vscode or typora + picgo + 七牛云 搭建笔记图床 #
一、使用命令行安装&配置PicGo-Core #
1、全局安装 #
yarn global add picgo 或者 npm install picgo -g
2、配置 #
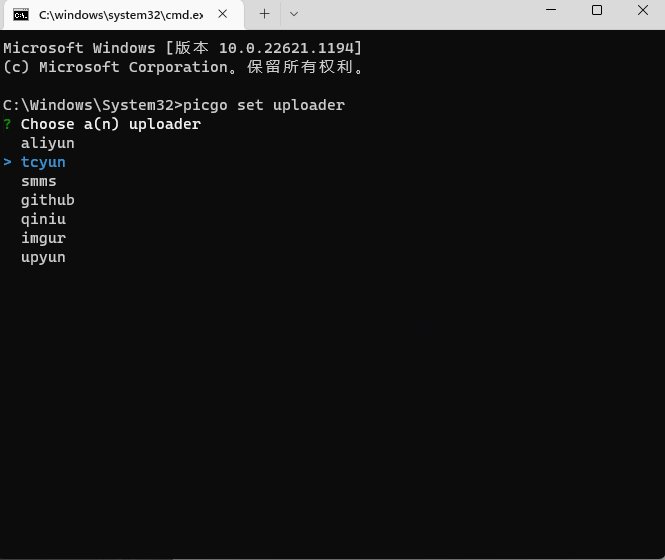
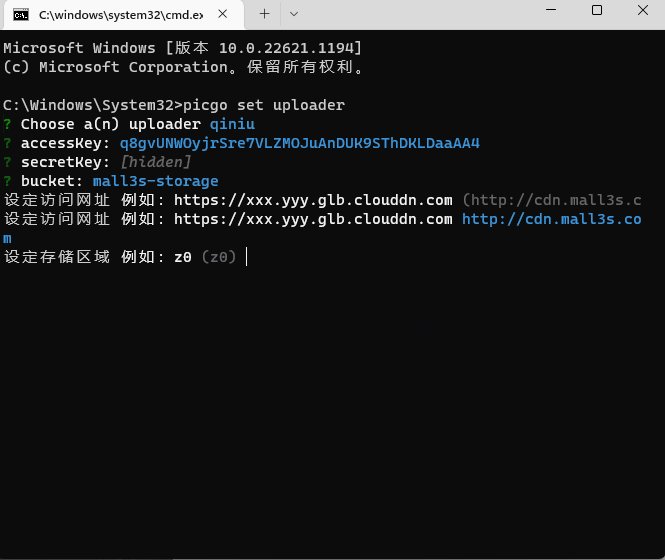
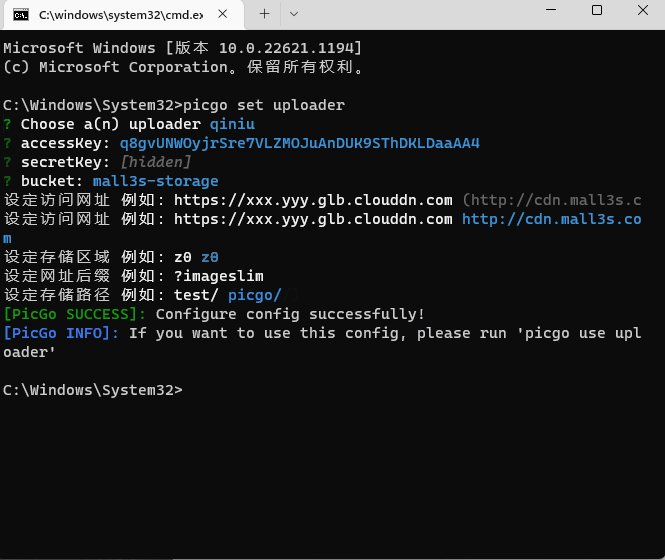
picgo set uploader

++同时,填好图床配置之后,请务必通过 picgo use uploader 命令 选择当前要使用的 Uploader(当前配置的是七牛云,选择qiniu)++
最终会在当前Windows登录的用户文件夹生成一个配置文件config.json,
{
"accessKey": "",
"secretKey": "",
"bucket": "", // 存储空间名
"url": "", // 自定义域名
"area": "z0" | "z1" | "z2" | "na0" | "as0", // 存储区域编号
"options": "", // 网址后缀,比如?imgslim
"path": "" // 自定义存储路径,比如img/
}
我这里的路径是("C:\Users\lhtim.picgo\config.json")
{
"picBed": {
"uploader": "qiniu",
"current": "qiniu",
"qiniu": {
"accessKey": "q8gvUNWOyjrSre7VLZMOJuAnDUK9SThDKLDaaAA4",
"secretKey": "eIjIQfH4Tg_BUyDJycNa1PNSfUmIGNtYR7wm9SN9",
"bucket": "mall3s-storage",
"url": "http://cdn.mall3s.com",
"area": "z0",
"options": "",
"path": "picgo/"
},
"transformer": "path"
},
"picgoPlugins": {}
}
二、vscode的markdown、picgo扩展安装及配置 #
1、安装插件 #
Markdown All in One
PicGo
2、配置PicGo #
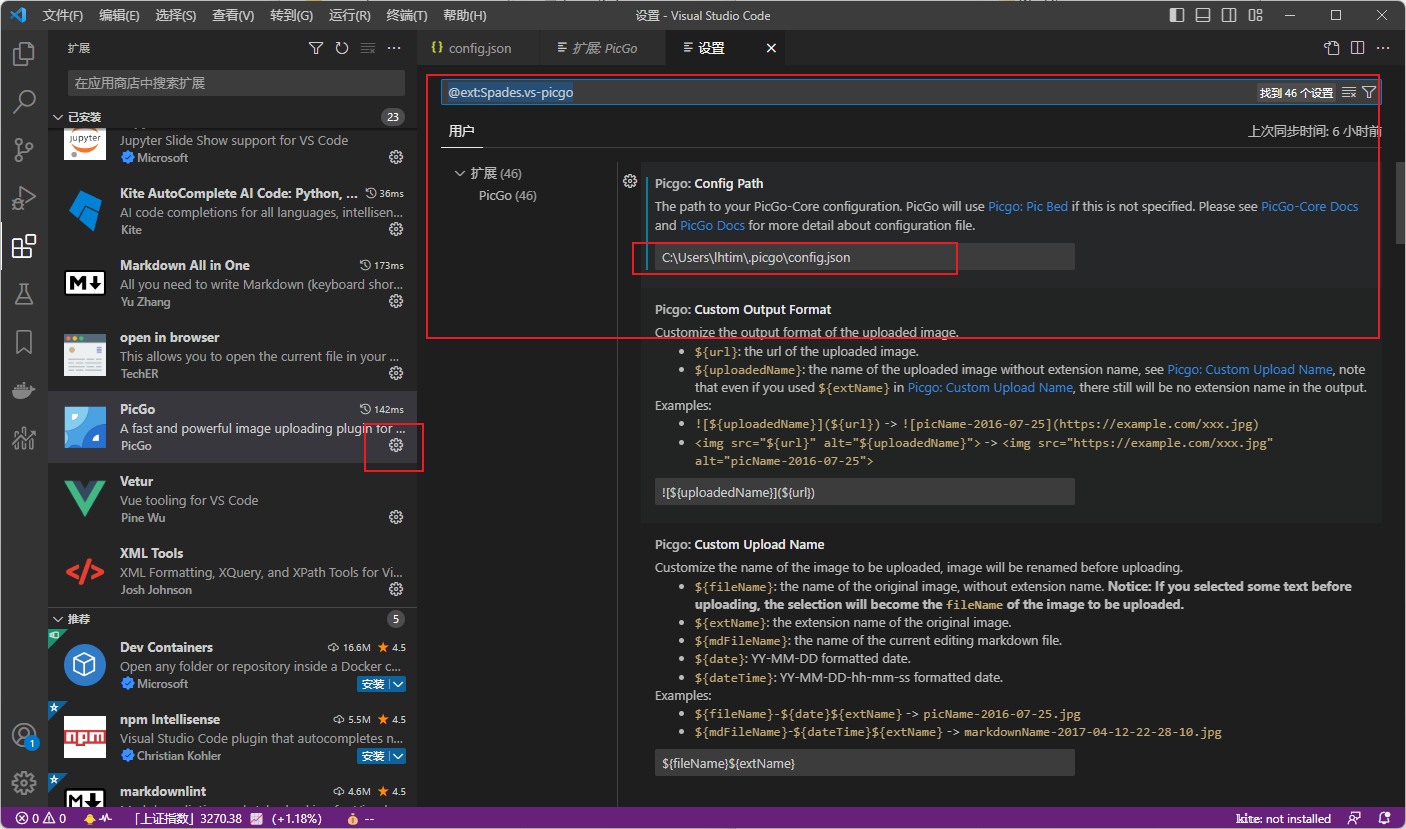
在扩展管理界面 选中PicGo 点击设置按钮 、扩展设置 ,填写刚刚生成的config.json文件路径

3、测试 #
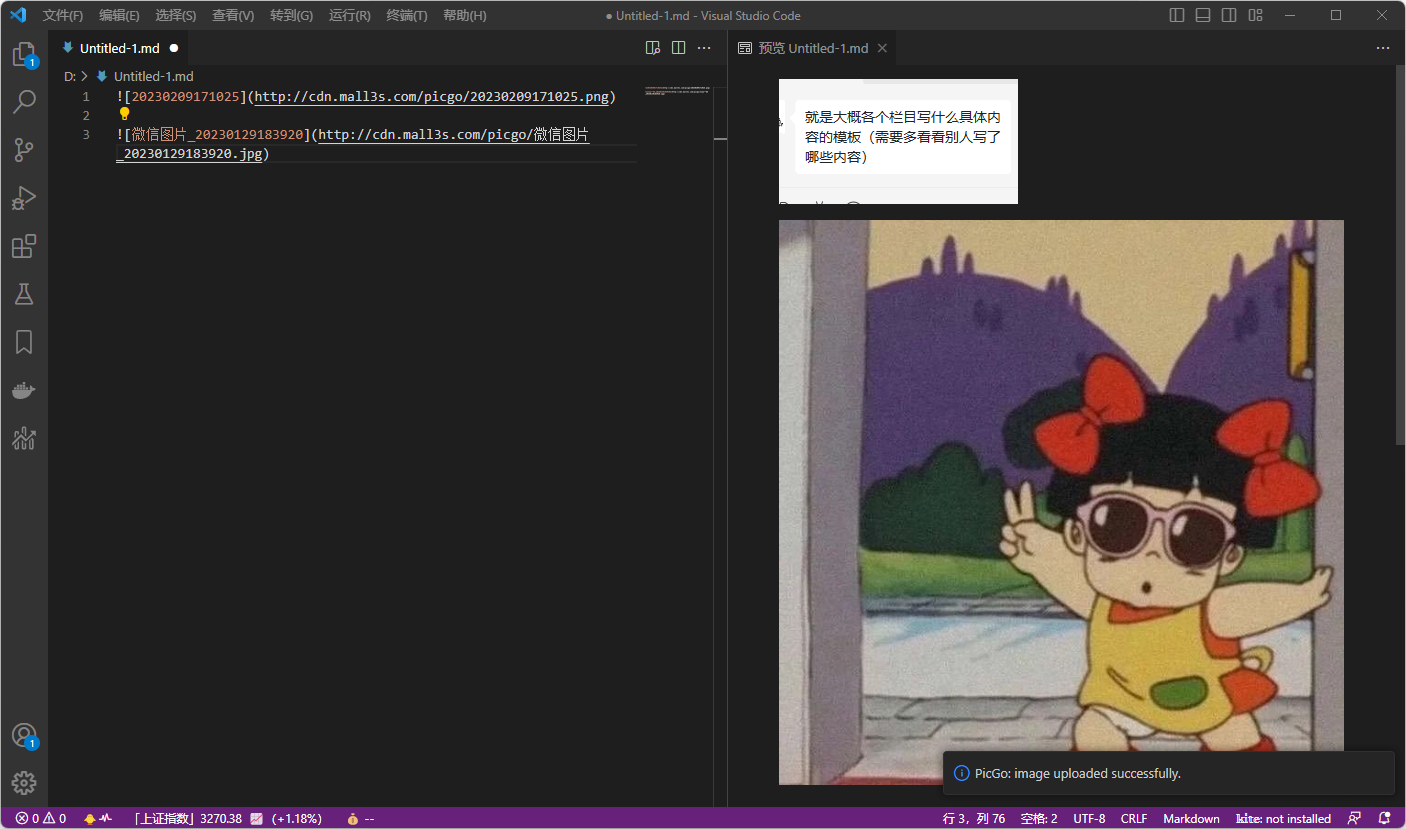
新建md文件,在VScode编辑器中直接使用以下快捷键,将自动完成上传并将图片链接自动插入到Markdown页面中
从剪贴板上传图像 Windows / Unix:Ctrl + Alt + u OsX:Cmd + Opt + u 从资源管理器上传图像 Windows / Unix:Ctrl + Alt + e OsX:Cmd + Opt + e 从输入框上传图像 Windows / Unix:Ctrl + Alt + o OsX:Cmd + Opt + 0

三、typora 安装&配置 #
1、安装 #
https://www.nite07.com/typora/ 下载安装 typora 学习版
2、配置 #
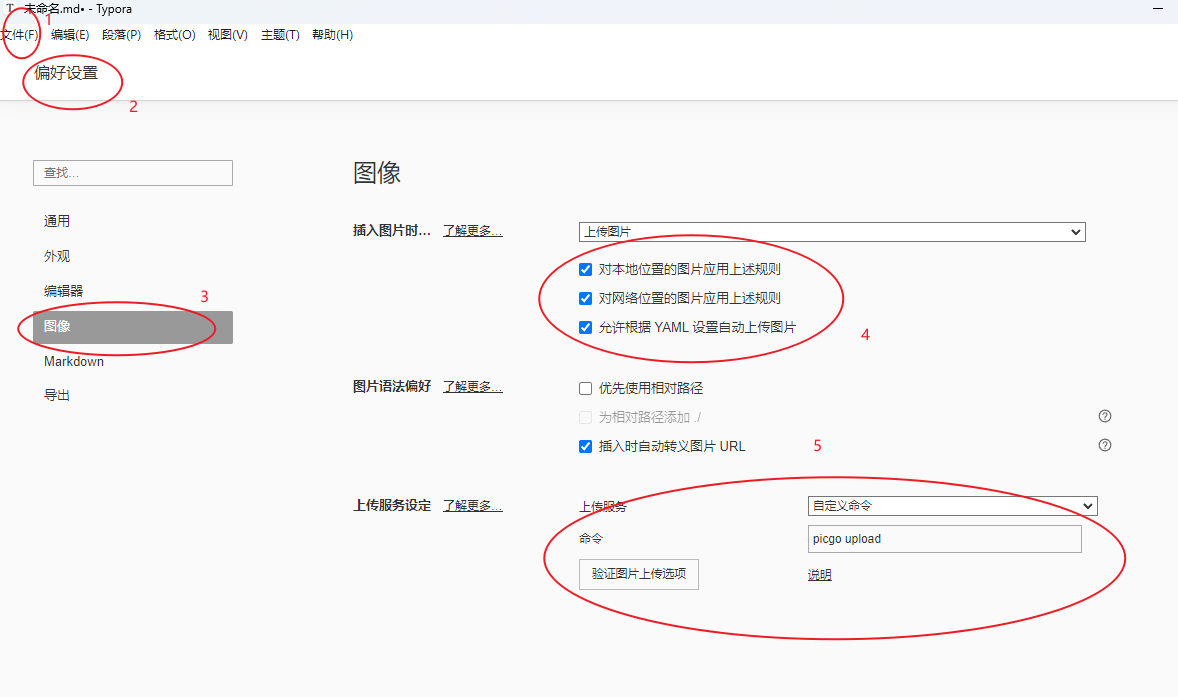
如图 设置好自定义命令 即可

四、附录 #
1、官方教程 #
https://markdown.com.cn/intro.html (opens new window)
Typora 的 Markdown 语法 - Typora Support (typoraio.cn) (opens new window)
