代码生成器 #
1 功能表单 #
功能模块中选择单表或多表形式进行数据关联,在可视化功能设计的基础上,可下载或查看源代码进行二次开发。
在代码生成目录下操作功能表单,进入【功能表单】页面有查询、重置、刷新、新建模板、等功能,如图所示。

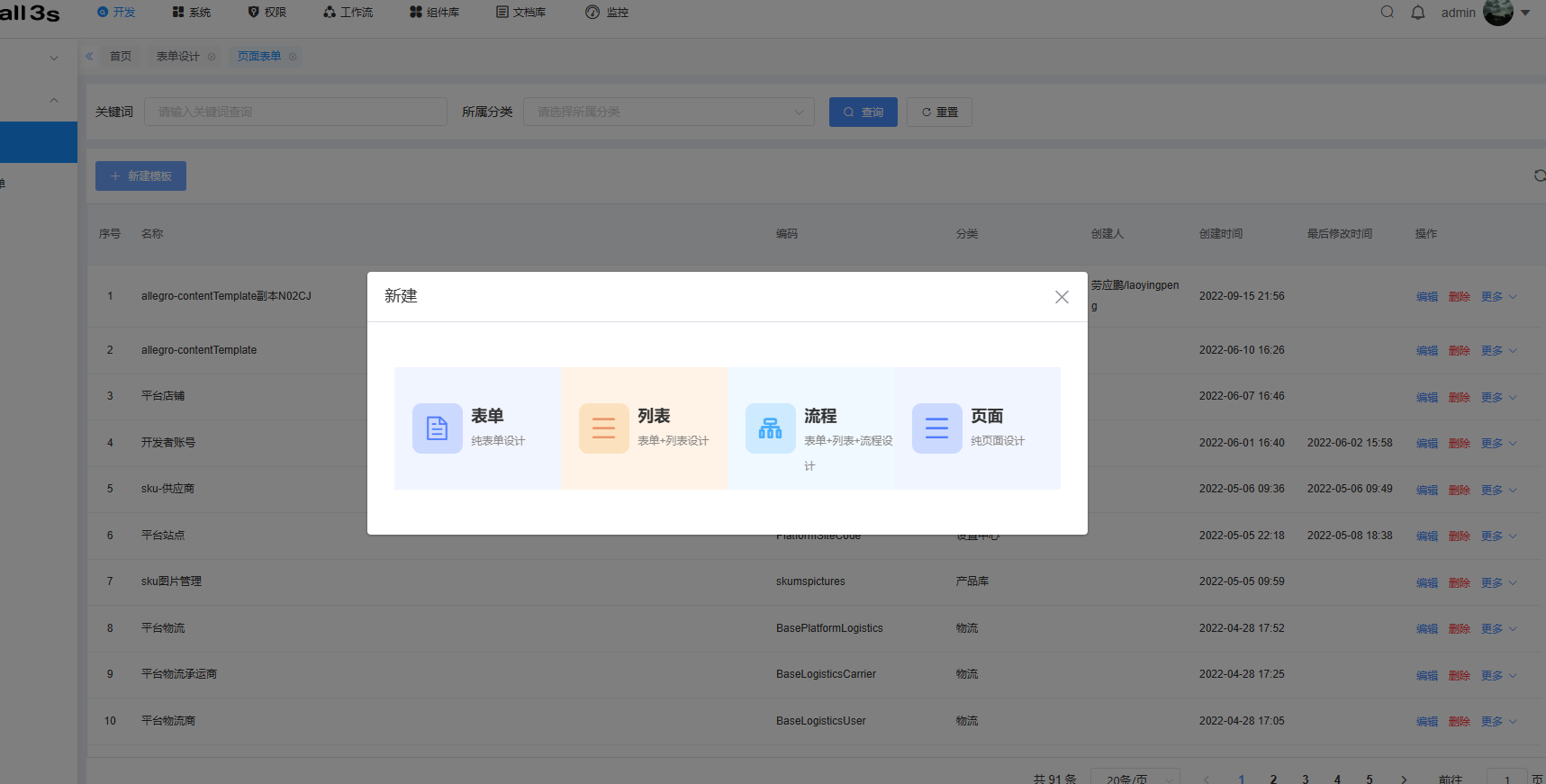
点击该页面左上角新建模板按钮, 进入新建页面,支持新建表单、列表、流程类型的代码生成器。

1.1 表单 #
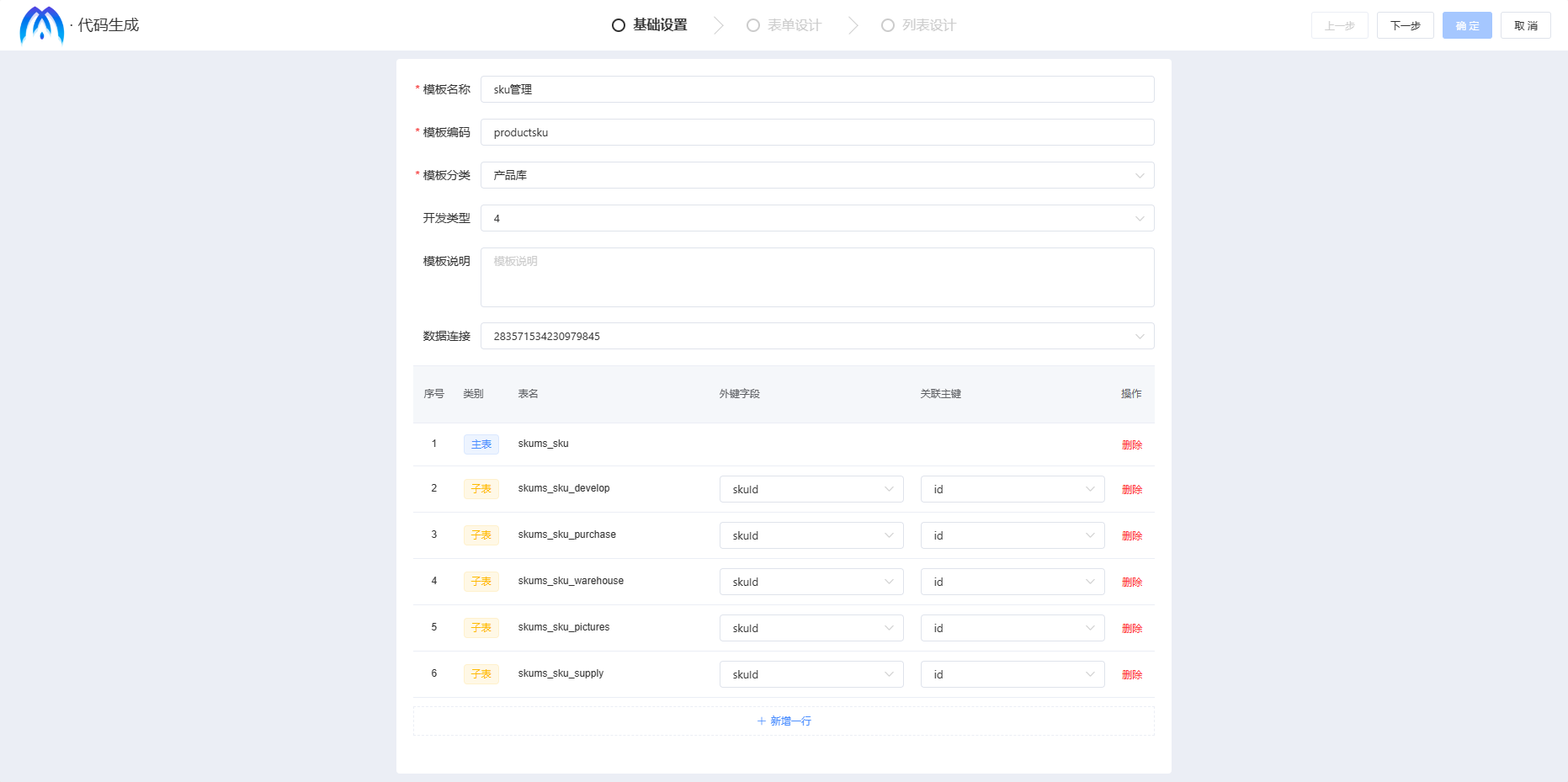
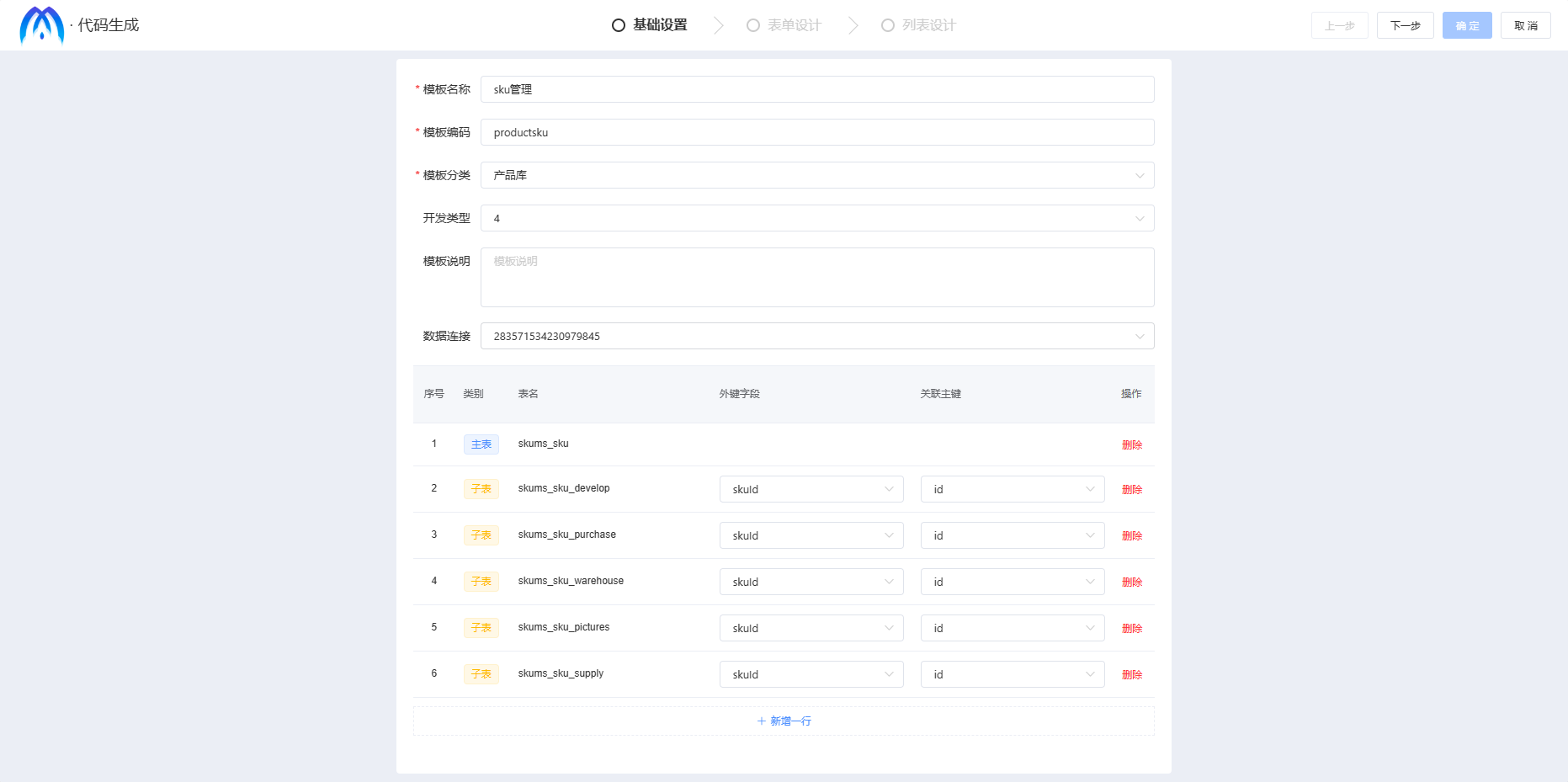
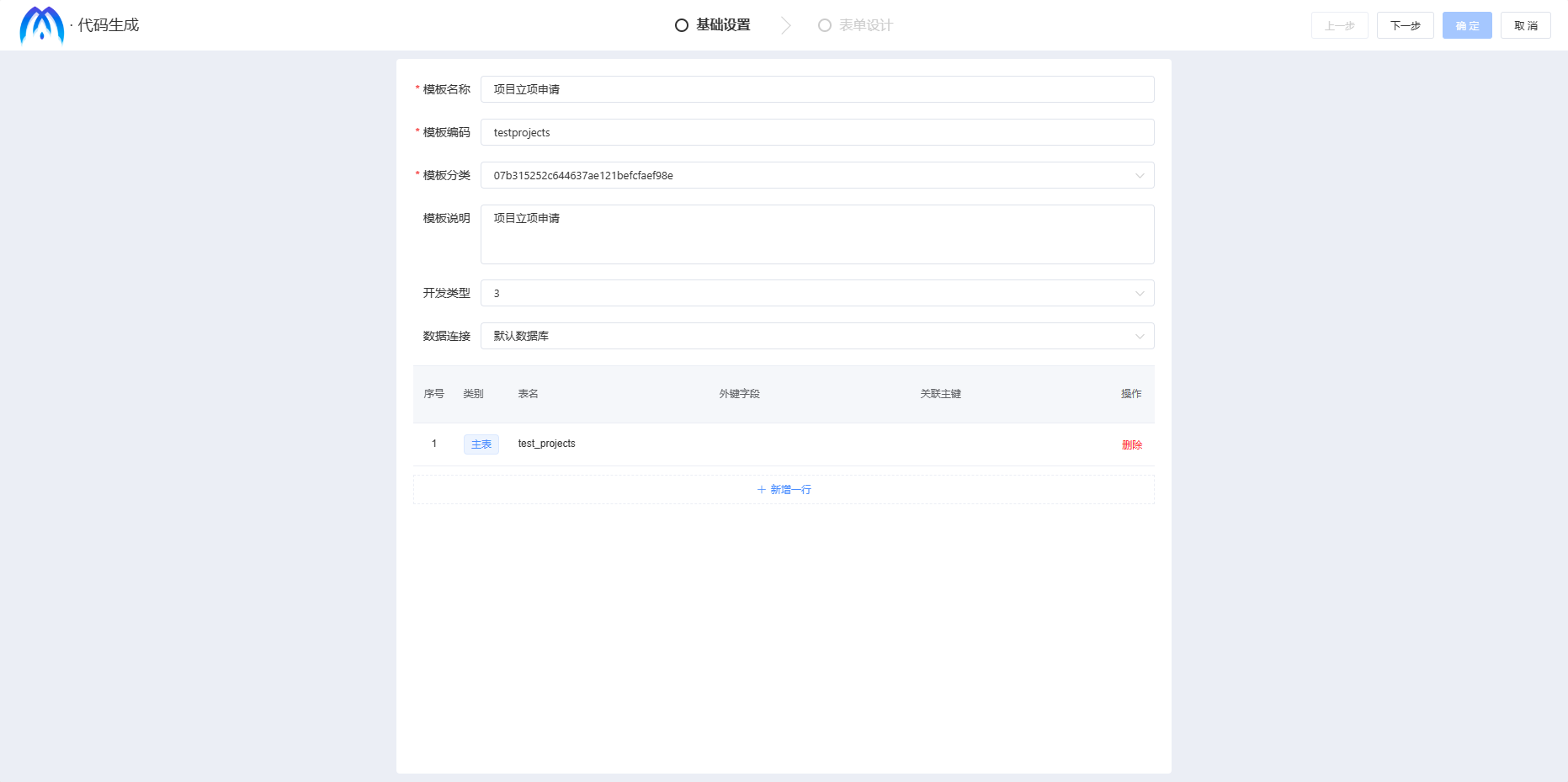
表单设计是根据用户需求设计界面绑定数据字段,当新建表单类型选择表单时,需配置基础设置和表单设计。 (1)在基础设置页面填写相关信息,并绑定数据库表(单表或者多表),如图所示。
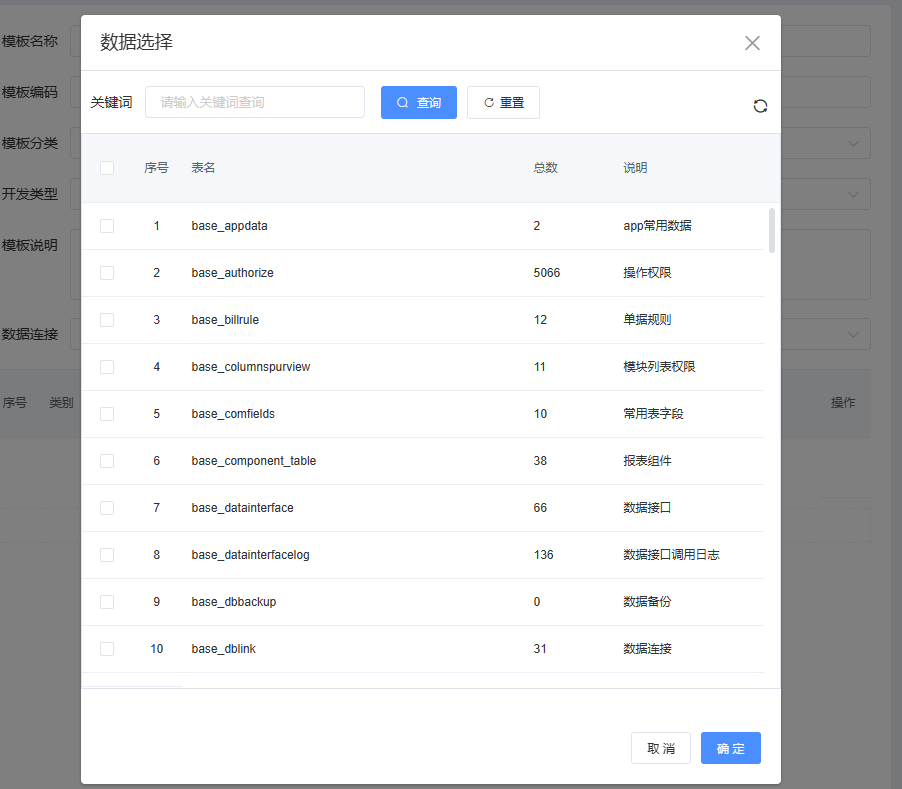
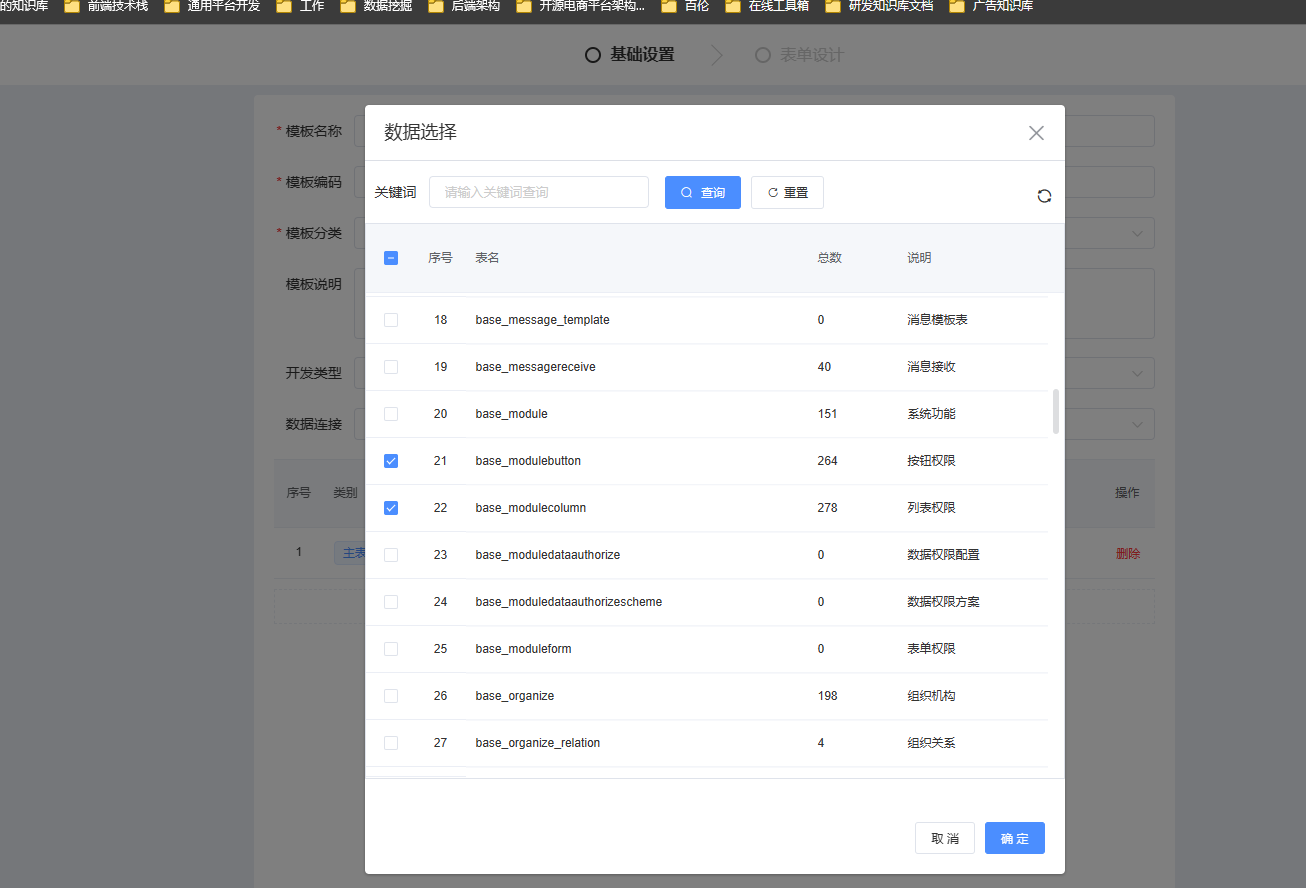
 下拉数据连接选择数据库,在下方点击“新增一行按钮”,进入数据选择页面选择绑定数据库表(单表或者多表),数据来源于“数据建模”,如图所示。
下拉数据连接选择数据库,在下方点击“新增一行按钮”,进入数据选择页面选择绑定数据库表(单表或者多表),数据来源于“数据建模”,如图所示。

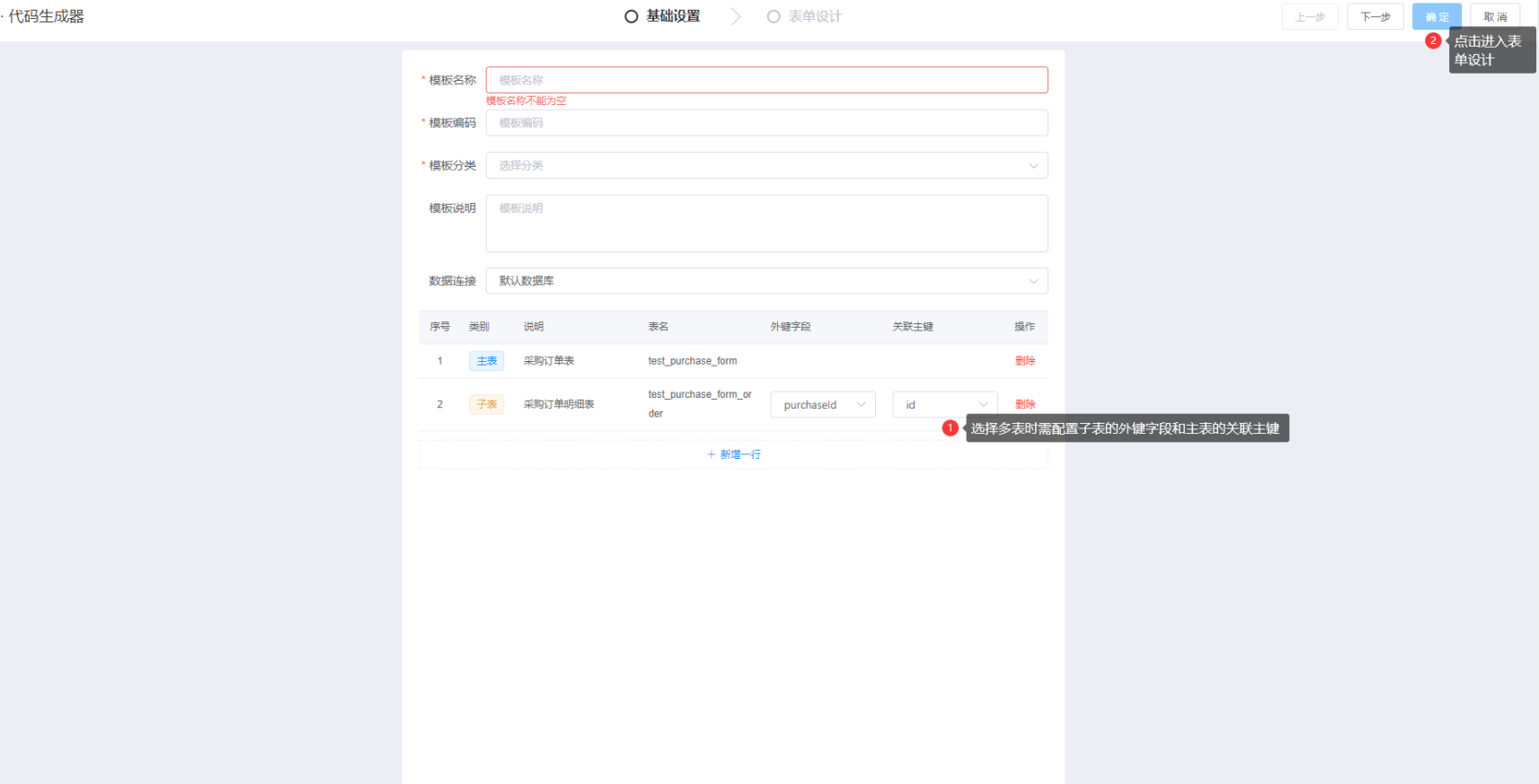
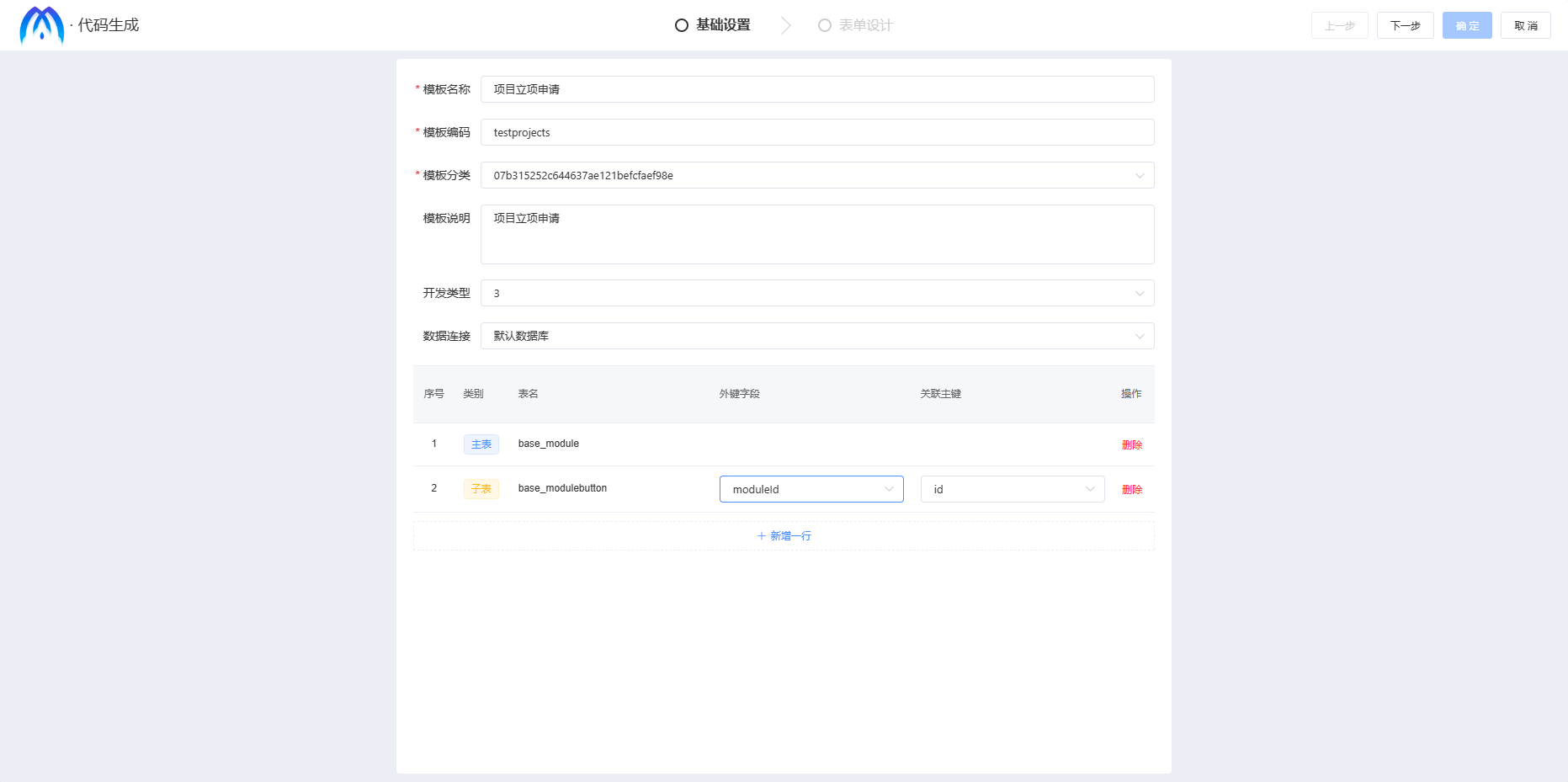
点击确定即可完成表的选择,在基础信息页面下方显示。选择多表时,需配置子表的外键字段和关联主键,使主表和子表关联;若选择单表则无需此步骤,如图所示。

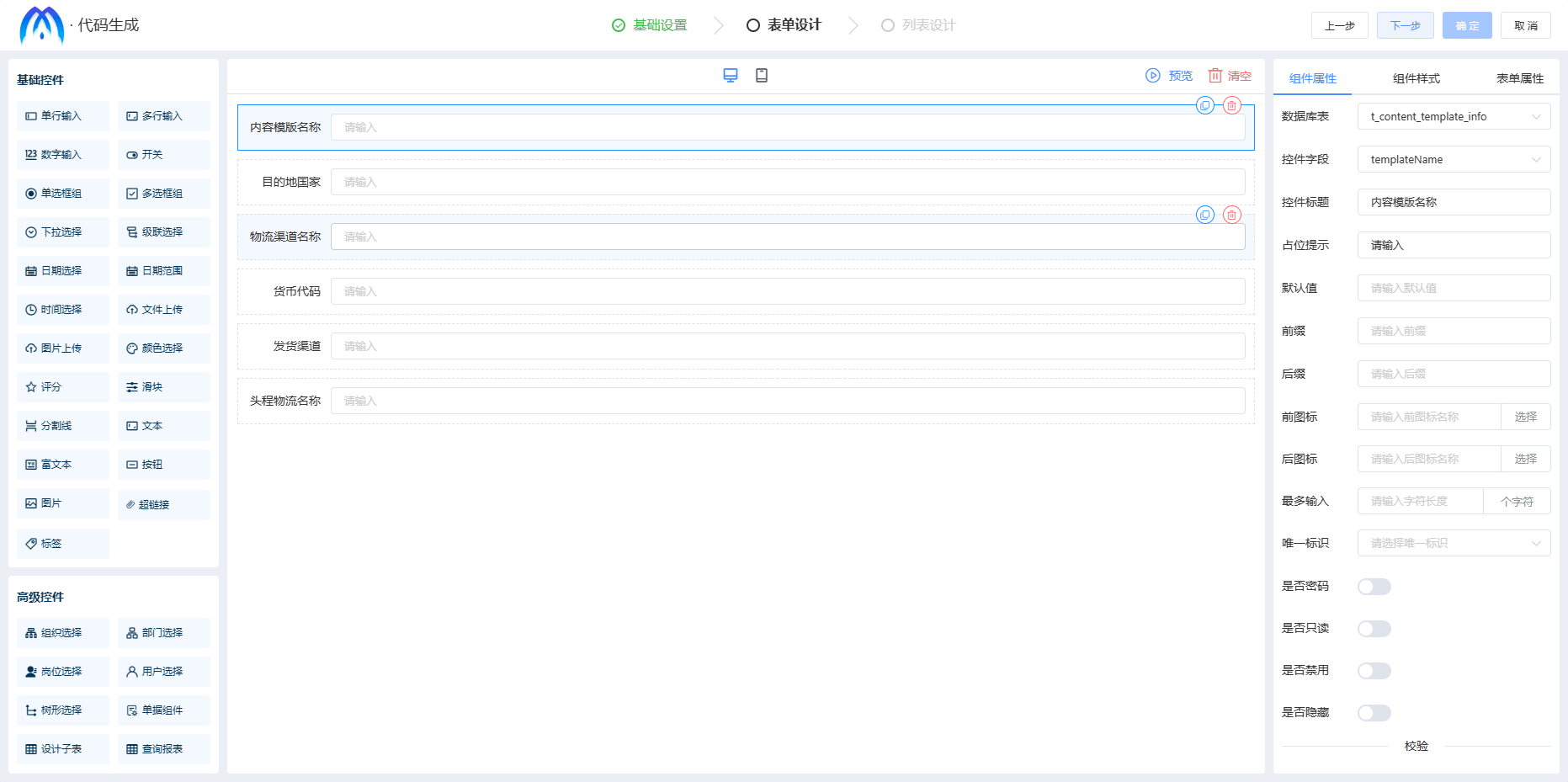
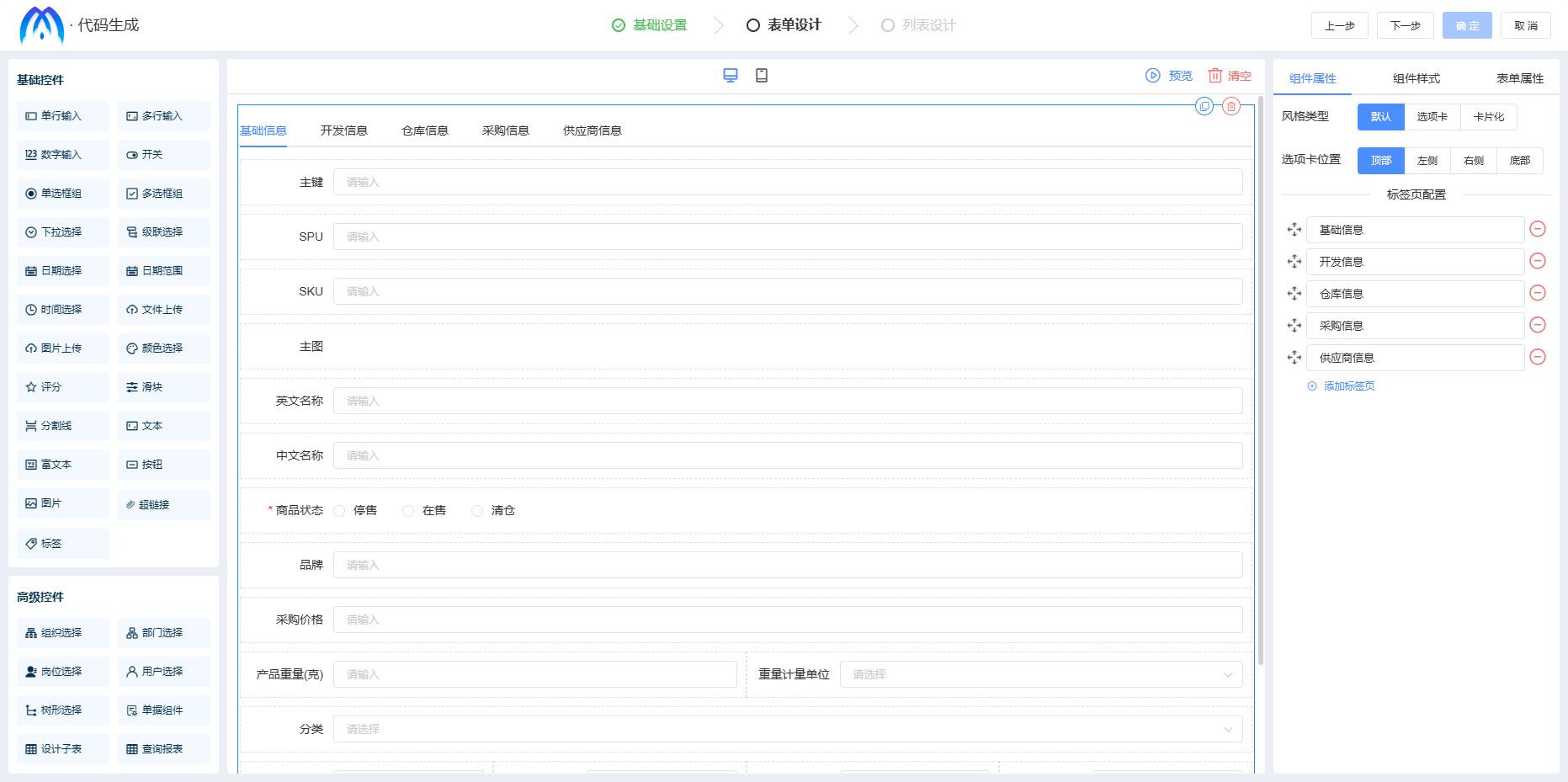
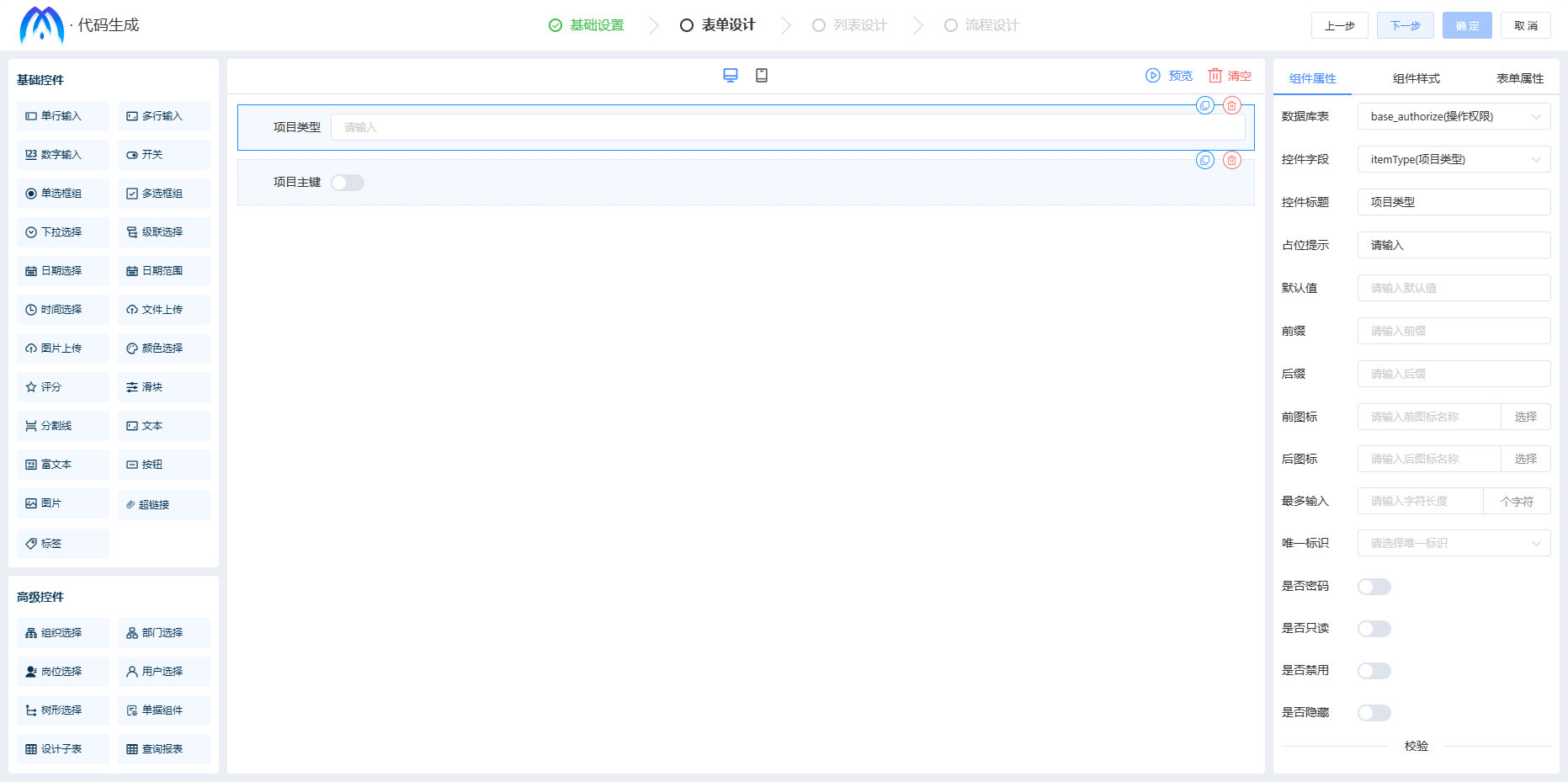
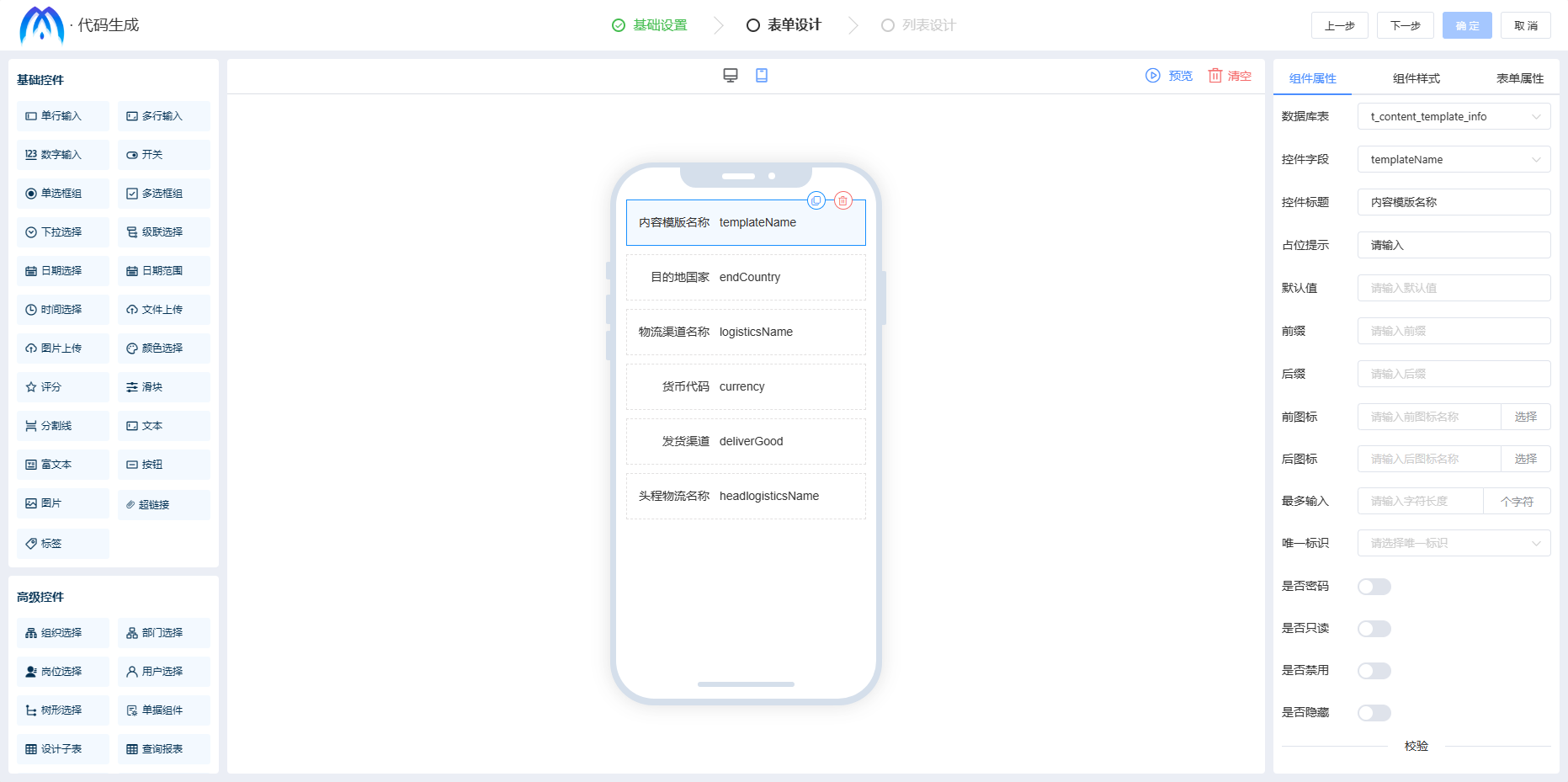
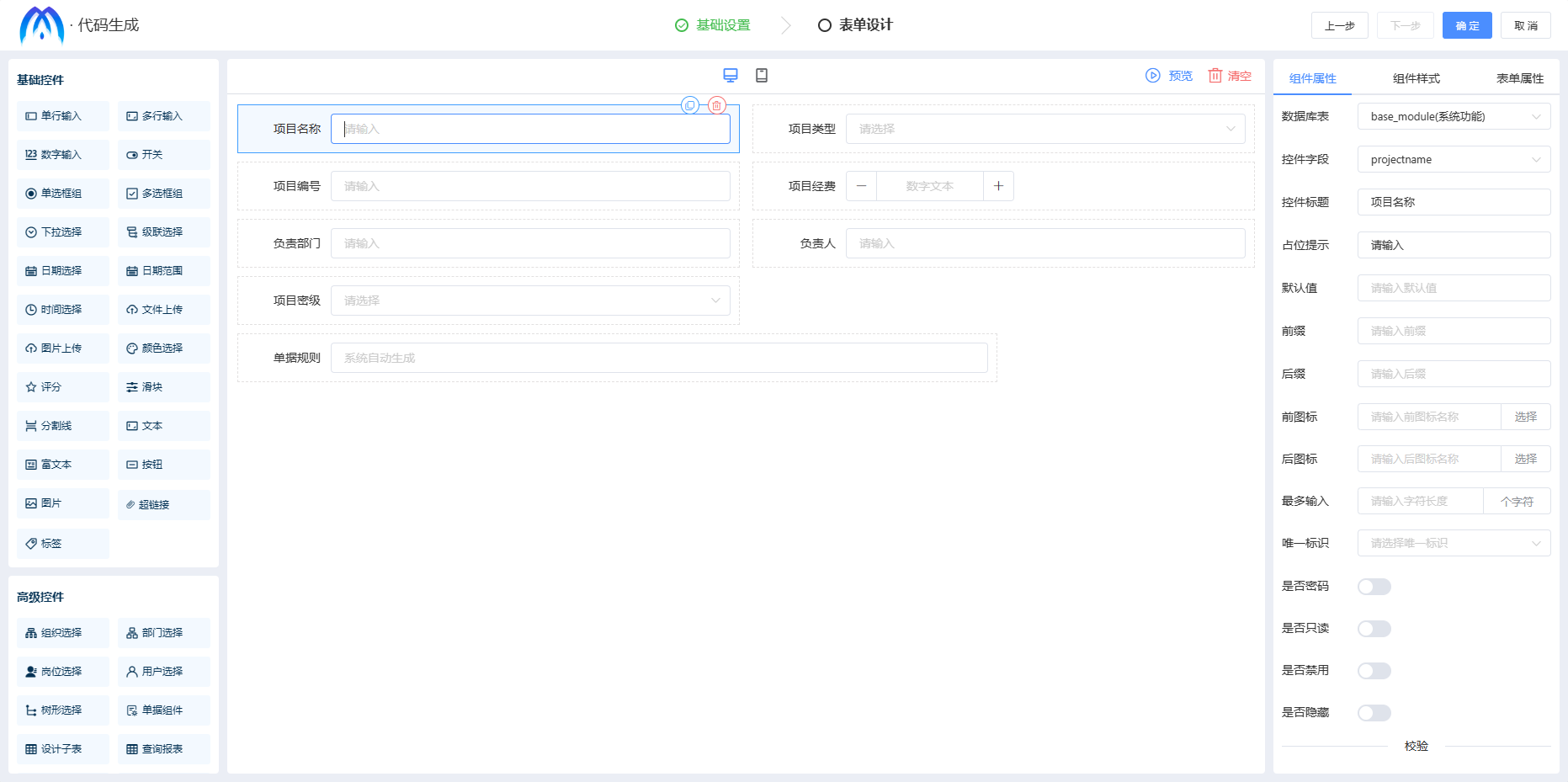
(2)配置完基础设置后,点击下一步进入表单设计页面,从左侧控件区域拖拽或点击控件,根据自己的业务流程设计表单设计。 选择一个控件,可在右侧配置属性,需下拉“控件字段”选择所关联表的字段名,如图所示。
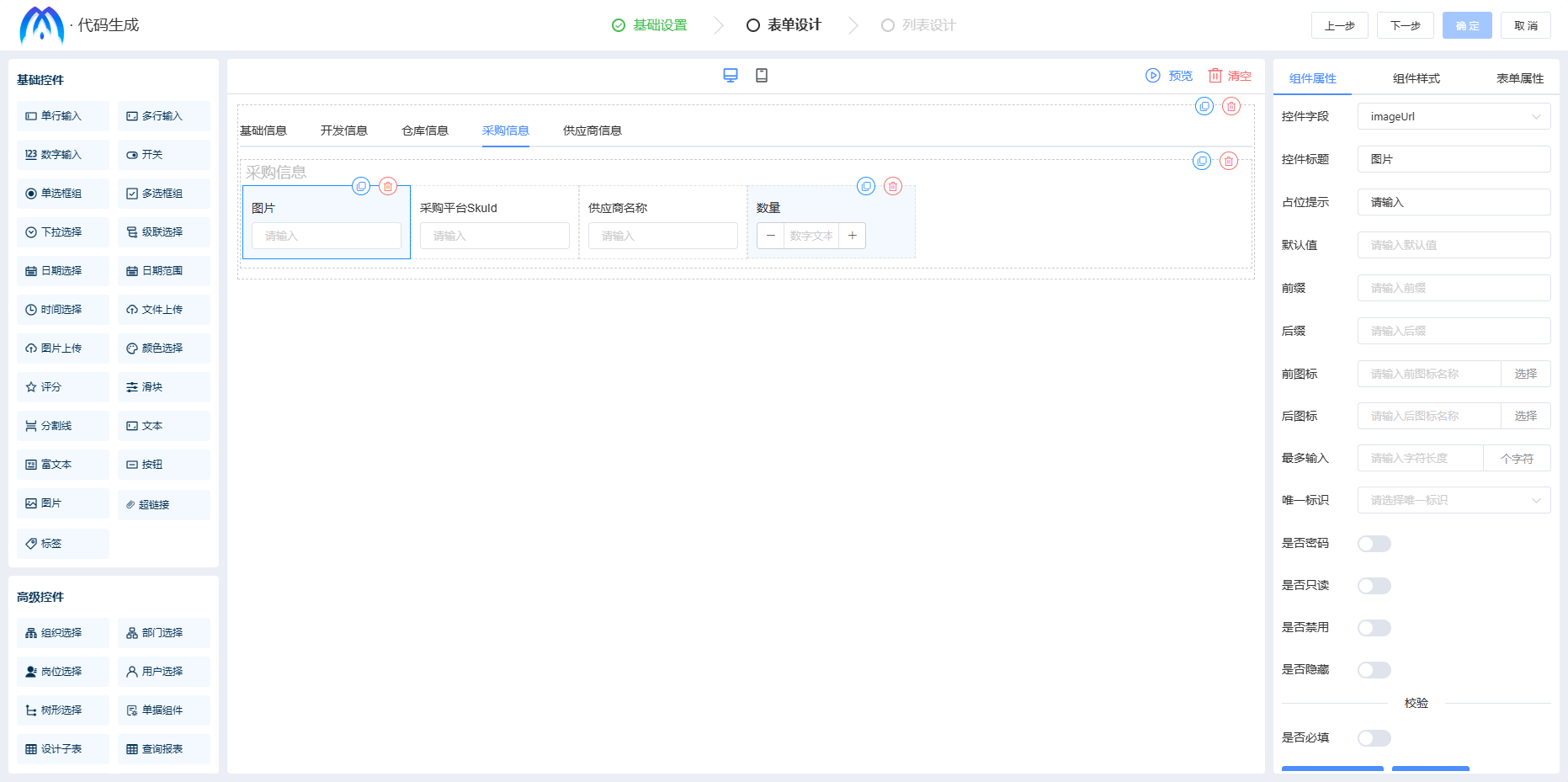
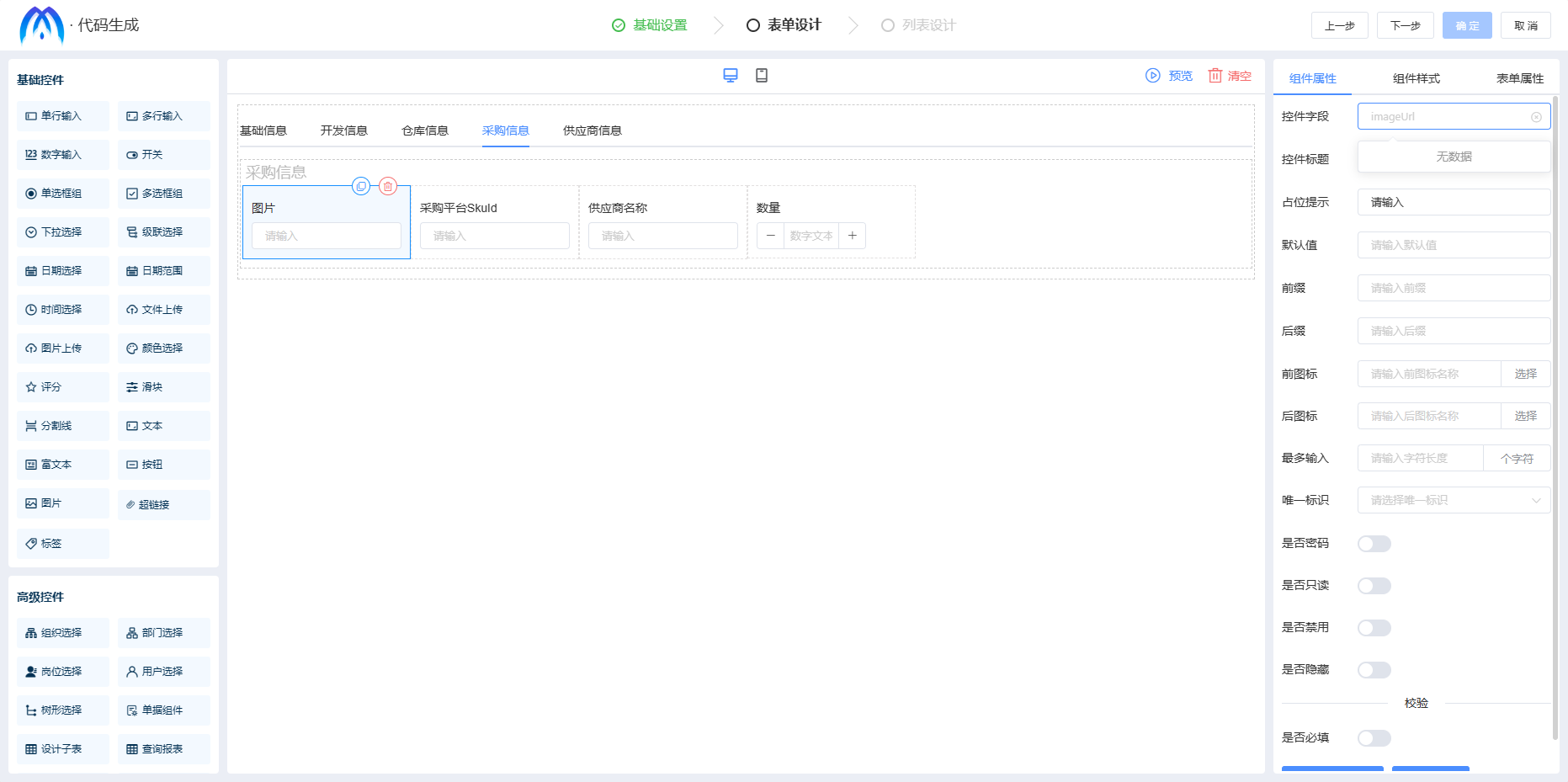
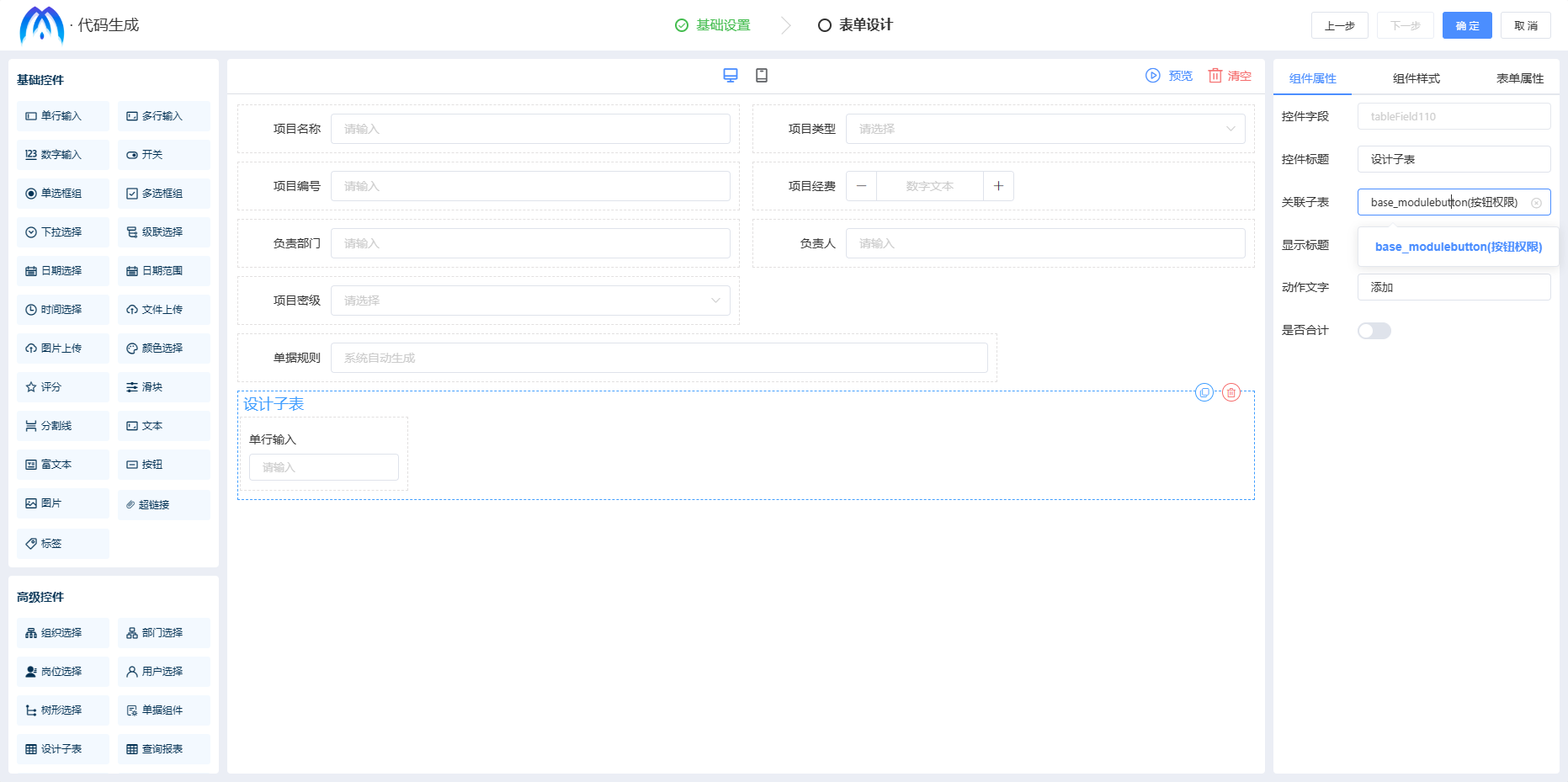
 表单是多表设计时,则需选择设计子表控件,并在右侧组件属性区域关联子表(关联的子表数据来源于在基础设置中添加的子表),方能拖拽控件到设计子表控件区域中,单表设计无需此操作,如图所示。
表单是多表设计时,则需选择设计子表控件,并在右侧组件属性区域关联子表(关联的子表数据来源于在基础设置中添加的子表),方能拖拽控件到设计子表控件区域中,单表设计无需此操作,如图所示。
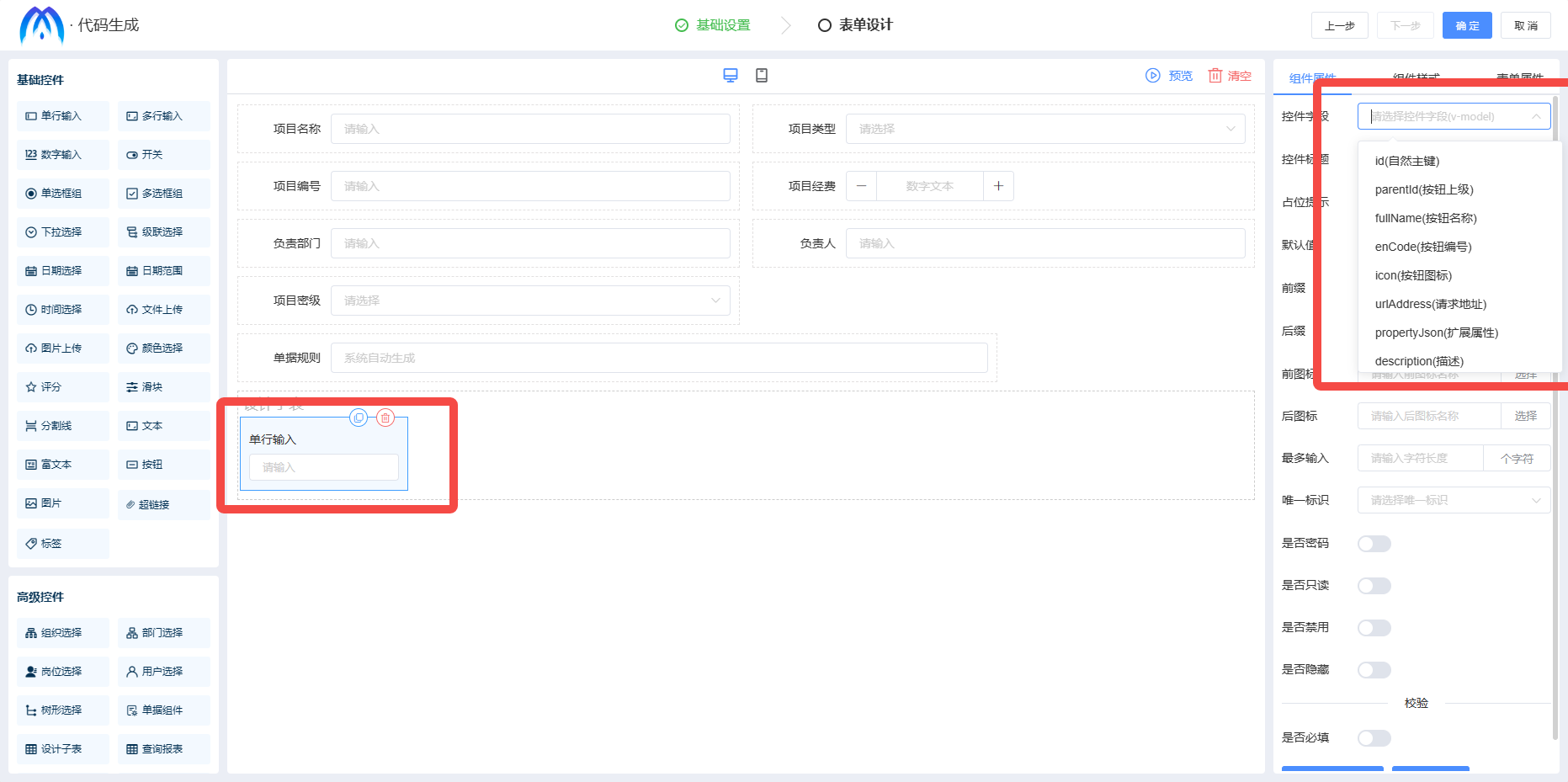
 设计子表中的控件同样需在右侧组件属性下拉控件字段选择关联子表的字段名。
设计子表中的控件同样需在右侧组件属性下拉控件字段选择关联子表的字段名。
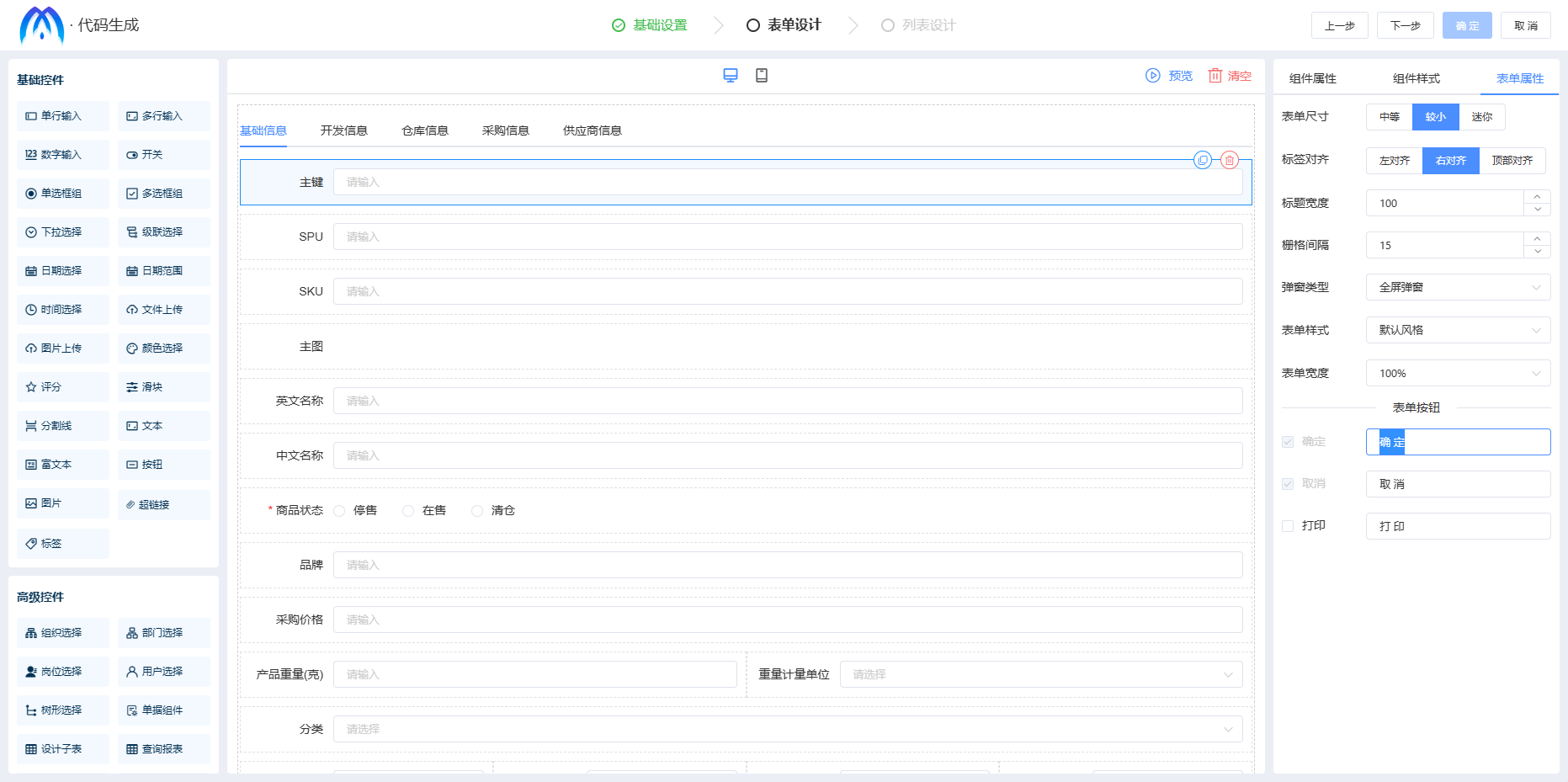
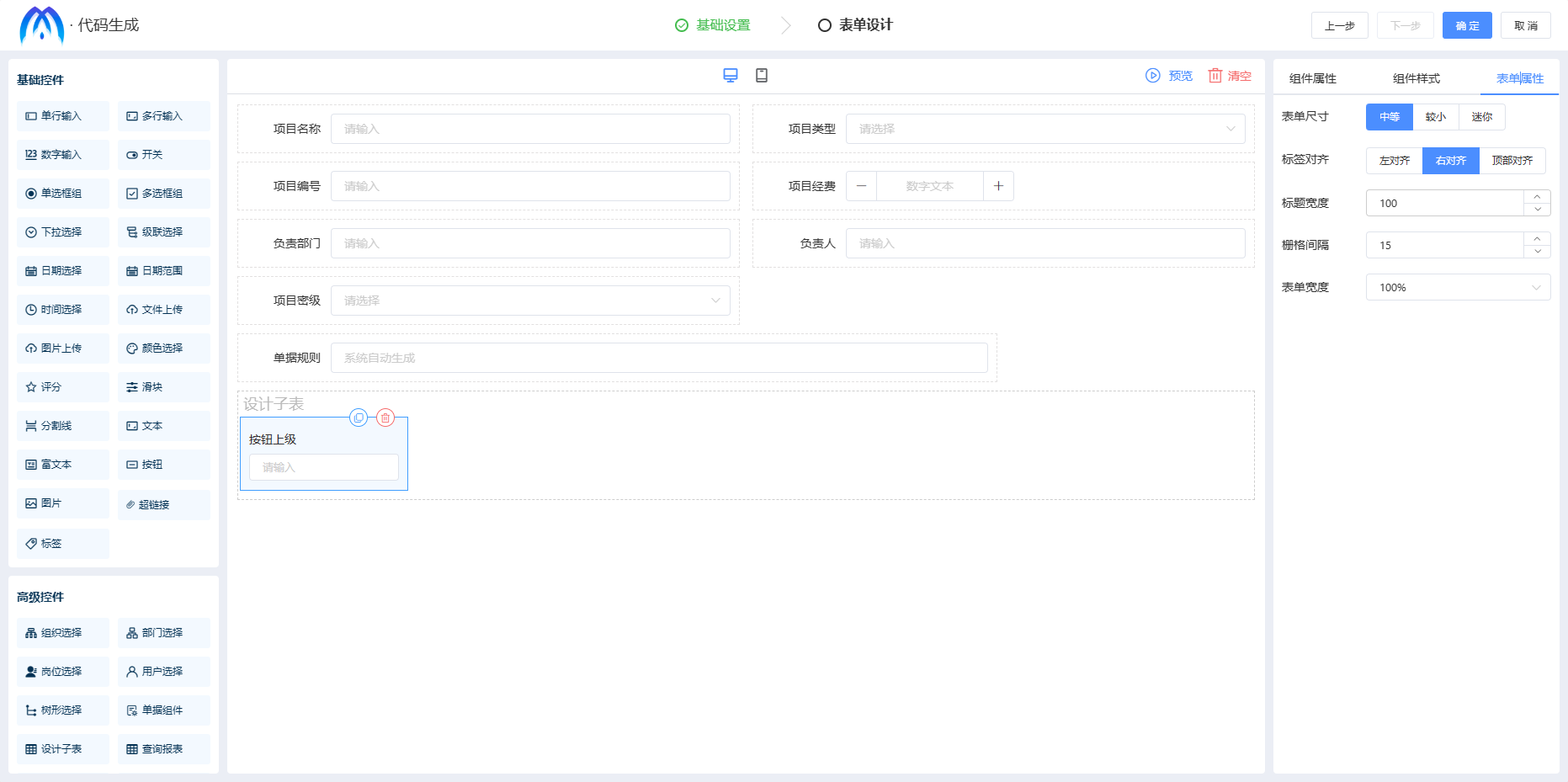
 点击右侧表单属性可配置整个表单尺寸、标签对齐、标题宽度、表单样式等属性,如图2-1-9所示。
点击右侧表单属性可配置整个表单尺寸、标签对齐、标题宽度、表单样式等属性,如图2-1-9所示。

配置完成后点击确定即可完成表单的代码生成器。
1.2 列表 #
列表设计是根据用户设计的功能显示列表属性、列表字段、查询字段、排序字段等设计,需配置基础设置、表单设计和列表设计,其中基础设置、表单设计配置步骤与表单一致,详情查看“表单”。

基础设置、表单设计配置完成后,点击下一步,进入列表设计页面,可设置查询条件、列表字段以及列表属性。 (1)在查询字段配置查询条件的字段,所勾选的数据显示在左侧查询条件区域,如图所示。

(2)在列表字段设置列表显示数据,所勾选的数据在左侧列表字段区域,支持设置列表排序、列表对齐方式及宽度,如图所示。

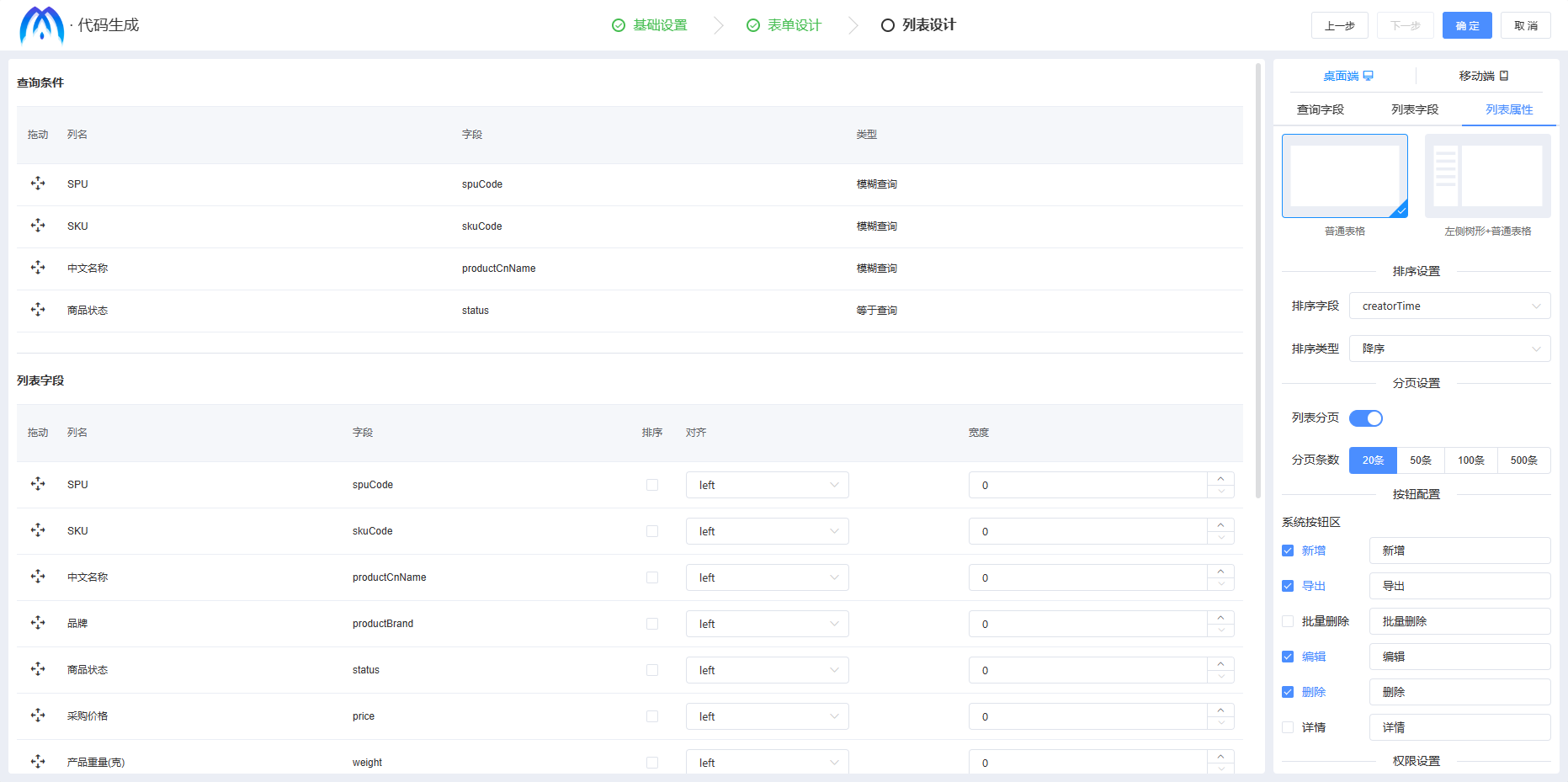
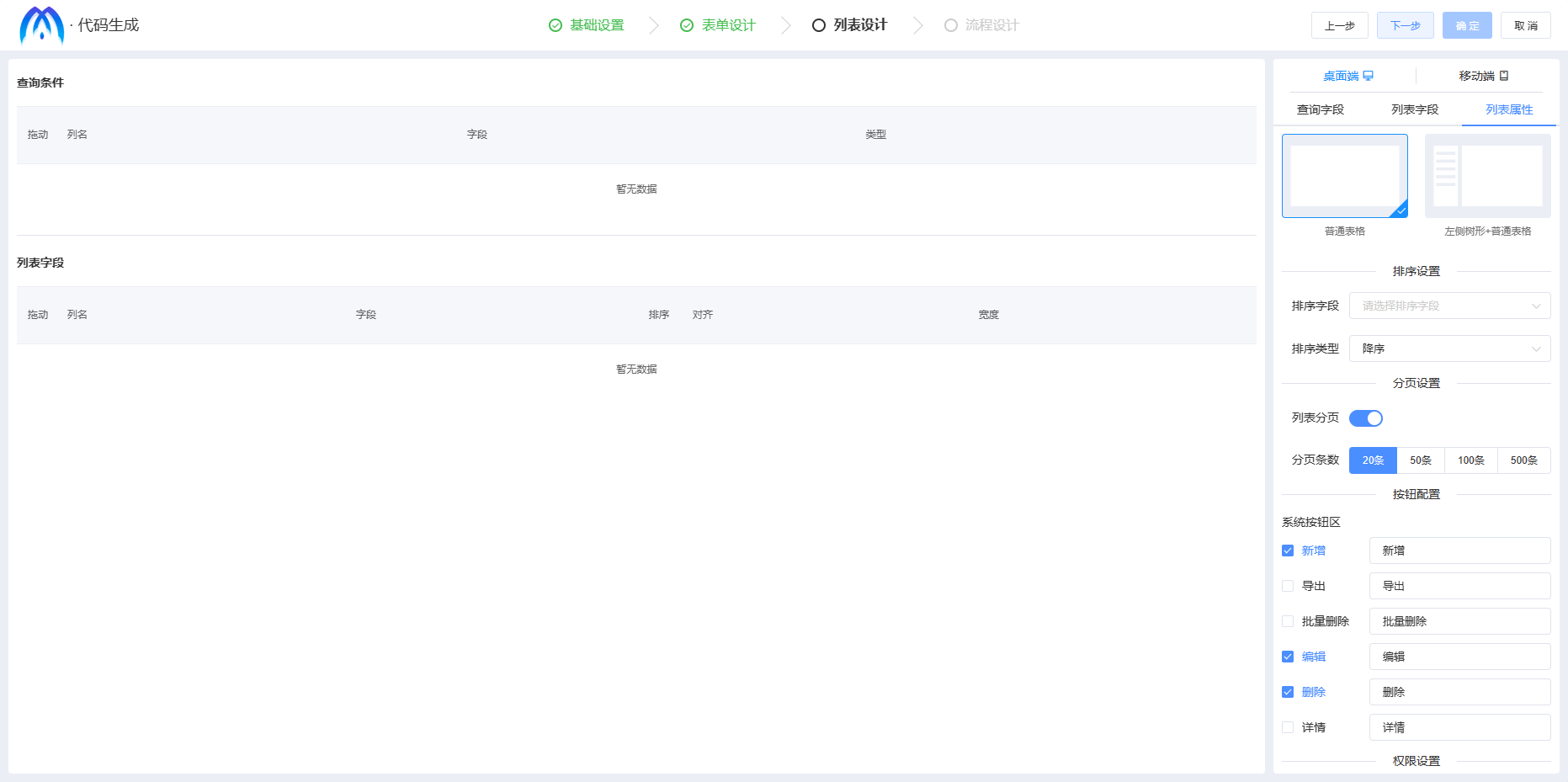
(3)在列表属性可设置整个列表的布局(普通表格、左侧树形+普通表格)、页面操作按钮、排序设置等属性。 列表布局为普通表格时,在右侧进行排序设置、分页设置、按钮配置、权限设置,如图所示。
 排序设置:设置整个列表默认的排序方式;
分页设置:设置列表数据是否分页,并设置每页的数据条数;
按钮配置:配置该功能设计的按钮,支持修改按钮显示的名称;
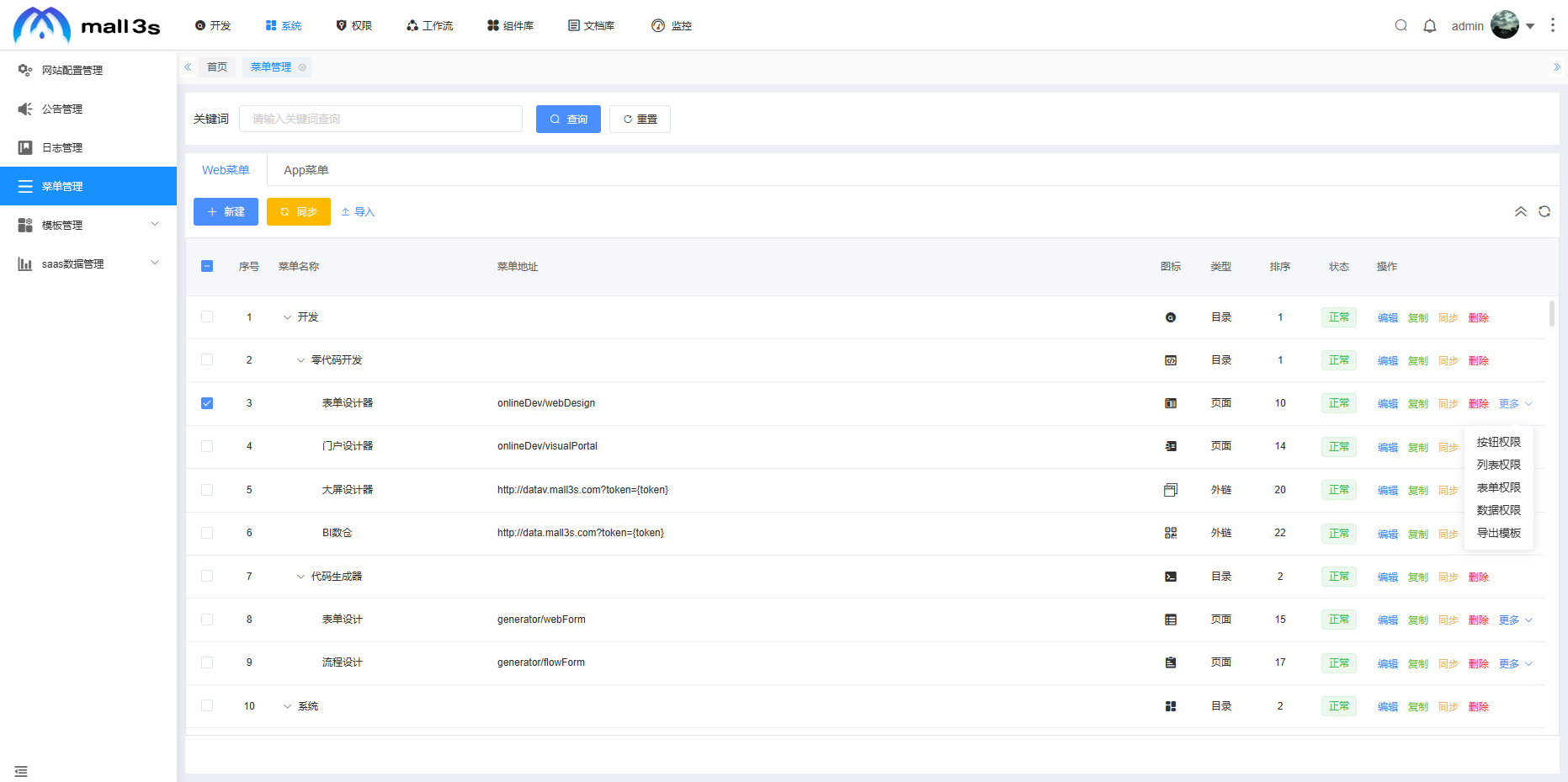
权限设置:配置按钮、列表、表单、数据权限是否开启。若开启,则需在【系统菜单】中对应菜单“更多”下的按钮权限、列表权限、表单权限、数据权限中配置显示的字段,如图所示,详情查看“系统菜单”。未开启则无需此操作,按钮、列表会直接显示;
排序设置:设置整个列表默认的排序方式;
分页设置:设置列表数据是否分页,并设置每页的数据条数;
按钮配置:配置该功能设计的按钮,支持修改按钮显示的名称;
权限设置:配置按钮、列表、表单、数据权限是否开启。若开启,则需在【系统菜单】中对应菜单“更多”下的按钮权限、列表权限、表单权限、数据权限中配置显示的字段,如图所示,详情查看“系统菜单”。未开启则无需此操作,按钮、列表会直接显示;

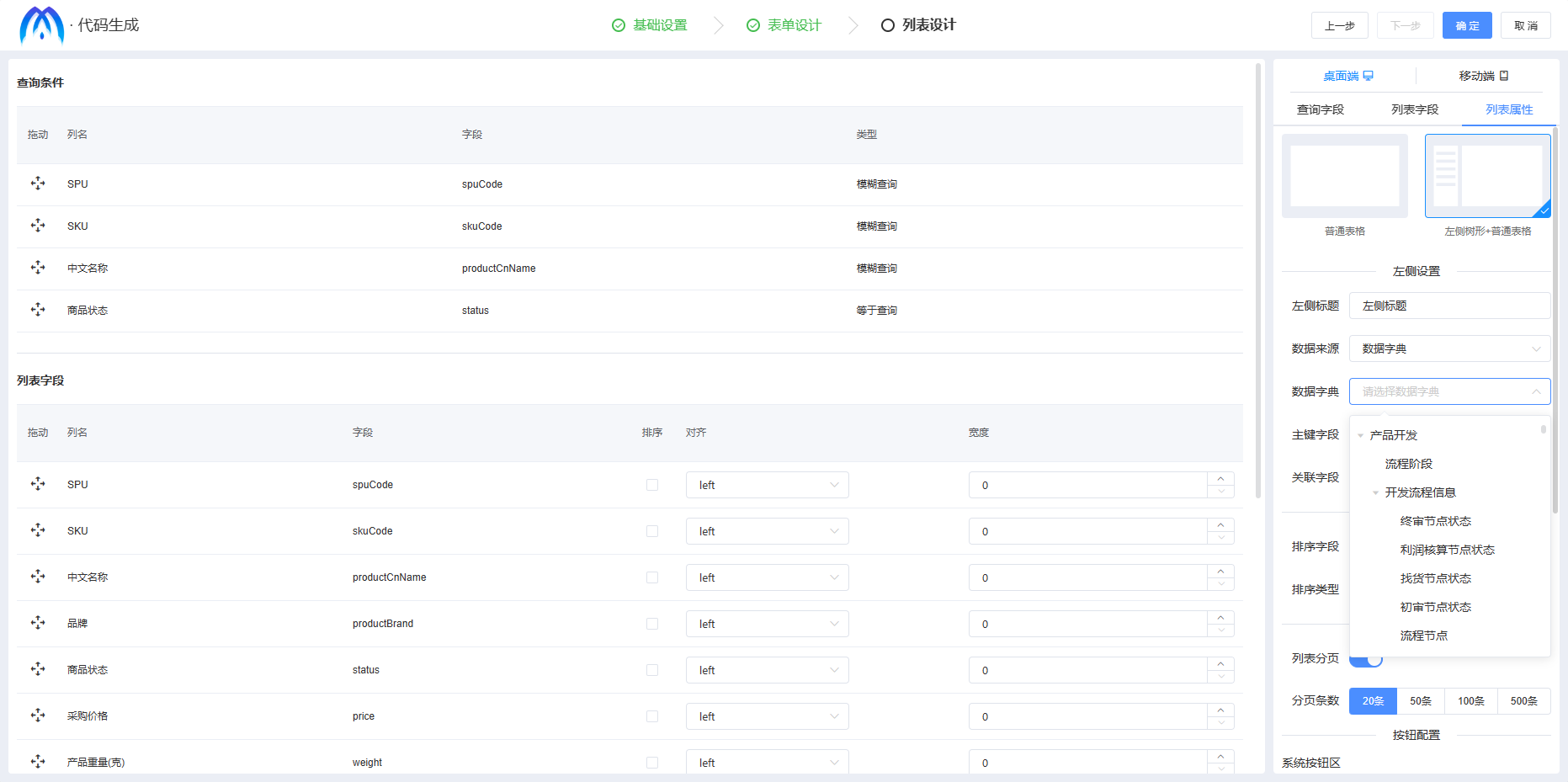
列表布局为左侧树形+普通表格时,在列表属性设置左侧树形设置,排序设置、分页设置、按钮配置、权限设置等属性与普通表格布局的操作步骤一致。 左侧设置部分为配置左侧树形显示的数据,下拉数据来源选择,并设置数据来源类型的相关配置,如图所示。
 配置完成后点击确定即可成功新建列表类型的代码生成器。
配置完成后点击确定即可成功新建列表类型的代码生成器。
1.3 流程 #
当新建代码生成器类型为流程时,流程是表单+列表+流程相结合设计功能页面,在列表类型移动设计的基础上,配置工作流程设计,可以通过不同审批流程设计不同审批流程走向。 需配置基础设置、表单设计、列表设计以及流程设计,其中基础设置、表单设计、列表设计配置步骤与列表一致,详情查看“列表”。



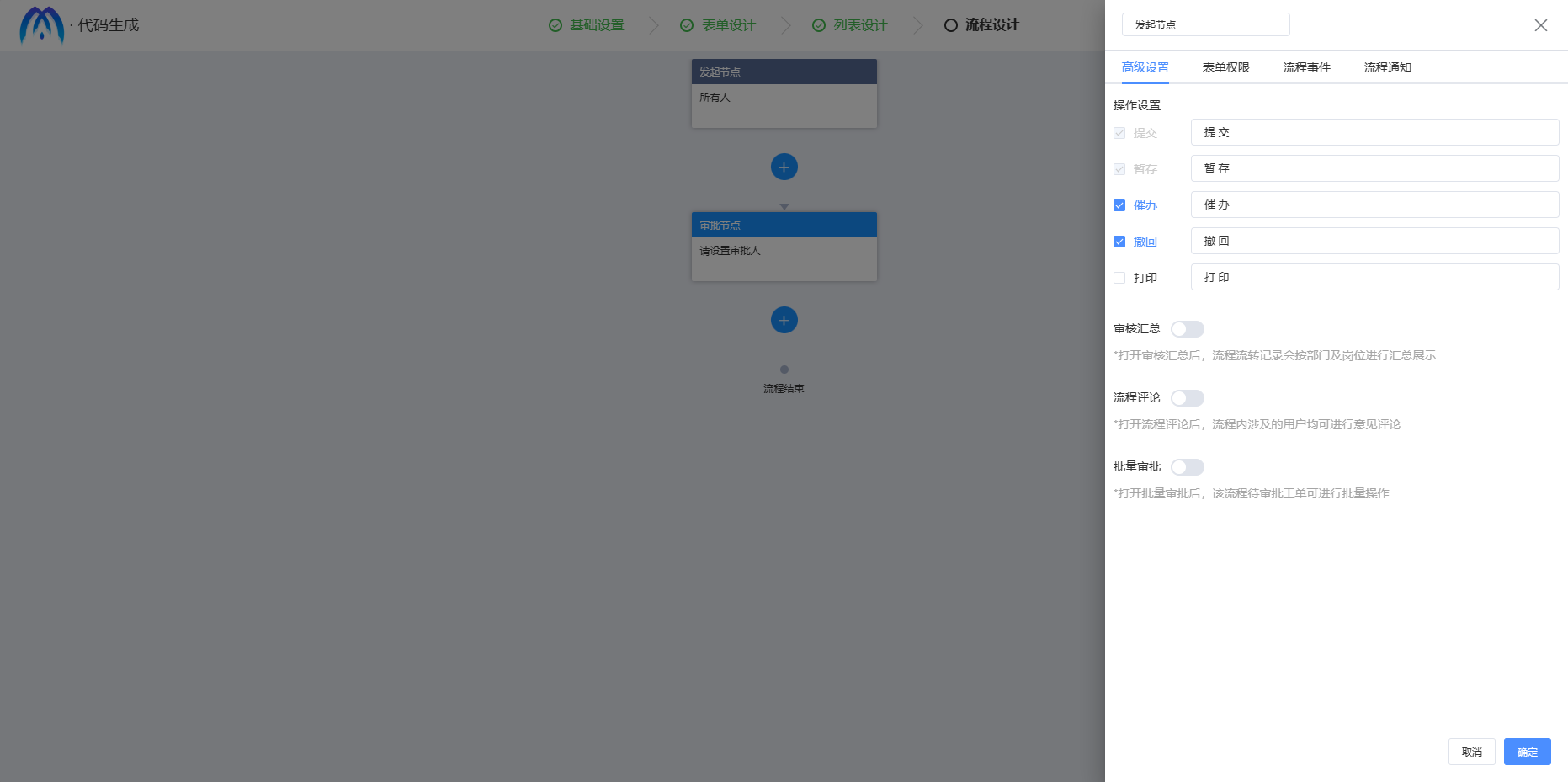
配置完基础设置、表单设计、列表设计后,点击下一步进入流程设计页面,在流程设计页面可以通过不同审批流程设计不同审批流程走向,配置步骤与【功能设计】的流程设计一致,详情查看“流程”中的流程设计步骤。

1.4 结果展示 #
代码生成器配置完成后显示在列表,支持对代码生成器进行编辑、删除、复制(复制后的名称以原名称后加“_副本”命名)、下载代码、预览代码等功能。

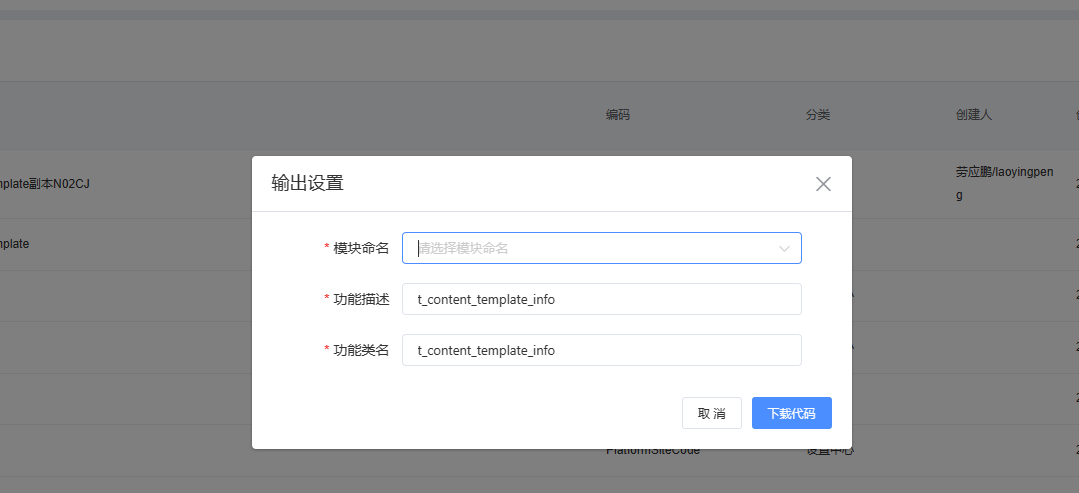
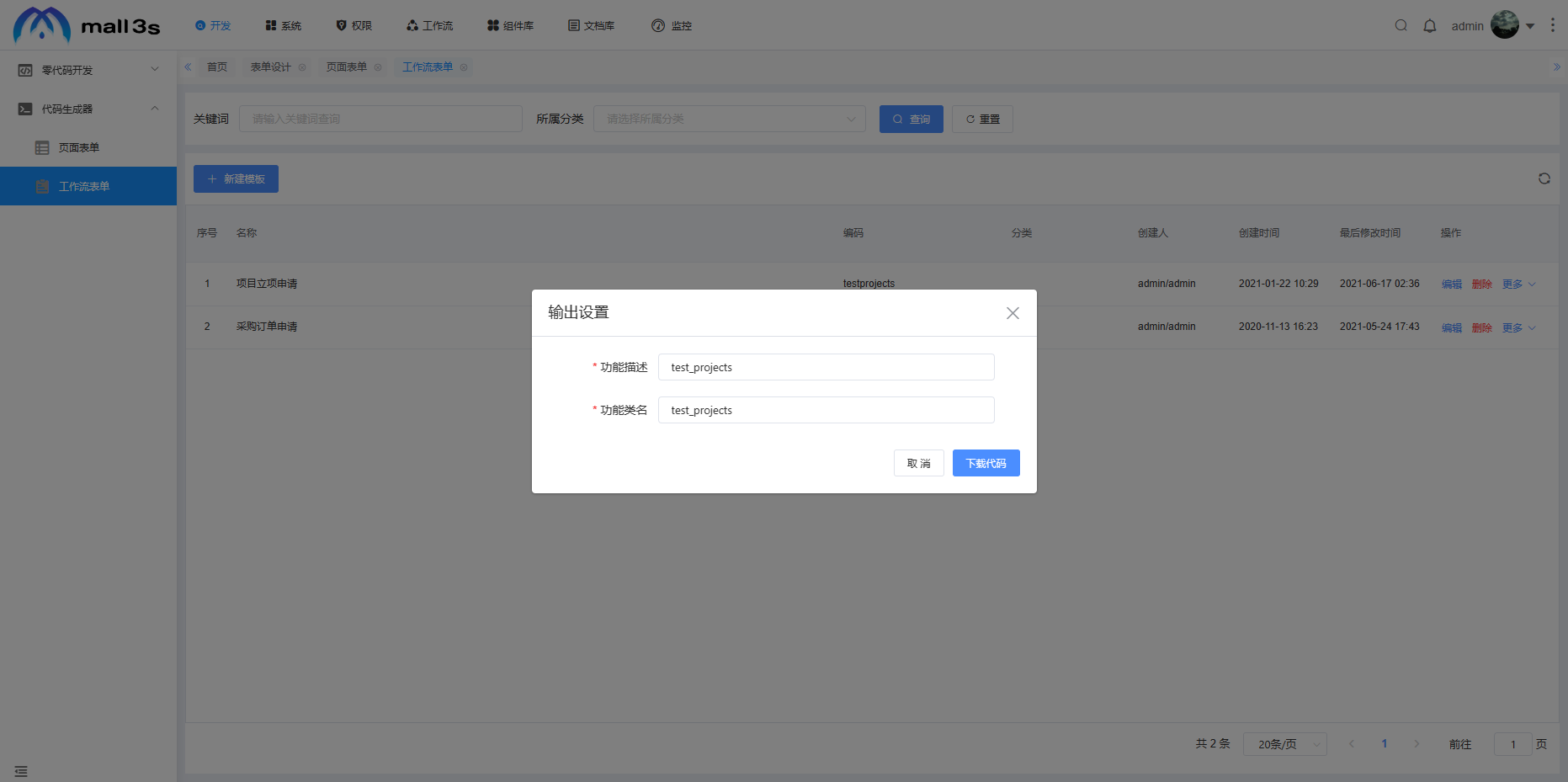
在“更多”操作下点击下载代码,在弹出的输出设置窗口配置相关信息后,点击下载代码即可,如图所示。

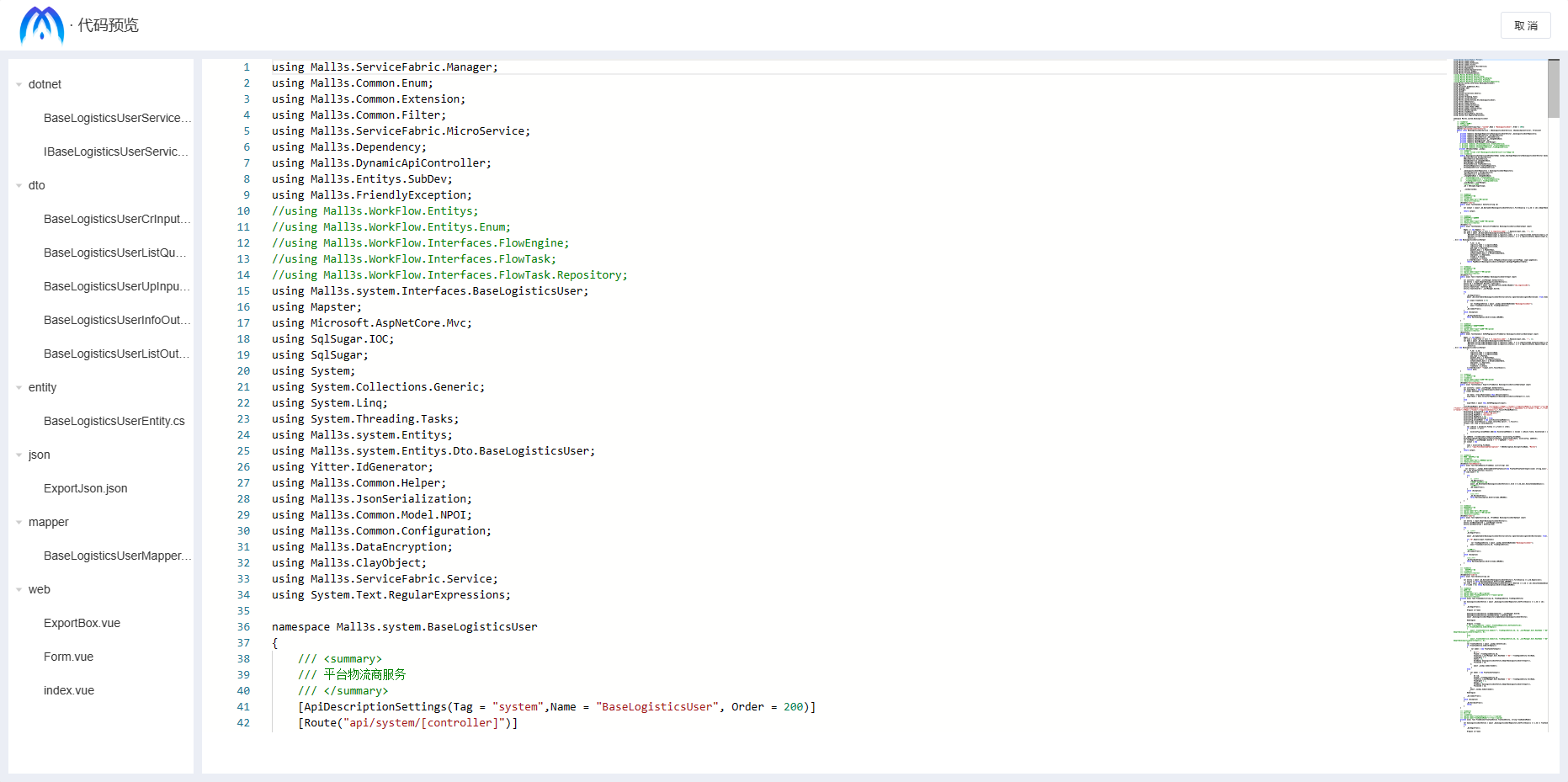
点击预览代码,可预览代码生成器配置生成的代码,点击右上角取消按钮关闭预览页面,如图。

2 移动表单 #
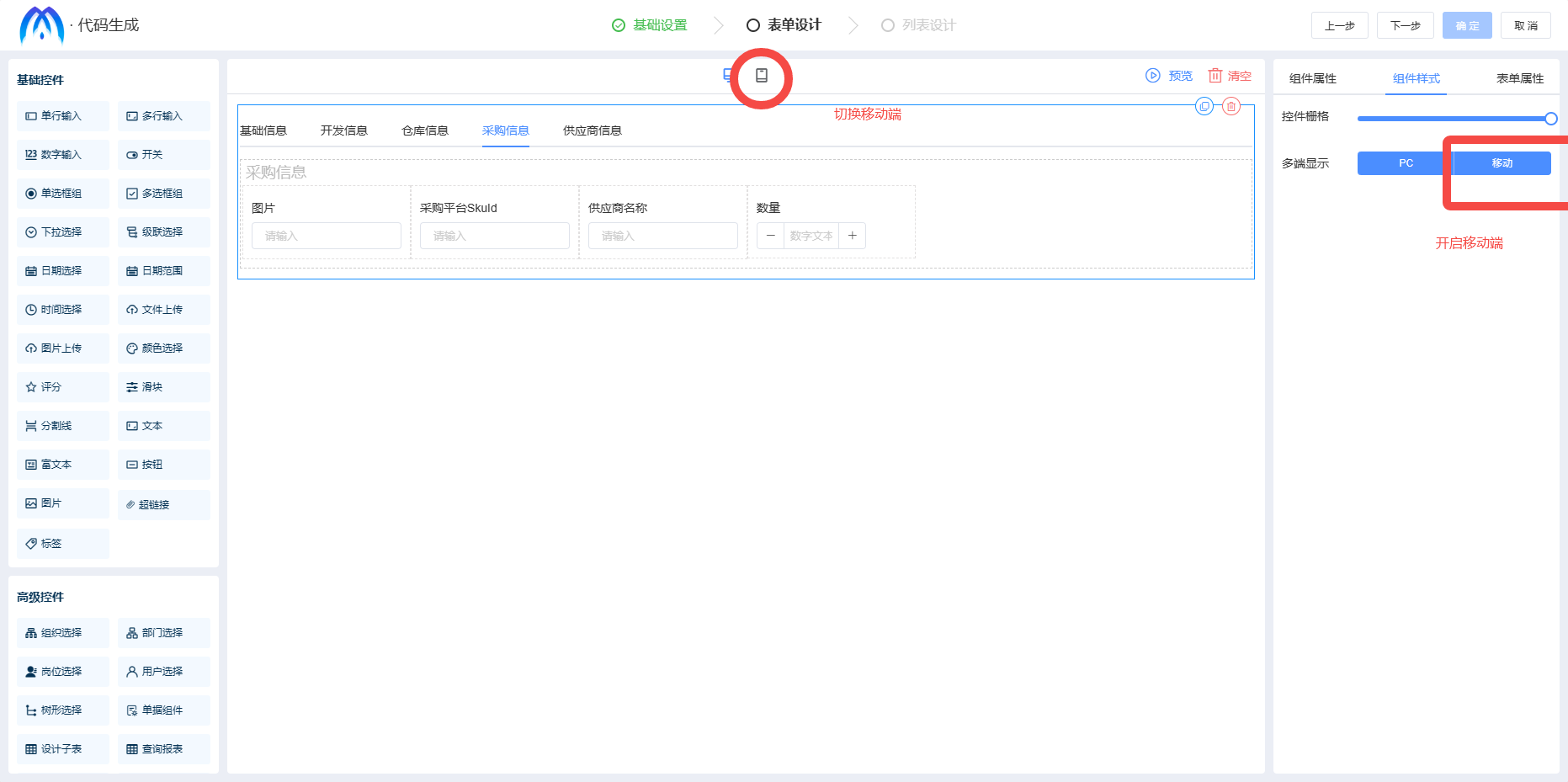
Mall3s代码生成器,在PC可视化移动设计的基础上,可直接开启移动端预览模式,并支持下载或查看源代码进行二次开发,流程与pc端一致。 在代码生成目录下操作移动表单,支持查询、重置、刷新、新建模板功能,如所示。



3 流程表单 #
流程表单模块中选择单表或多表形式进行数据关联,在可视化流程设计的基础上,可下载或查看源代码进行二次开发。
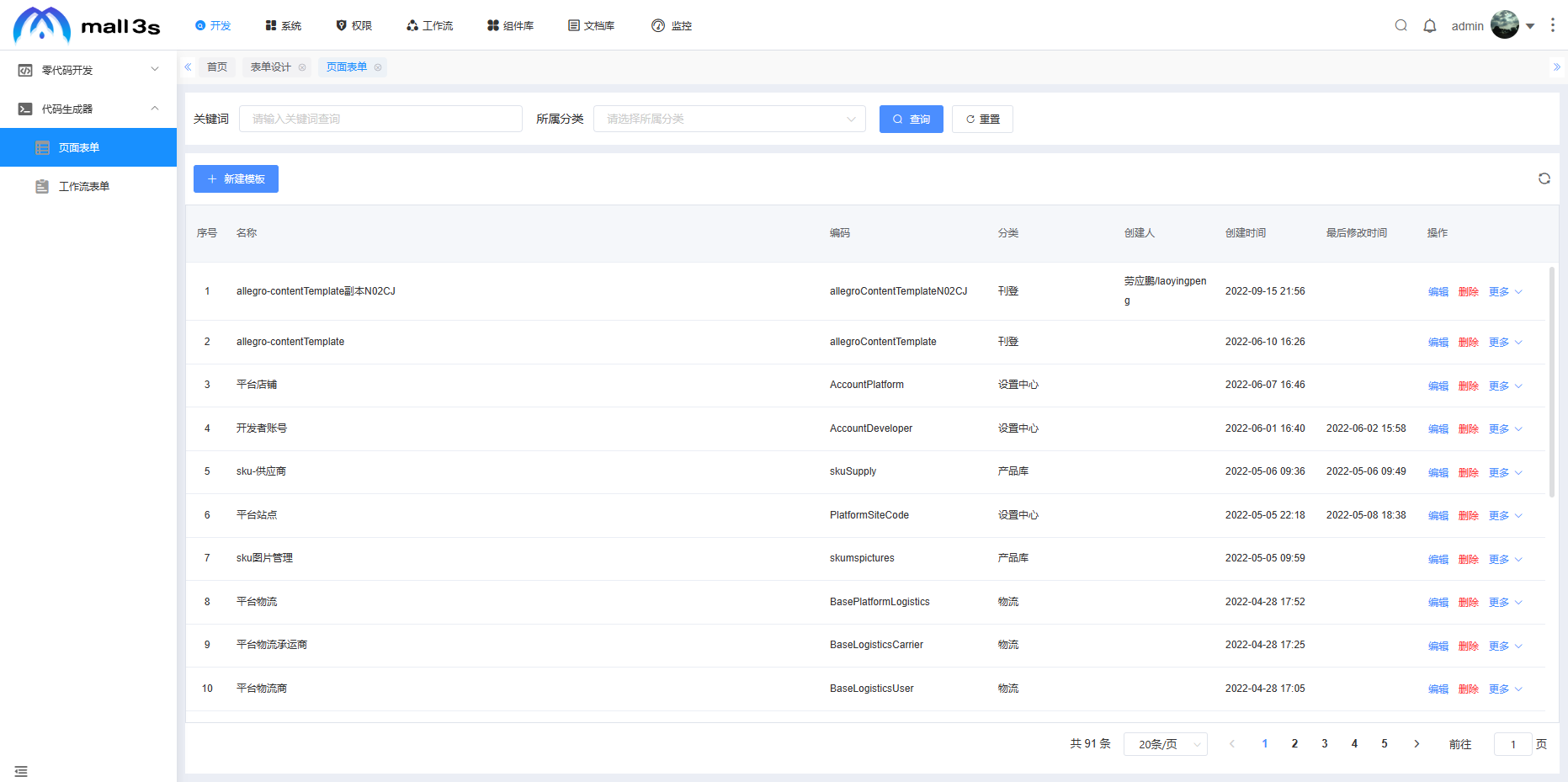
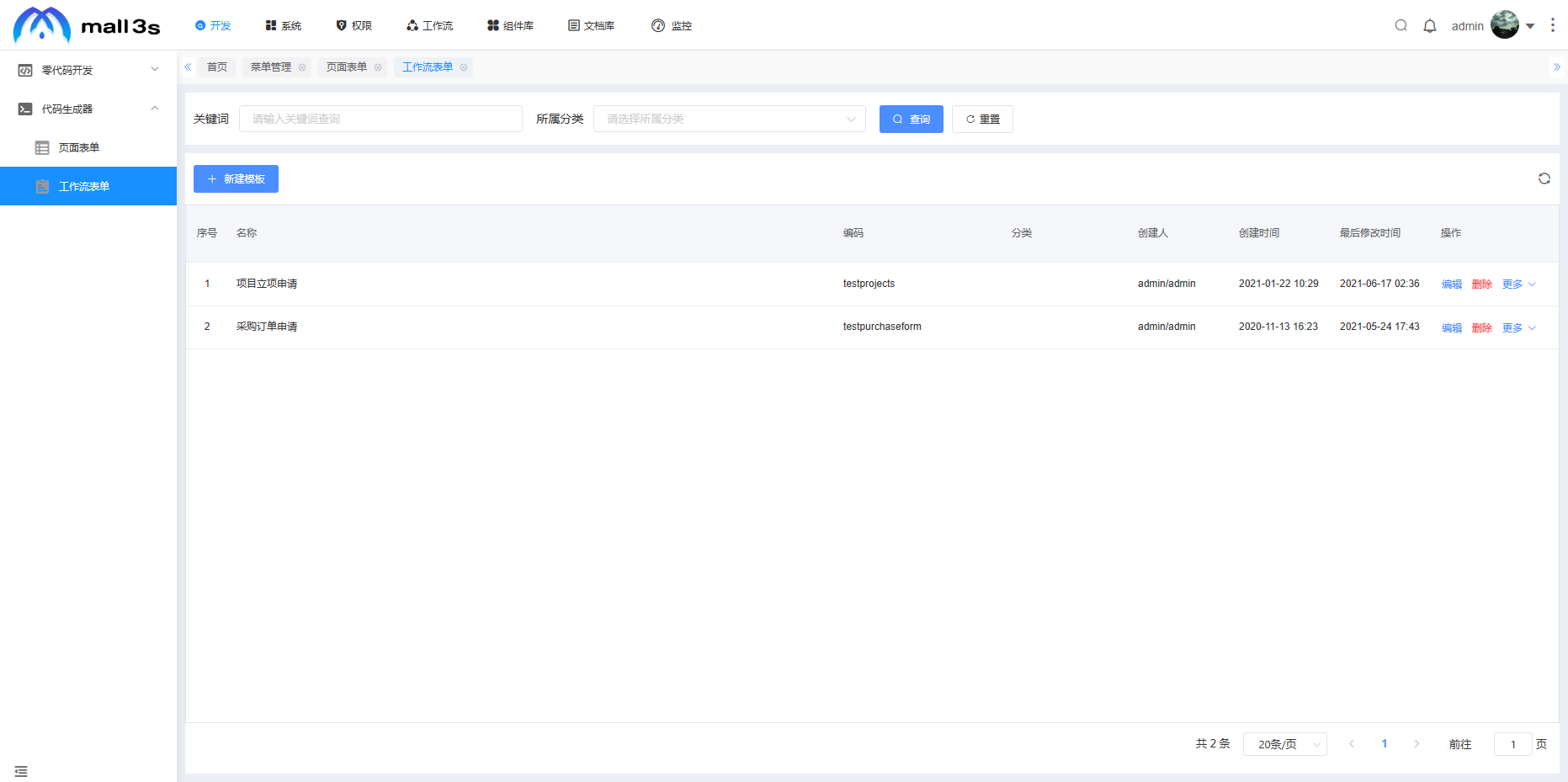
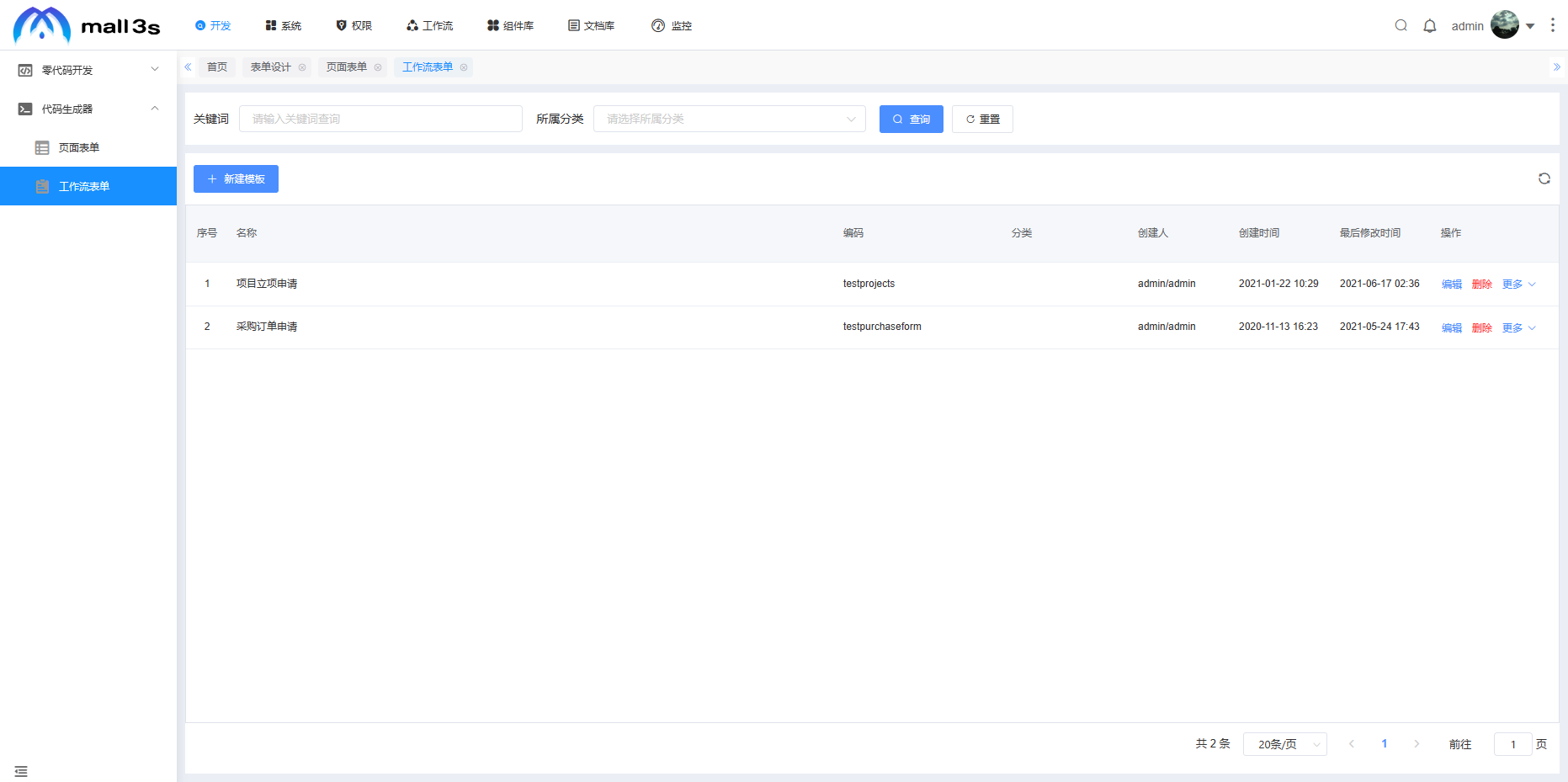
在代码生成目录下操作在流程表单,进入【流程表单】页面,支持查询、重置、刷新、新建模板等功能;

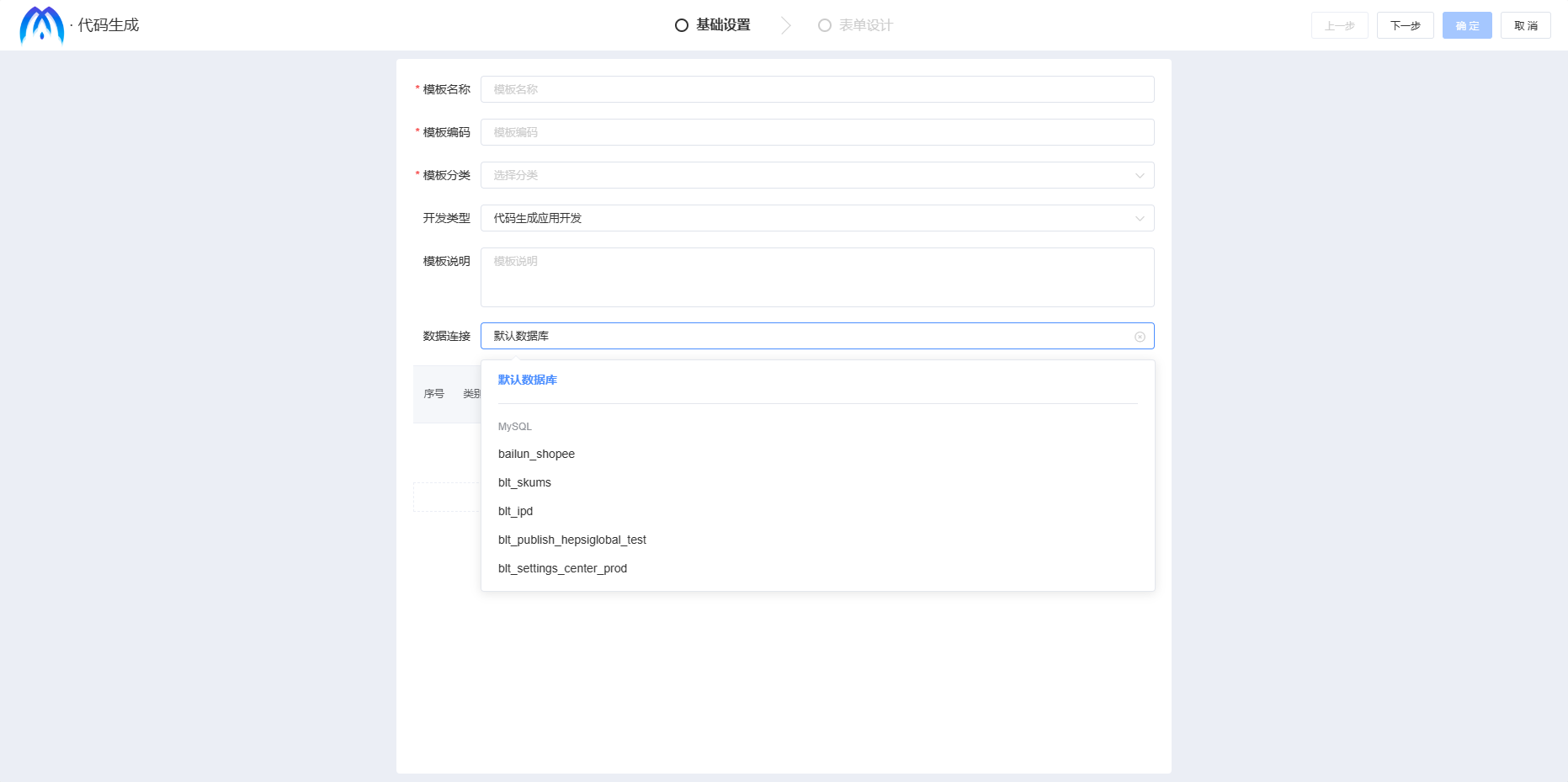
(1)点击该页面左上角新建模板按钮,进入新建代码生成器页面,进行功能基础信息设置,并绑定数据库表(单表或者多表),
 下拉数据连接选择数据库,在下方点击“新增一行按钮”,进入数据选择页面选择绑定数据库表(单表或者多表),数据来源于“数据建模”,如图所示。
下拉数据连接选择数据库,在下方点击“新增一行按钮”,进入数据选择页面选择绑定数据库表(单表或者多表),数据来源于“数据建模”,如图所示。

点击确定即可完成表的选择,在基础信息页面下方显示。选择多表时,需配置子表的外键字段和关联主键,使主表和子表关联;若选择单表则无需此步骤,如所示。

(2)配置完基础设置后,点击下一步进入表单设计页面,从左侧控件区域拖拽或点击控件,根据自己的业务流程设计表单设计。 选择一个控件,可在右侧配置属性,需下拉“控件字段”选择所关联表的字段名,如图所示。
 表单是多表设计时,则需选择设计子表控件,并在右侧组件属性区域关联子表(关联的子表数据来源于在基础设置中添加的子表),方能拖拽控件到设计子表控件区域中,单表设计无需此操作,如图所示。
表单是多表设计时,则需选择设计子表控件,并在右侧组件属性区域关联子表(关联的子表数据来源于在基础设置中添加的子表),方能拖拽控件到设计子表控件区域中,单表设计无需此操作,如图所示。
 设计子表中的控件同样需在右侧组件属性下拉控件字段选择关联子表的字段名。
设计子表中的控件同样需在右侧组件属性下拉控件字段选择关联子表的字段名。
 点击右侧表单属性可配置整个表单尺寸、标签对齐、标题宽度、表单样式等属性,如图所示。
点击右侧表单属性可配置整个表单尺寸、标签对齐、标题宽度、表单样式等属性,如图所示。

配置完成后点击确定即可完成流程表单的代码生成器。
代码生成器配置完成后显示在列表,支持对代码生成器进行编辑、删除、复制(复制后的名称以原名称后加“_副本”命名)、下载代码、预览代码等功能。

在“更多”操作下点击下载代码,在弹出的输出设置窗口配置相关信息后,点击下载代码即可,如图所示。
 点击预览代码,可预览代码生成器配置生成的代码,点击右上角取消按钮关闭预览页面,如图。
点击预览代码,可预览代码生成器配置生成的代码,点击右上角取消按钮关闭预览页面,如图。

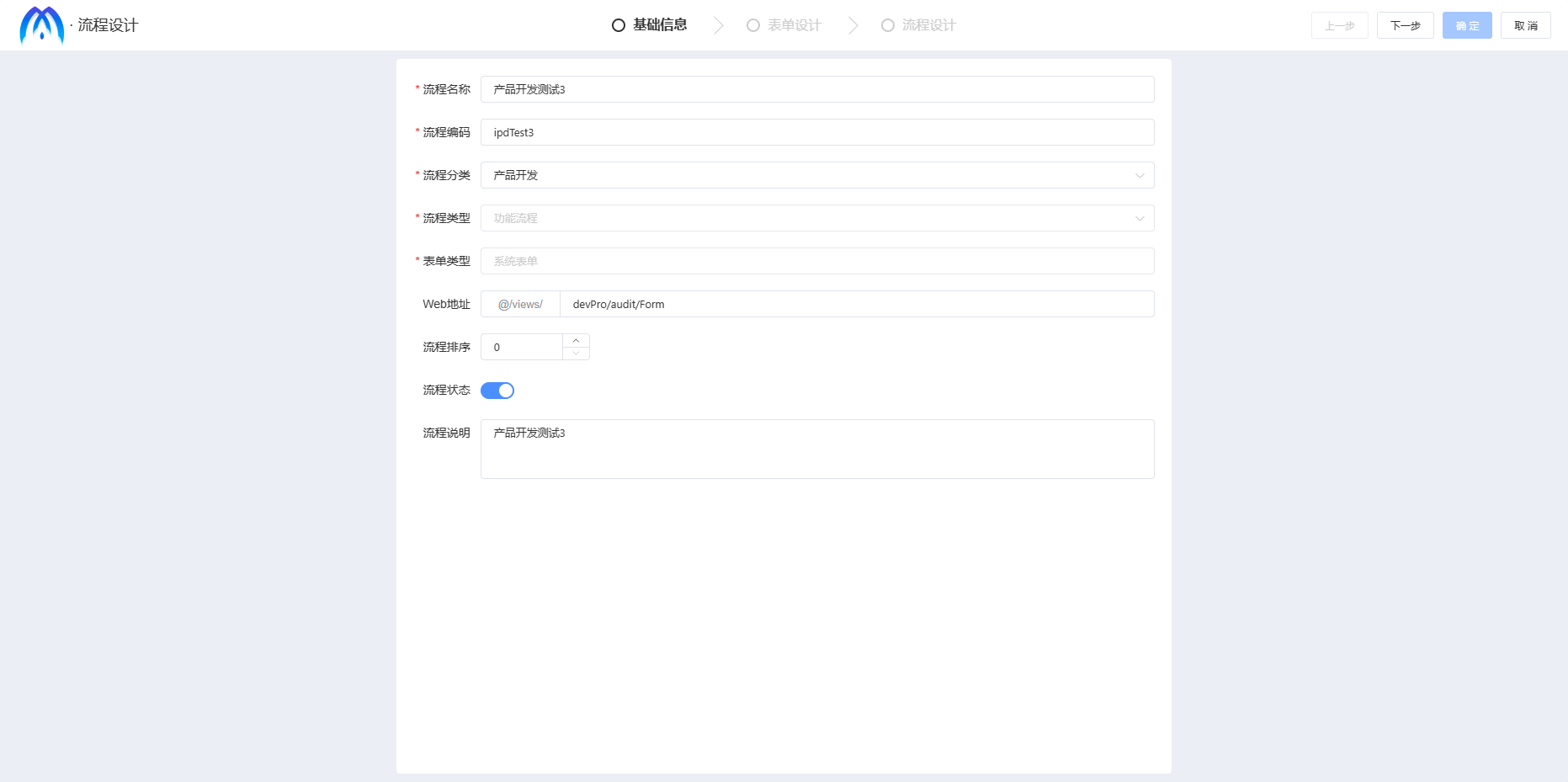
将代码下载到本地项目中,在【流程设计】中新建系统表单时使用,其中流程编码与流程表单所关联的表名必须一致,表单地址为前端代码下载存放的路径,所示。
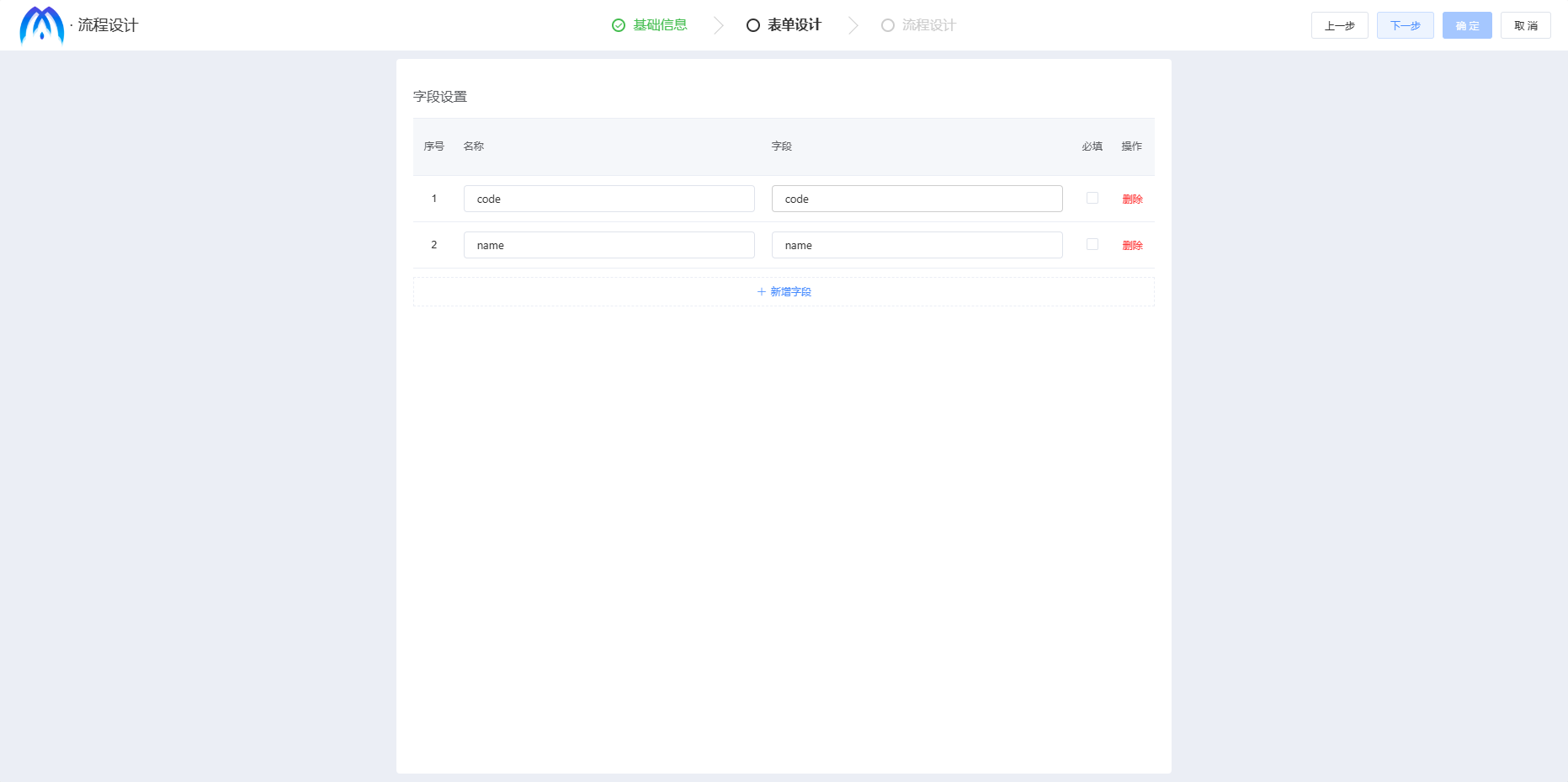
 在表单字段根据在流程表单的表单设计控件字段进行新增,如图所示。
基础信息和表单字段设置完成后,流程设计详情查看“流程设计”,完成系统表单的新建。
在表单字段根据在流程表单的表单设计控件字段进行新增,如图所示。
基础信息和表单字段设置完成后,流程设计详情查看“流程设计”,完成系统表单的新建。