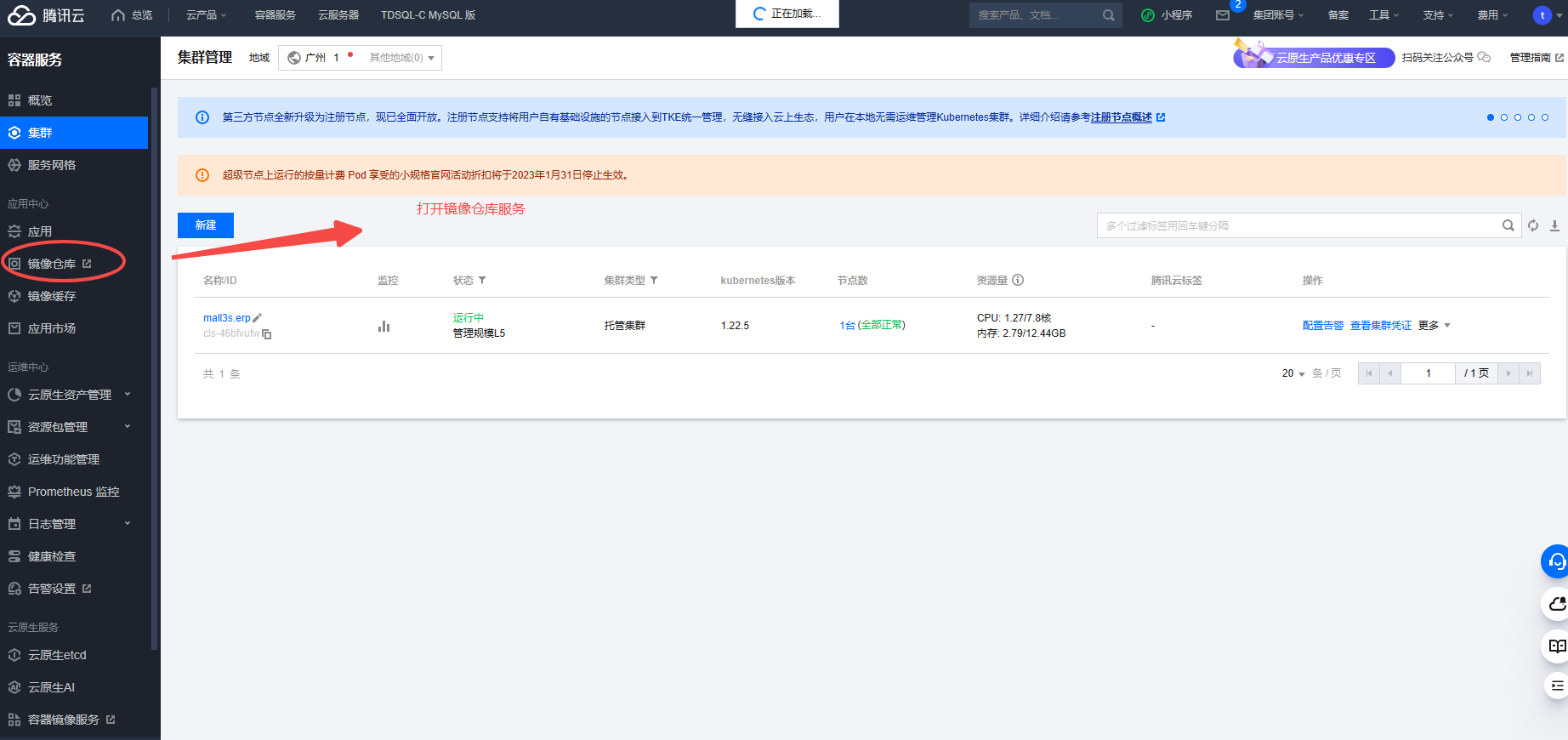
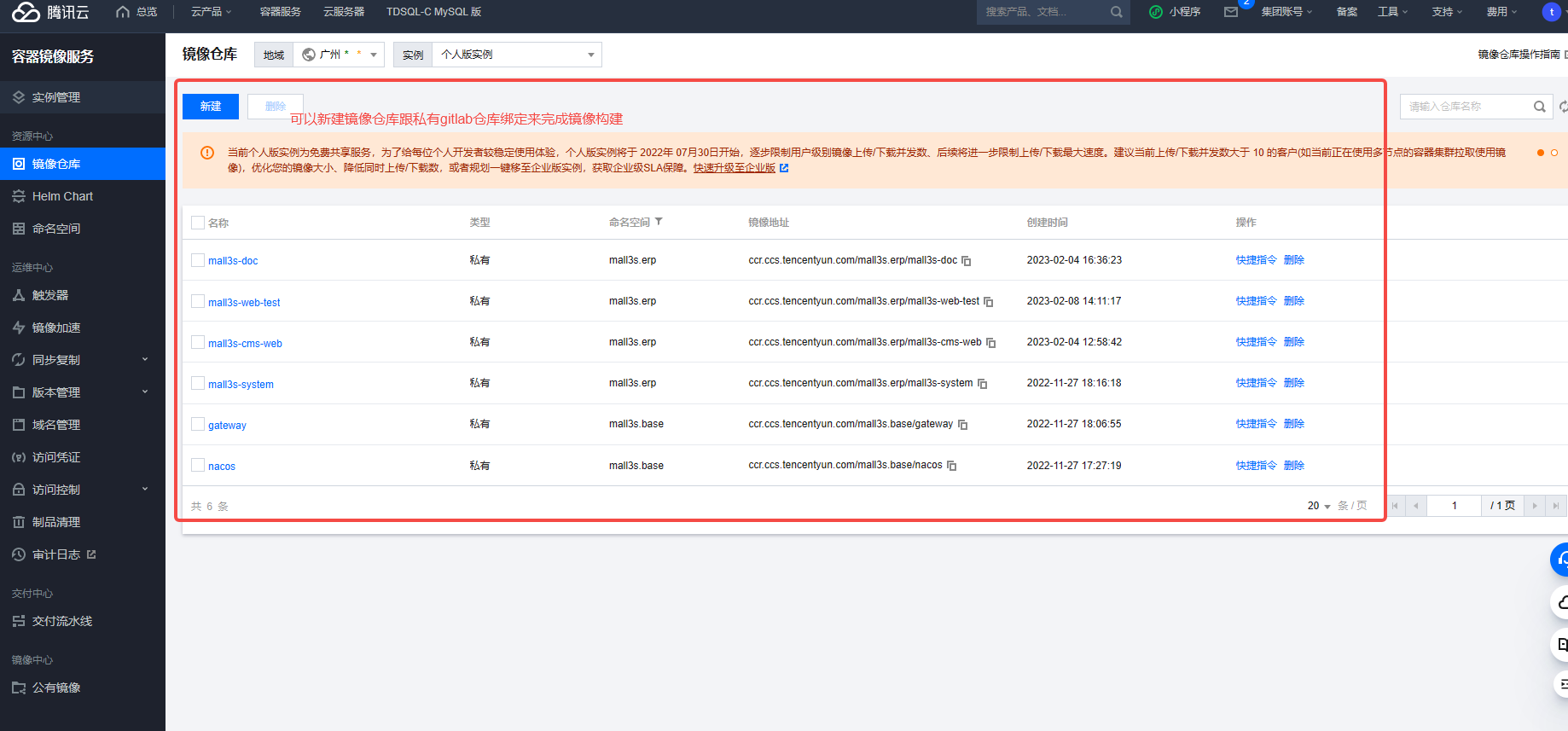
登录腾讯云-》镜像仓库-》新建镜像仓库


2、创建腾讯云镜像仓库 #
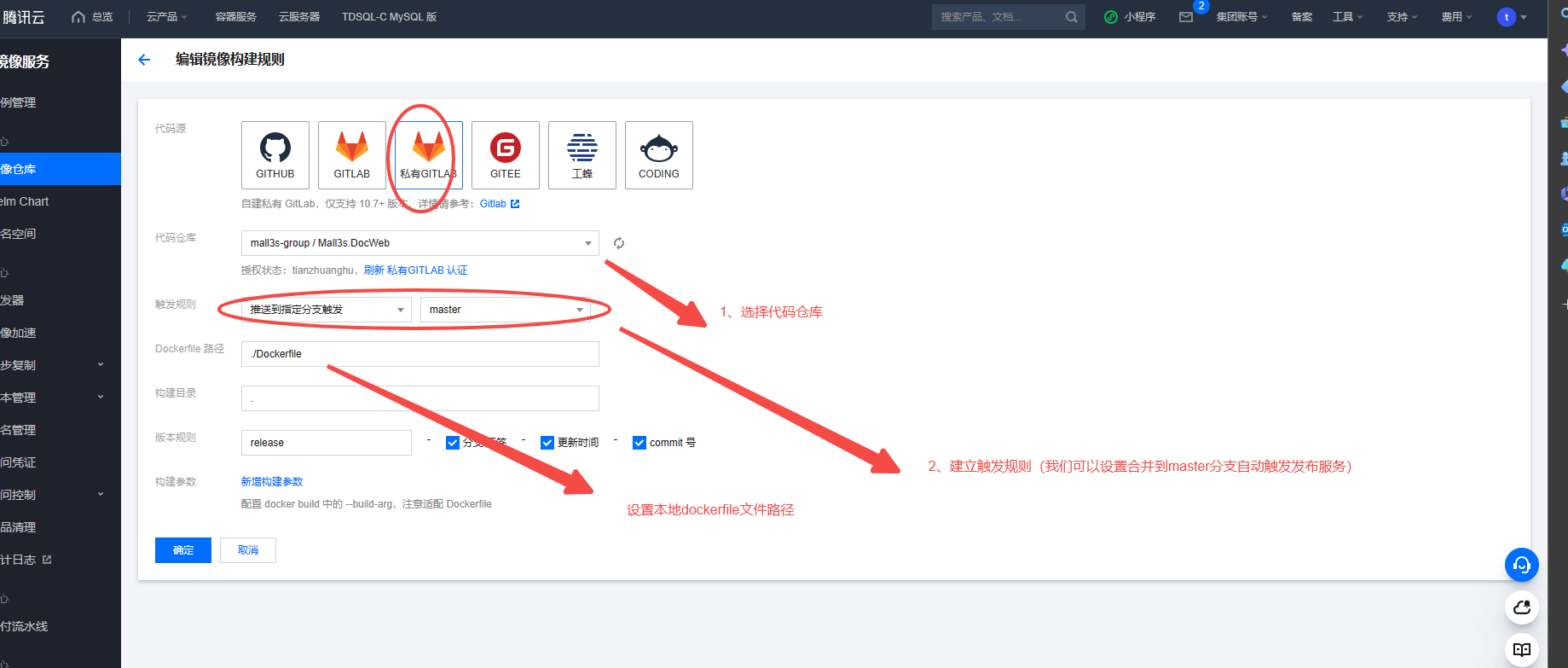
新建镜像仓库-》并通过gitlab私有仓库自动触发腾讯云镜像构建-》
绑定代码仓库并设置自动触发规则(当合并到master分支时,自动构建镜像服务)

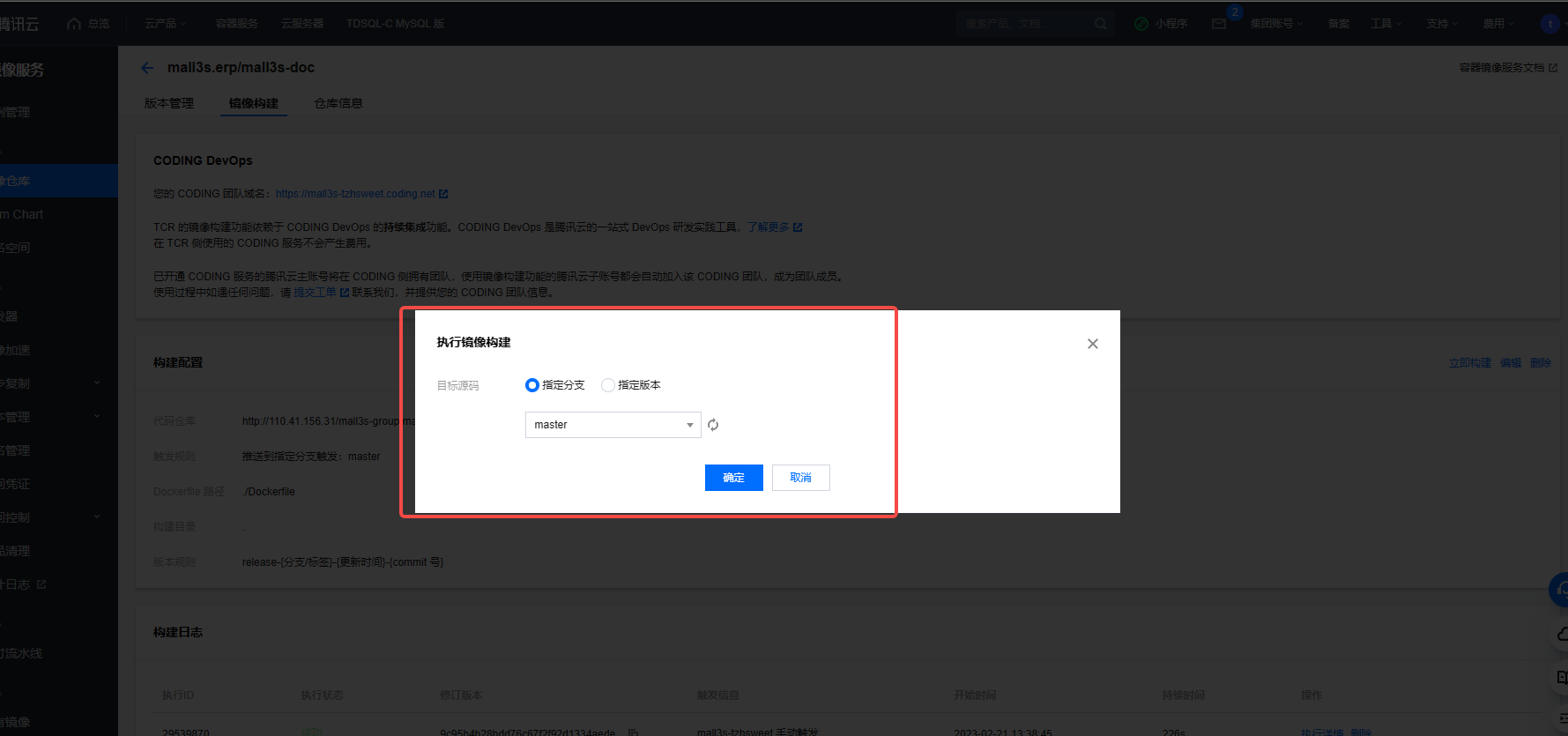
3、立即触发构建 #
我们主动触发构建,完成一次项目api服务发布。

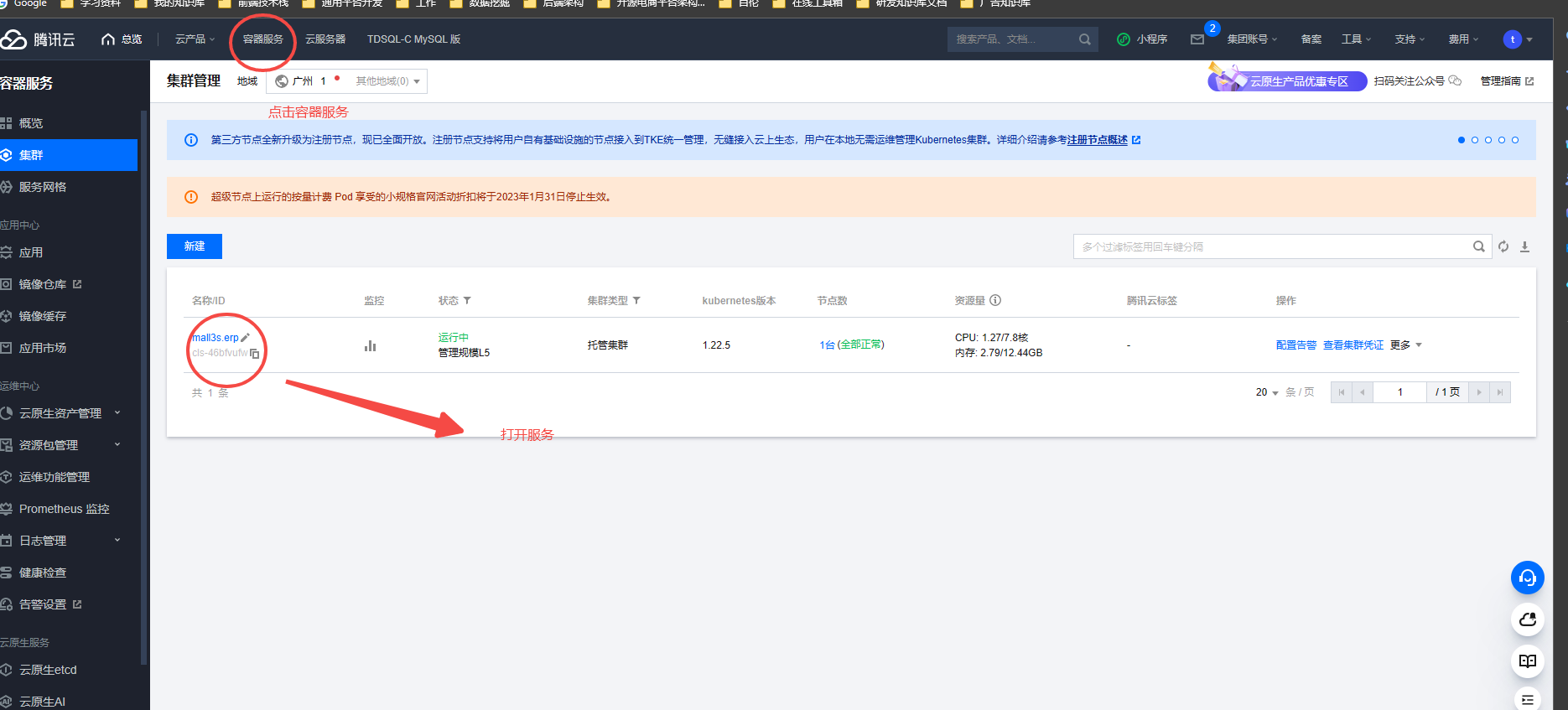
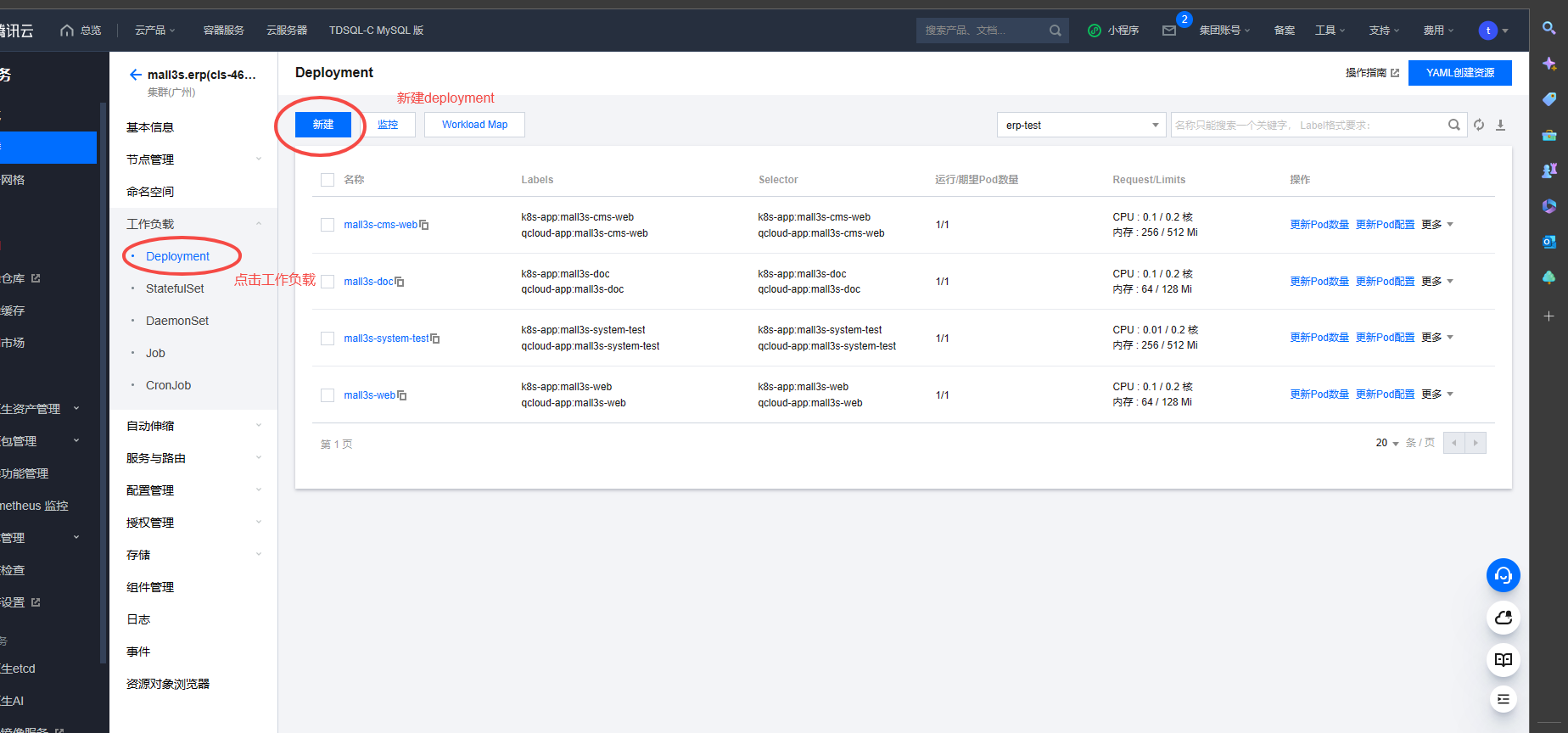
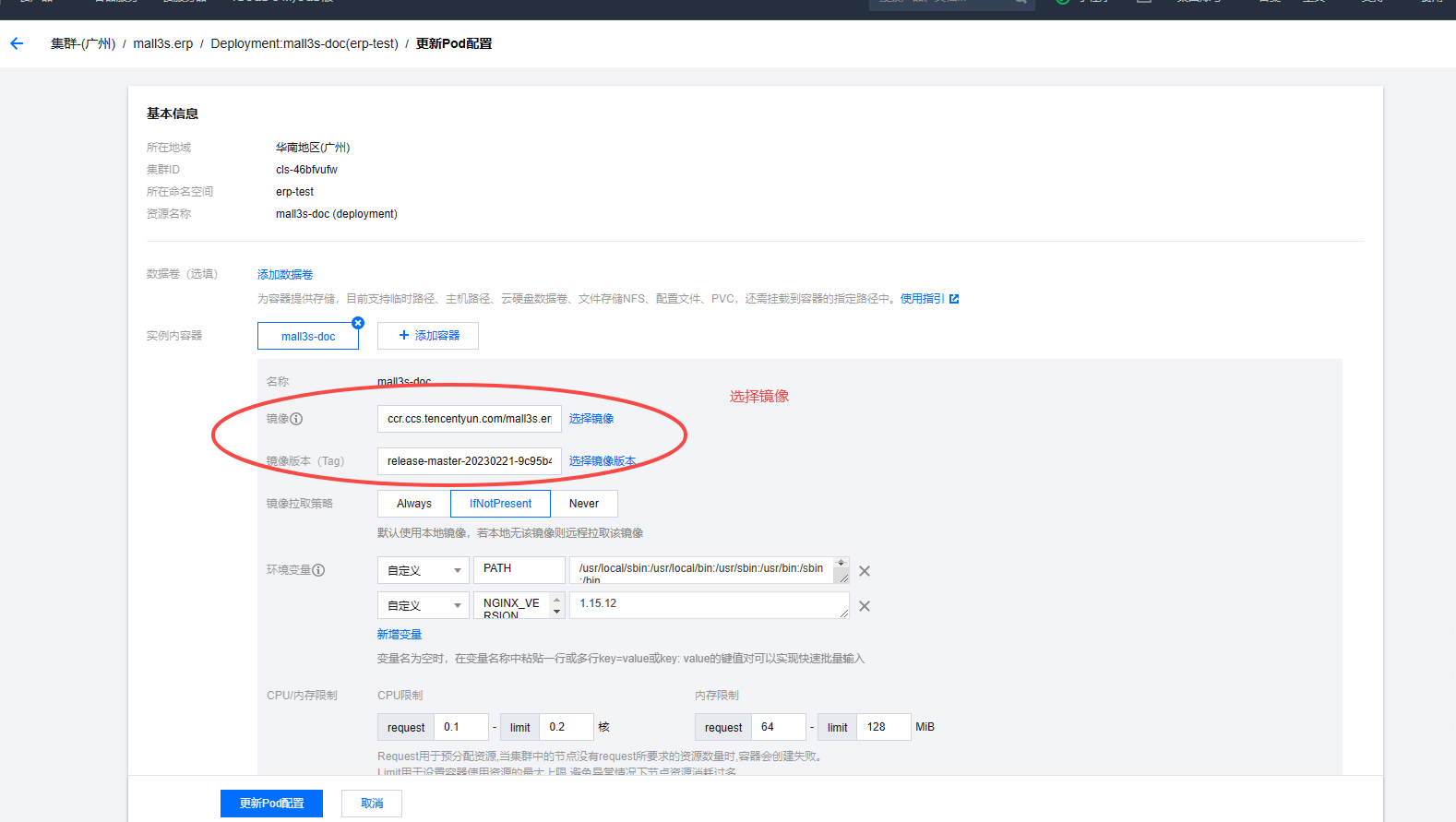
4、镜像发布 #
打开容器服务-》发布镜像



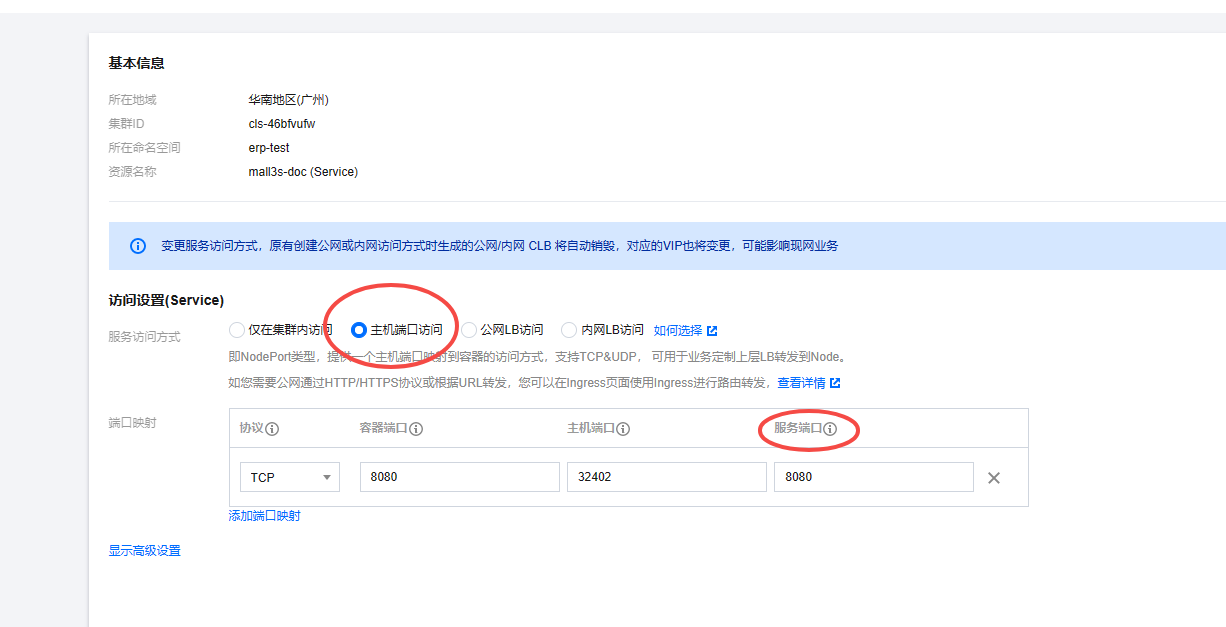
5、设置访问设置 #
这里注意:我们需要选择主机端口访问(这个不收费),设置端口映射,其中主机端口是指外网端口,服务端口是指内部docker映射端口,一般我们vue网页发布为8080。这样我们可以通过【外网:主机端口】方式访问我们发布的服务。

6、在线访问 #
完成一系列设置后,我们的网站发布好了,可以通过ip地址访问Mall3s快速开发平台 (opens new window)

